前回、BACnet RoomSimulatorの温度データをクラウド上のMQTTブローカーを使ってComfortClickからMQTTメッセージのPublishをする方法をご紹介しました。
BACnetデータをComfortClickからMQTTでpublishする方法
ComfortClick側では定期的にBACnet RoomSimulatorの温度データを保持していますが、これをクラウド側に定期的に送る方法についてご紹介します。
ComfortClick側の設定

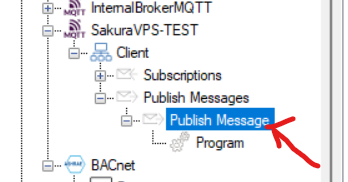
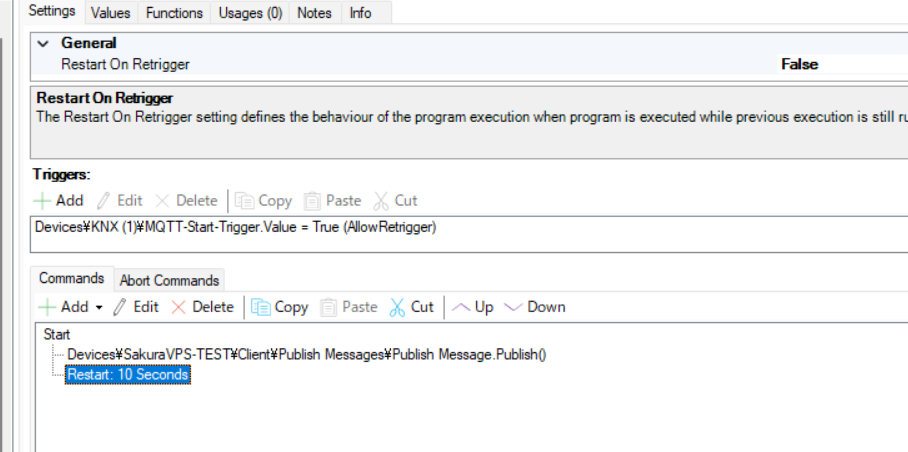
Publish Messageを選択しProgramを追加します。

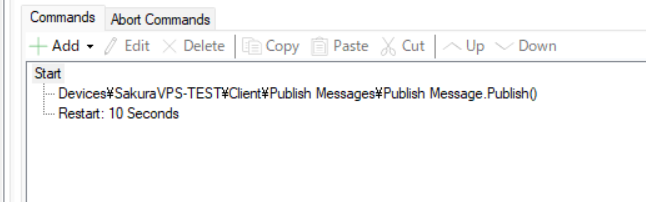
CommandsのStartにAddでPublishのFunctionを選択。

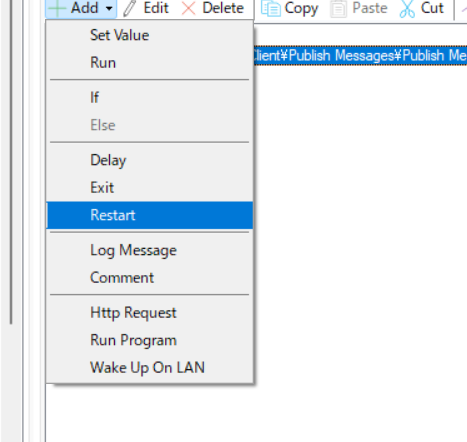
再度、Addを押しRestartを選択

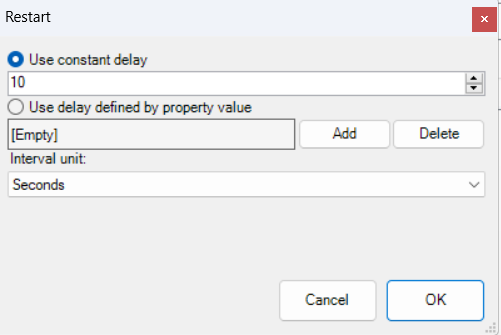
Use constant delayに10、Interval UnitでSeconds(秒)を選びOK.

このままではProgramが起動しないので、Triggersのところに、起動される要素を入力します。今回は、KNXのあるValueがTrueになると送信するようにしました。
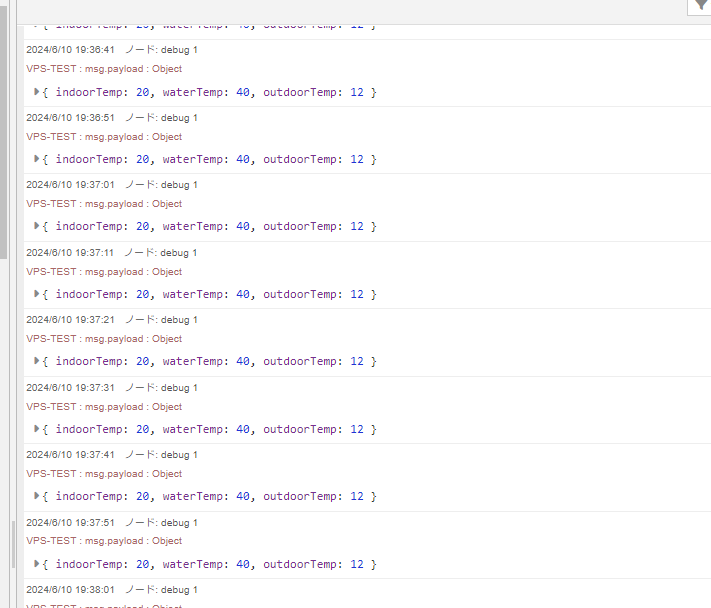
確認

一度、Triggerをかければこのように、10秒ごとにメッセージが送られるようになります。
ConfortClickが起動したら送信プログラムがスタートするようにする
ConfortClickが起動したら送信プログラムがスタートするようにする方法を紹介します。

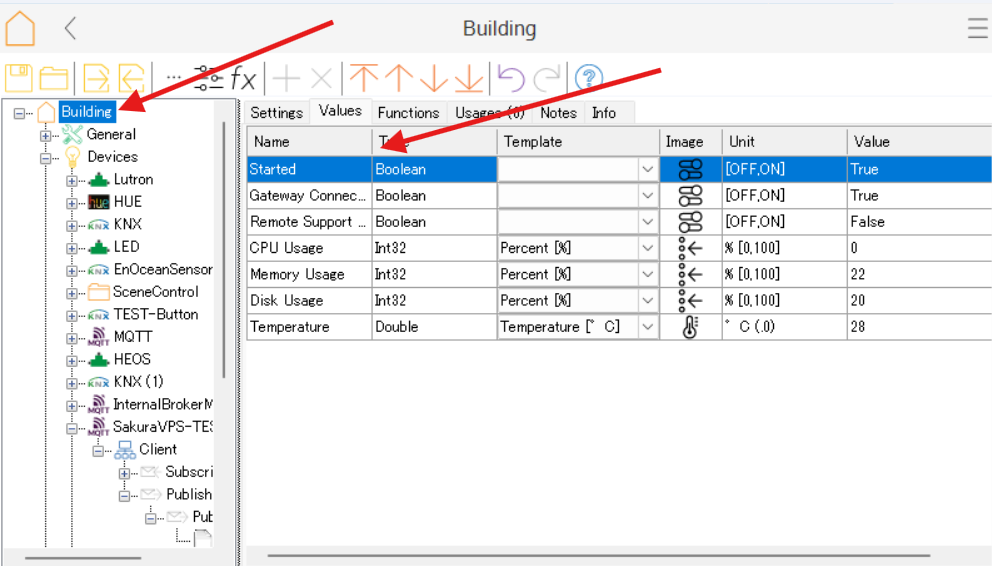
ComfortClickの一番上の階層にBuildingがあり、そこのValueの中にStartedというBooleanの値があります。ComfortClickが起動したときにこれがTrueになるので、これをTriggerにすれば、起動時にProgramがスタートします。

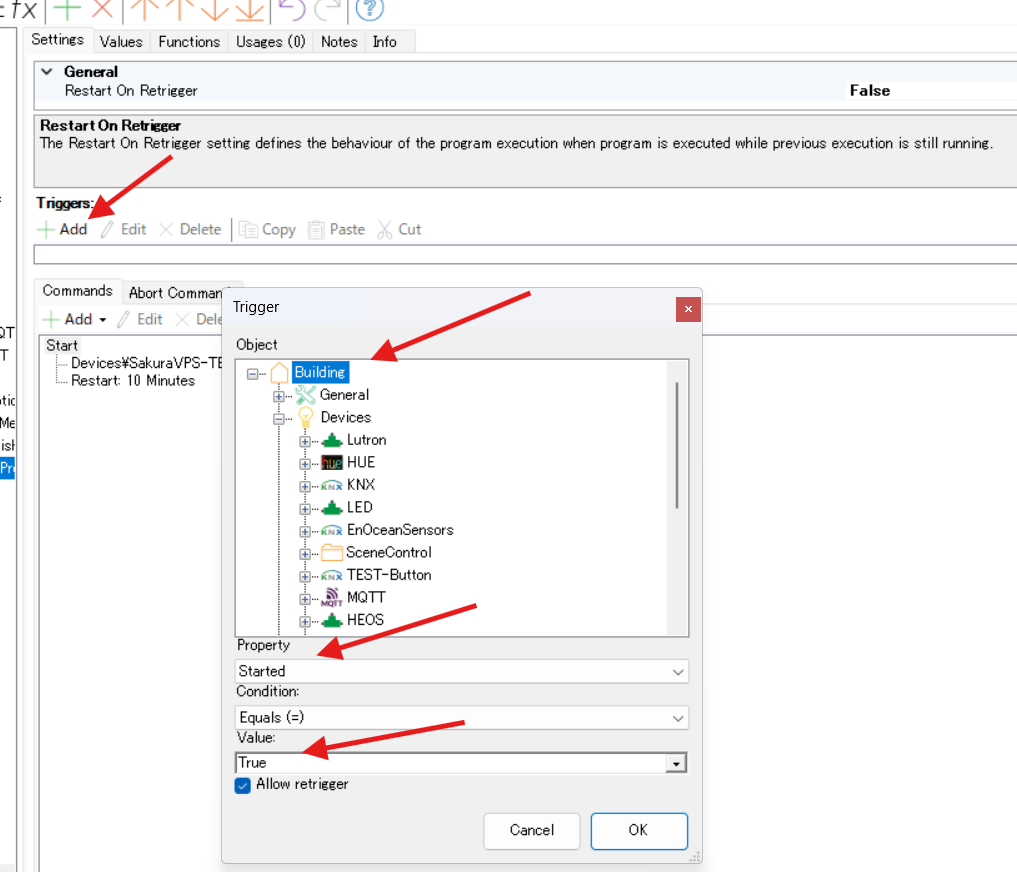
ProgramのTriggerでAddをおし、BuildingのPropertyをStarted,ValueをTrueにすることで、起動すると自動的にこのProgramが動くようになります。
まとめ
以上、ComfortClickで10秒ごとにデータを送る方法をご紹介しました。
ComfortClickはローカルに設置する設備制御サーバーになるので、BACnetだけでなく、KNXやDALI、EnOceanといった設備やセンサー系のデータも、一度、ComfortClickでまとめ、定期的にJsonとしてタイムスタンプと一緒にMQTT送信すると、クラウド側の時系列データベースにValueが書き込まれ、Grafanaなどで見える化するのに利用できるようになります。
次回はクラウド上のNode-REDでMQTTメッセージを受信し、influxDBに格納するところを紹介したいと思います。
