最近話題になっているNode-RED。
使い方を学びたいという声を聞くことがあります。
そのような方のために、Node-REDのフローを100個作ってその様子を動画で紹介する「Node-RED100本ノック」という企画を立ち上げました。
Node-REDの公式サイトにあるNode-REDクックブックに紹介されているフローや自分で行ってみたフローについて、実際に作る方法とフローの解説していく第4回目です。
第3回はmesssageプロパティの移動です。
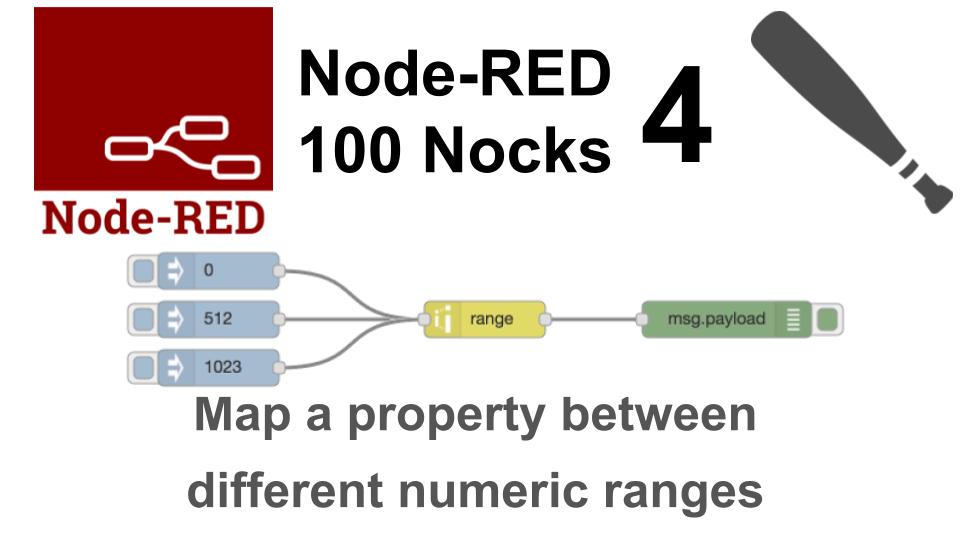
異なる範囲の数値をマッピングする
今回は、Node-REDクックブックにある”Map a property between different numeric ranges”の解説です。
数字が来たらそれを自分の都合の良い数字に変換するためのフローについてです。
Rangeノードを使用して、定義した範囲にマッピングします。
Node-REDのフローのコピーはこちらから
JPサイト ⇒ https://cookbook.nodered.jp/basic/map-between-different-number-ranges
グローバルサイト ⇒ https://cookbook.nodered.org/basic/map-between-different-number-ranges
IoT系で入力デバイスやセンサーなどから取得したデータの範囲と、制御される機器へ送るデータの範囲が違うことは結構あるので、今までfunctionノードでスクリプトを書いて修正していました。
しかし、このrangeノードを使えば簡単で、かつ、他の人にもやっていることがわかるので、このノードを覚えておくことは、IoT系のアプリケーションをつくるときにはかなり重宝します。
第5回は起動時に自動実行するInjectノードです。
Node-RED100本ノックのYoutube再生リストはこちらです。⇒ Node-RED100本ノック
ぜひチャンネル登録をお願いいたします。⇒ DALI KNX EnOcean照明制御チャンネル
【文字起こし】異なる範囲の数値をマッピングする
はい、みなさんこんにちは。
スマートライトの中畑です。
Node-RED100本ノック、第4回目やっていきたいと思います。
今回はですね、Map a property between different numeric rangesという、数字が来たらそれを自分の都合のいい数字に変換するためのフローについて紹介していきたいと思います。
じゃあ、やっていきましょう!
今回もNode-RED cookbook、海外サイトの方でこちらですね、Map a property between different numeric rangesを選びます。
早速ですね、じゃあこのフローをコピーして動かしていきます。
ハイドフロー、ショーフロー、これでフォローが出てくるので、ここでコピー。
Node-REDの画面にいってここでインポート、読み込みですね。
で、先ほどのを貼り付ける。
それでフローが出来ました。
このフローはインジェクトNodeが3つあって、その間にこのrangeっていうNodeを使っています。
rangeっていうNodeの後にデバッグNodeがあるので、実際やってみましょう。
デバッグのこちらのスクリーンにしてここで0を送ります。
0を送ると0が表示される。
512送ると2.50いくつが送られる。
じゃ、1023を送るとこれが5になる、と。
で、これは0から1023っていうのが送られているんですけど、はい。
メッセージペイロードでインジェクトNodeから0、512、1023が来たら、この範囲内、0から1023の範囲内を0から5に変換するというものです。
なので1023が送られたら5、 0が送られたら0、512は0と1023のちょうど中間あたりなので2.50いくつっていうようなものが表示されています。
これ、どういう時に使えるかというと、例えば僕の場合照明制御をやってるんですが、調光の割合ってあるんですよ。
100%が100%点灯で、それからどんどん暗くしてって0%にするってあるんですけど。
例えばその制御の方で0から100パーセントの数字で調光すると、制御機器が受け取るのは255がマックスっていう場合、0から255の値は送ってあげればその255だと100%で点灯して、254とかどんどん低くするとその割合で光ると、
まぁズバリ制御の機器に送る信号は16進数で送んなきゃいけないときに、その変換は今まではですね、僕もこのrangeっていうのを今まで使ったことなかったんですけど、今までは普通にファンクションNodeでjavascriptで変換のスクリプトを書いてました。
でもこのレンジNodeを使えば、まあ簡単にそうですね、例えば0から100パーセント、0から100%までくる明るさを機器の方の制御に送る場合は0から255に変換してくれというような場は0がきます。
100%を送るとそれは255になるというような形ですね。
0は0を、はい、255っていふうになる。
なのでファンクションNodeを使って書いたりすると、非常にそのスクリプトを後から見た人は解析しなきゃいけないけどレンジNodeが入ってれば、「あ、ここでレンジを変えてるんだな」ってことがすぐ分かるのでNode-REDを使っていろんな人にもこういじってもらうようなフローを作るときには、このレンジNodeっていうのは非常に分かりやすいんだと思います。
あとはいくつかここでですね、アクションが選べます。
scale the message propertyとscale&wrap with in the target rangeというふうにあるんですが、これはですねまた今度実際に自分のフローの中で使いながら説明していきたいと思いますので、もし興味ある方はここを変えるとどんなふうに数値が変えるのかっていうのを試してみてください。
ということでNode-RED100本ノック第4回目、今日はこの辺で終わりにします。
また会いましょう。
では皆さん さようなら。