初台ラボ デジタルツインプロジェクト
今回はPlayCanvaでボタンを押すと器具情報とON/OFF情報をJSONでNode-RED側にデータを送るのをやってみます。
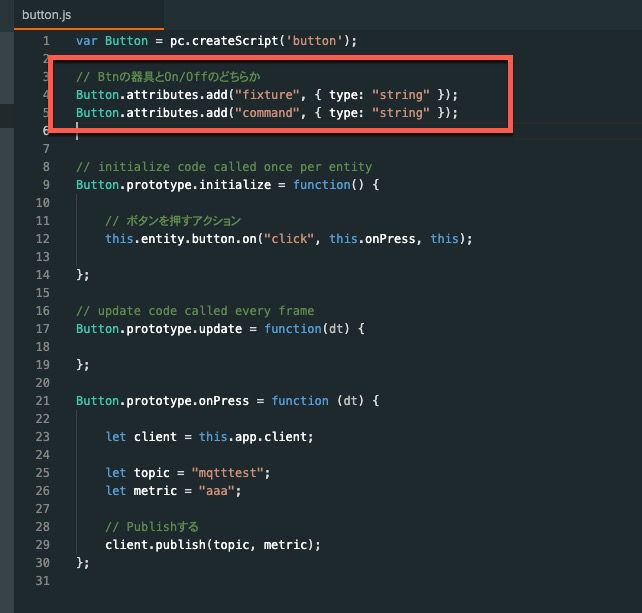
button.jsにattributesを設定

attributesを設定して、ボタンを押した時のデータをEditorから設定できるようにします。
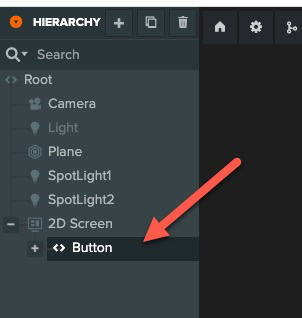
HIERARCHYのButtonでattributesの設定

HIERARCHYのButtonをクリックしEntityを表示。

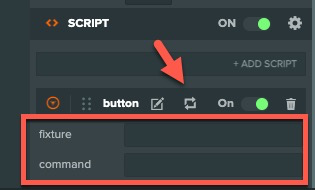
上の矢印で指定しているParseボタンをクリックすると、下にattributesが表示されます。

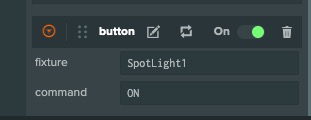
fixtureをSpotLight1、commandをONにしました。
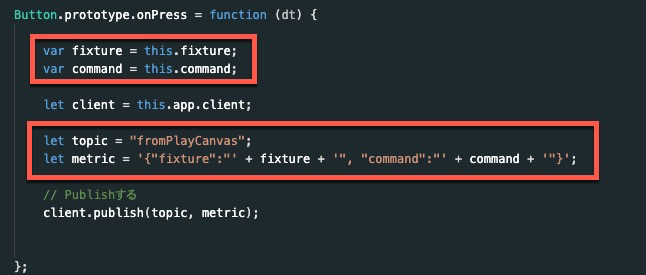
button.jsを修正

このように修正します。
Node-REDの修正

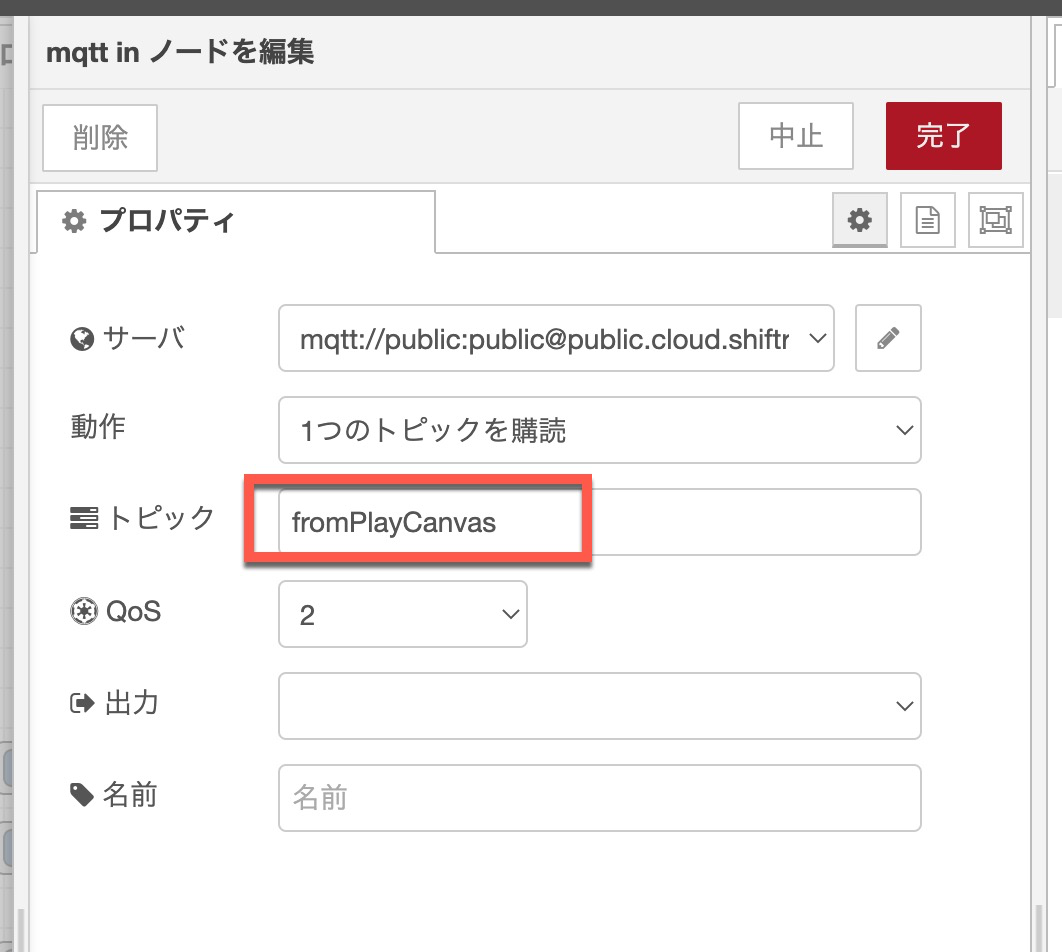
Node-RED側でmqtt inノードのトピックを”fromPlayCanvas”に変更。

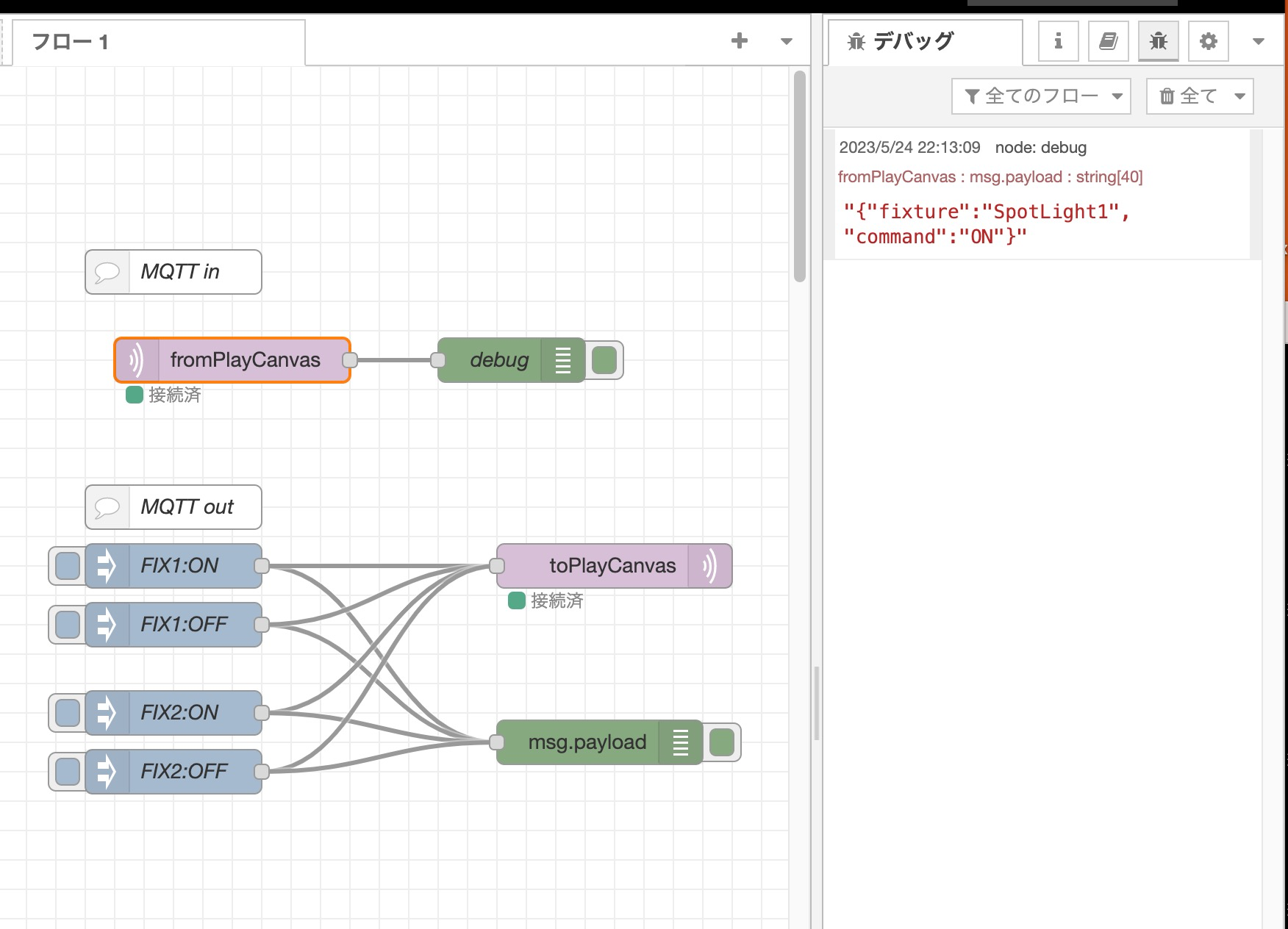
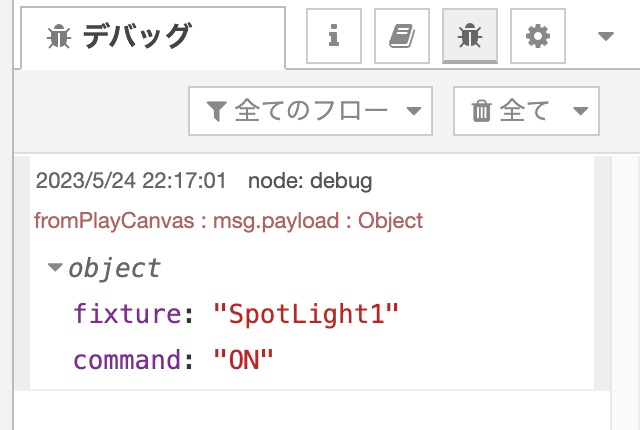
PlayCanvasでボタンを押すと、データが受信できました。ただし、文字列になっています。

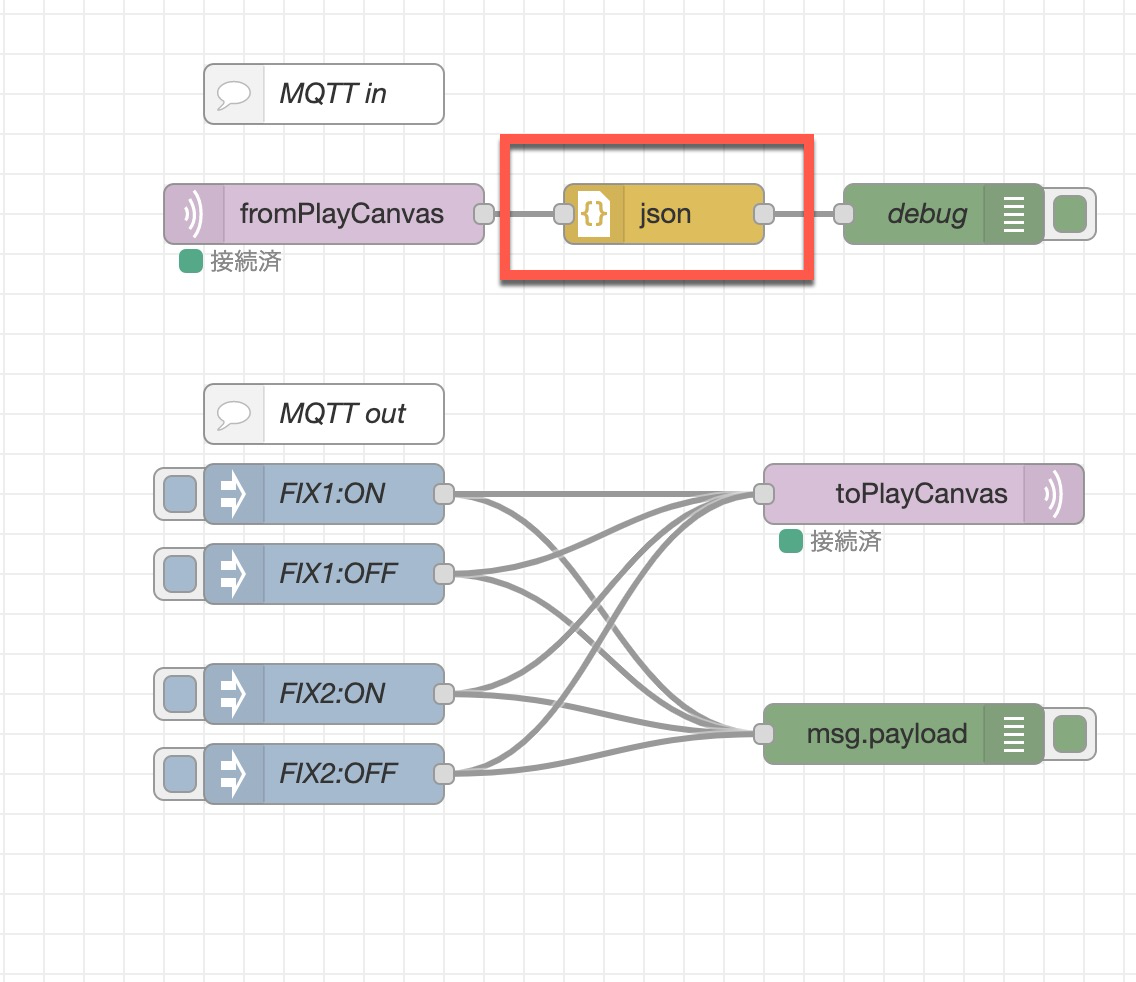
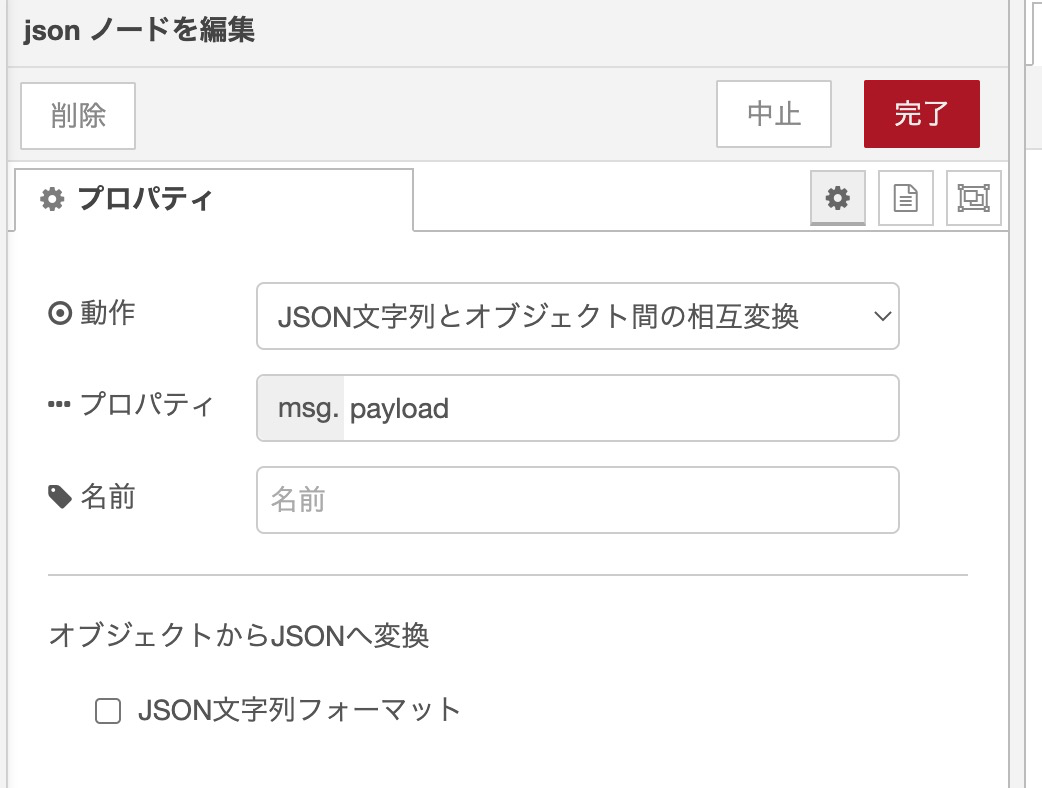
間にjsonノードを挿入。

特にいじらず。
実行

無事にJSONでデータを送ることができるようになりました。
