今回はWansview W6を使って、Node-REDに写真を表示したいと思います。(デバイス下図参照)

Wansview W6の設定
設定にはスマートフォンを使いますので、準備してください。(iPhone、androidどちらでも大丈夫です)下記URLからアプリをダウンロードします。
https://wansview-jp.com/appdownload

アプリを開くとアカウント登録に移りますので、登録をお願いします。
登録が完了したら、デバイスを追加を選択します。すると、下図のようにデバイスタイプの選択になります。この中のW6を選択します。


すると接続モードの選択になります。
こちらでは、QRコードによるWi-Fi接続を選択してください。

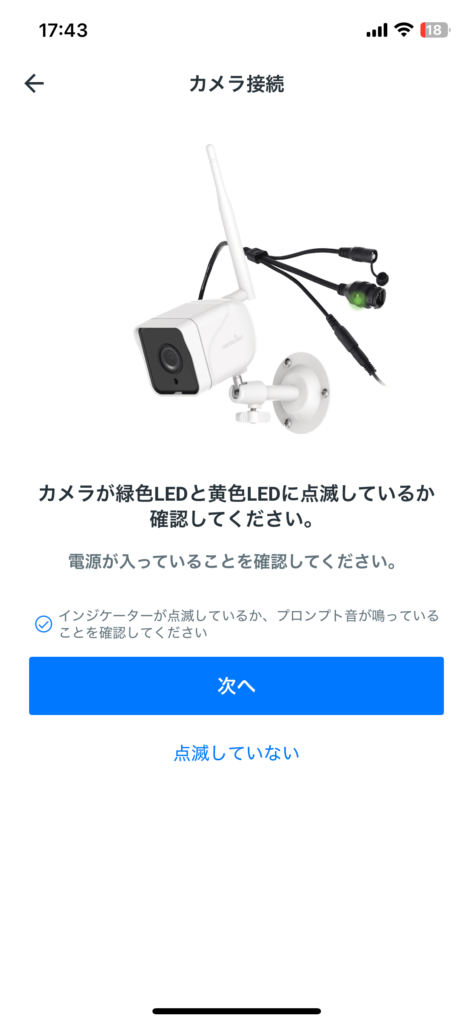
スマートフォン画面の指示に従って進めてください。




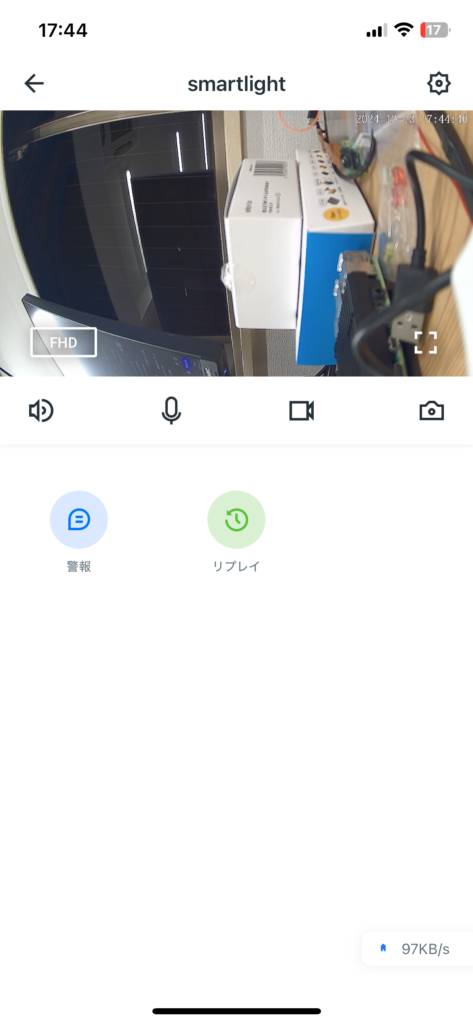
ここまで進めると、画面が切り替わりカメラの映像が出てきます。

こちらでWansview W6の設定は完了です。
Node-REDの設定
まずはパレット管理から「node-red-contrib-onvif」と「node-red-contrib-image-output」を追加します。



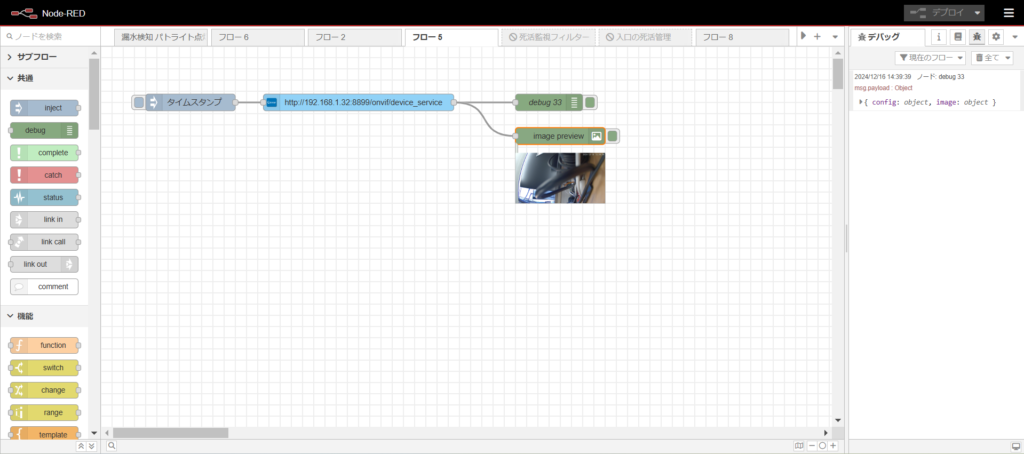
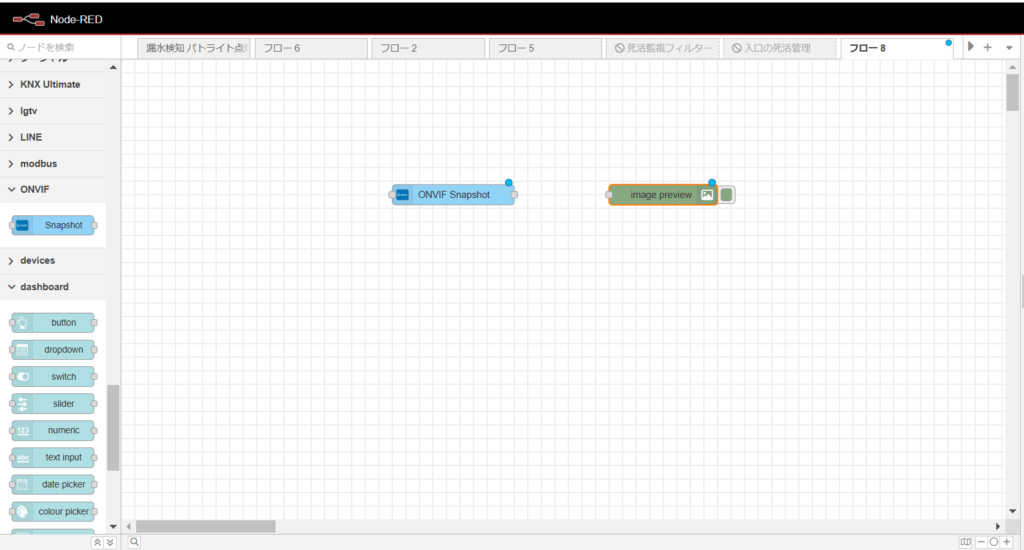
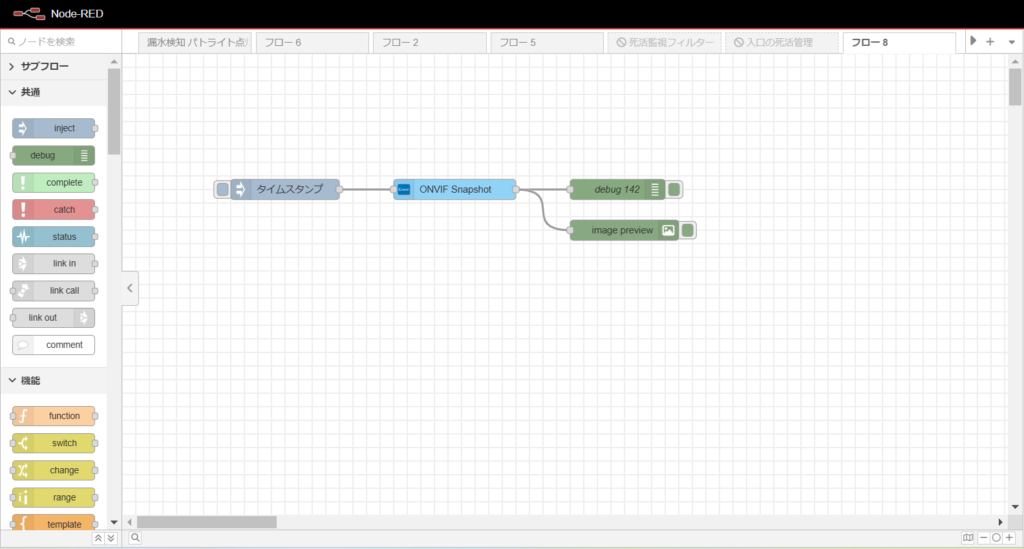
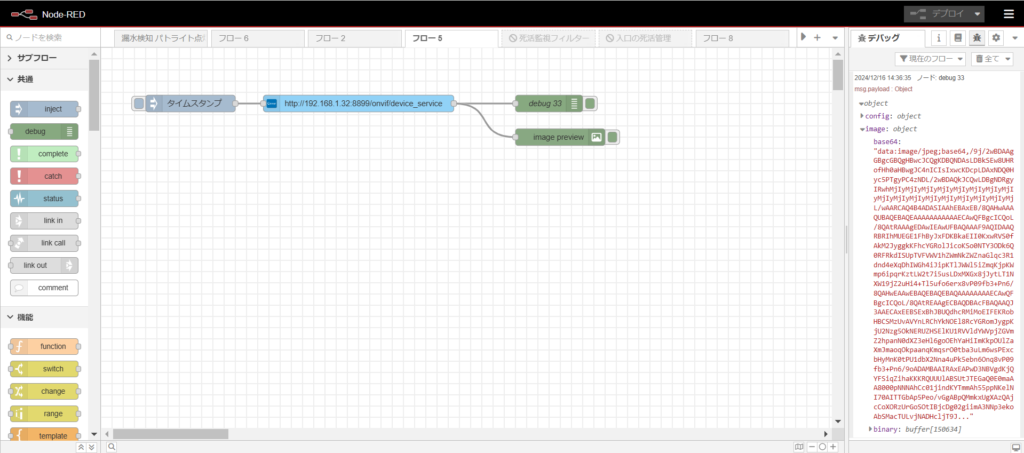
フローに、追加したノードとinjectノード、debugノードを追加して接続します。


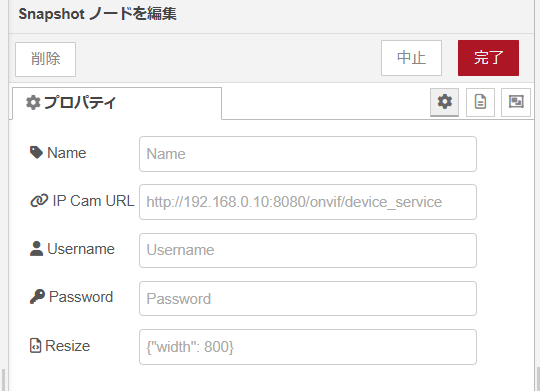
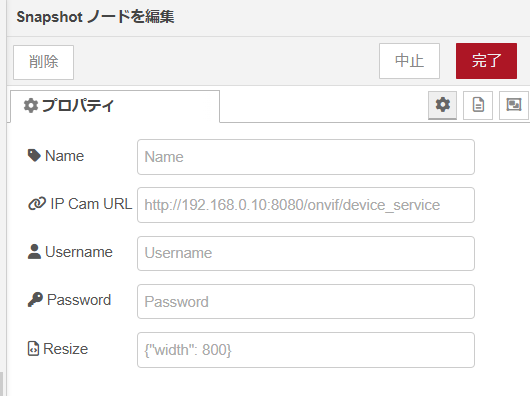
次にONVIFを開きます。下図の画面が出てきますので、こちらを記入するのですが、こちらの情報はすべて先ほどのスマホアプリに載っています。

アプリを開き、登録したデバイスを選択。右上にある歯車マークから設定を開きます。

まずは、ローカルアプリケーションを開きます。

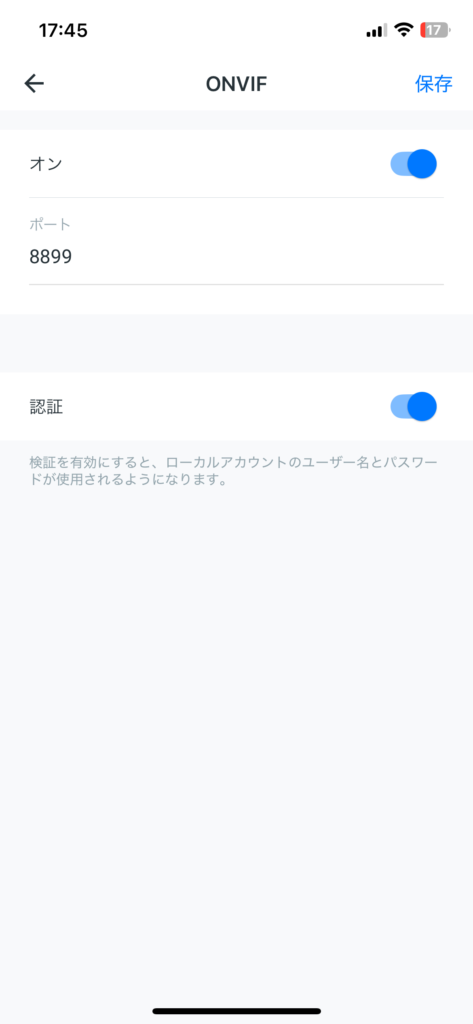
ONVIFを開き、こちらをオンにします。
ポートを8899にし、認証をオンにします。

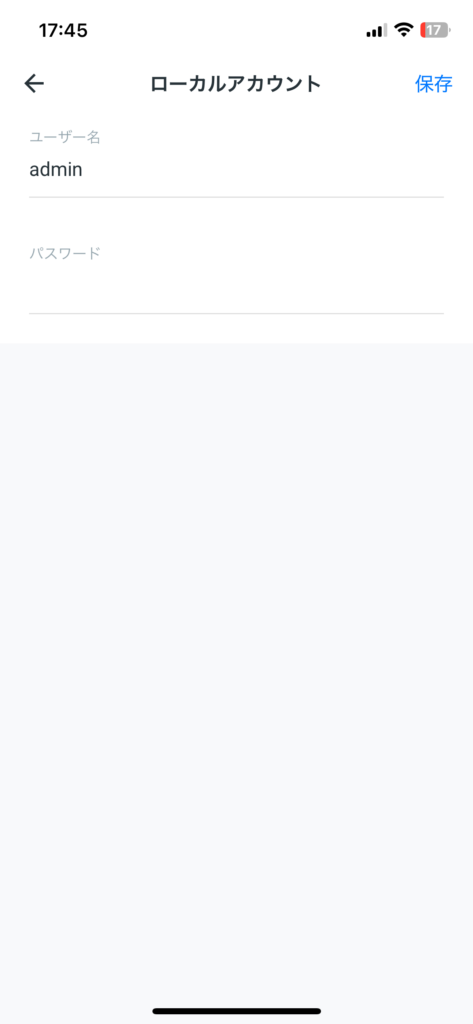
ページを1つ戻り、ローカルアカウントを開きます。
ここでは、ユーザーネームとパスワードを決めます。(お好きに決めてください)

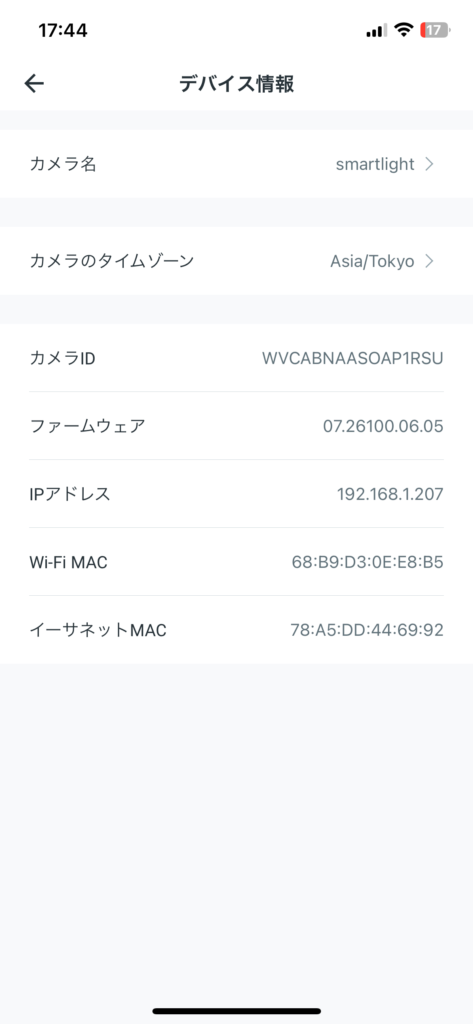
最後に、この中の一番上にある、カメラの絵の部分を開きます。


この中のIPアドレスを、下記に入れてNode-REDのONVIFに入れます。
http://自身のIPアドレス:8899/onvif/device_service


ユーザーネームとパスワードは、自身で設定したものを入力してください。
こちらで接続は完了になります。
デプロイしてinjectノードの右四角をクリックしてください。
すると、debugに文字列だけが送られてきます。中身を開くと下図の部分で写真が送られてきていることがわかります。

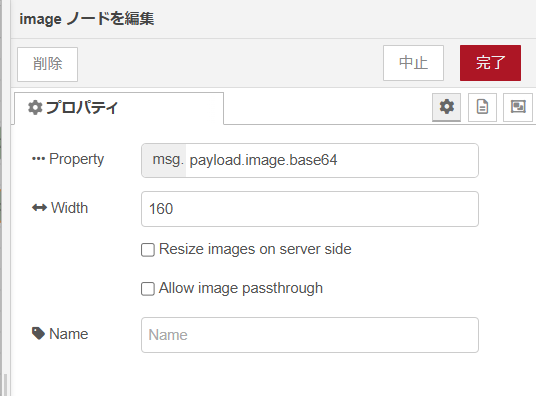
そのため、imageノードを開き、データの受け取り先を「msg.payload.image.base64」に変更します。

これで、もう一度デプロイし、injectノードをクリックする写真が送られてきます。