初台ラボ デジタルツインプロジェクト
前回はPlayCanvaでボタンを押すと器具情報とON/OFF情報をJSONでNode-RED側にデータを送るのをやったので、ボタンを複数にします。
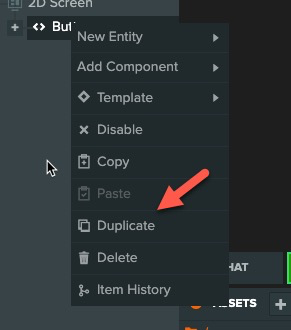
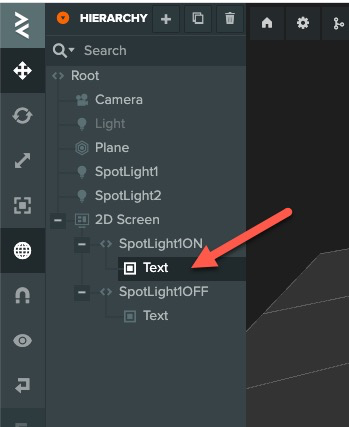
ボタンをduplicate

buttonをduplicate。

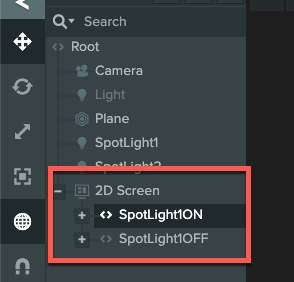
Entityのnameからボタン名を変更

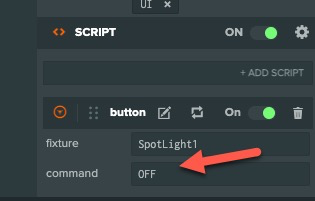
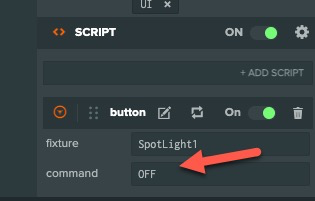
SpotLight1OFFのattributesで、commandをOFFにします。
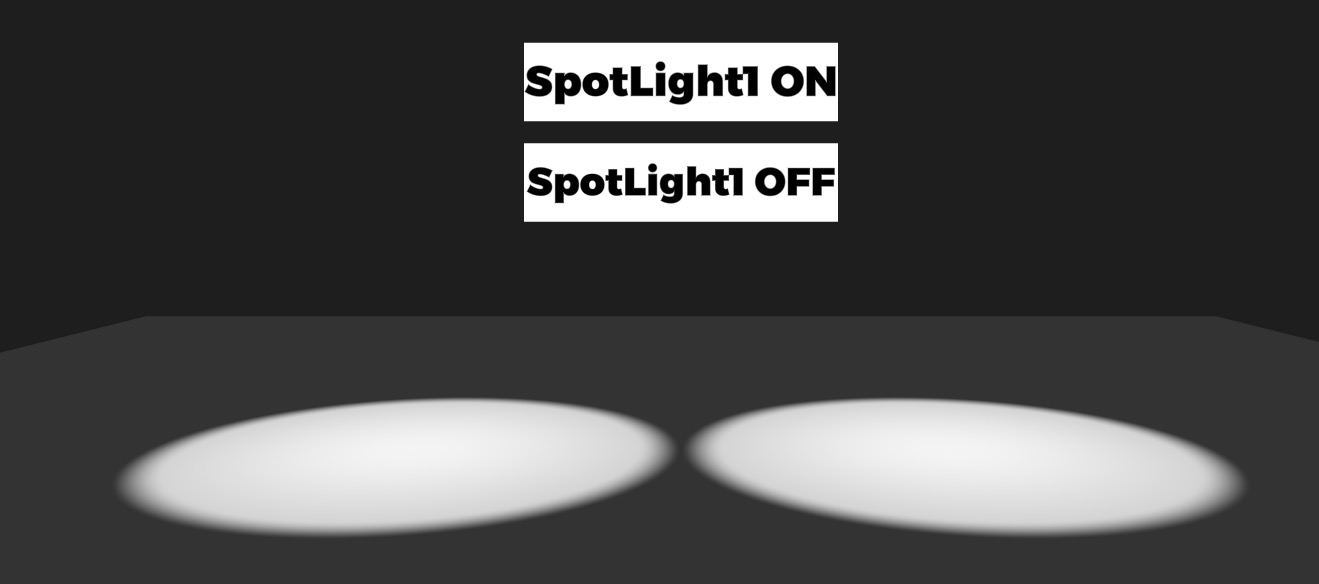
ボタンの位置とtextを修正

SpotLight1ONの位置を修正。

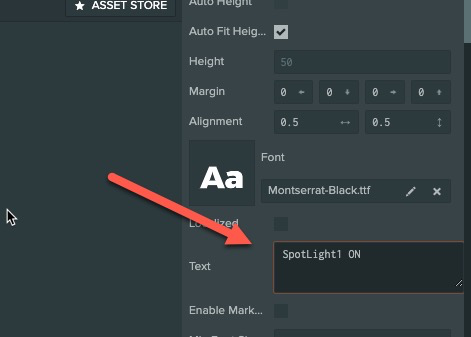
textを選択。

SpotLight1 ONとtextを修正。

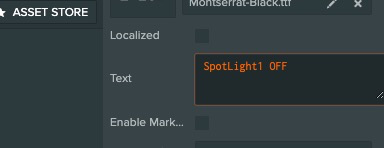
SpotLight1 OFFのtextも修正します。
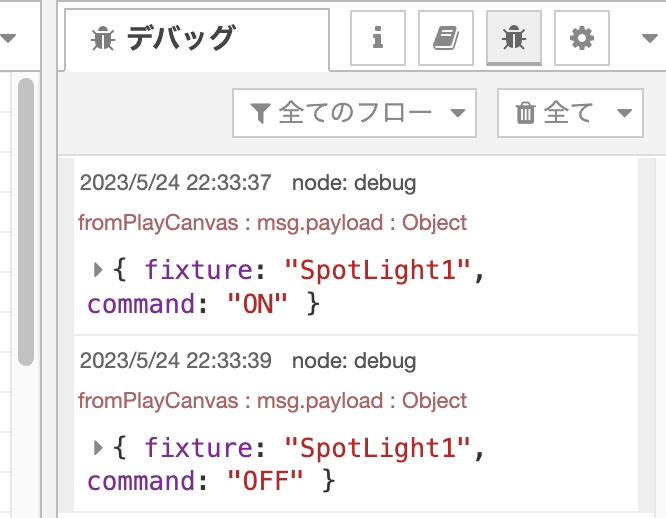
実行確認

それぞれのボタンを押します。

Node-RED側で正しくJSONのメッセージを受信することができました。
