開発環境
- Windows 11
- ThingsBoard v.3.6.3
- Node RED
ThingsBoard の設定
ThingsBoardを起動します。
以前アップしたDockerで構築した環境で実装してみます。
はじめにテナント権限でログインしてください。
デフォルトのアドレスとパスワードは下記の通りです。
システム管理者: sysadmin@thingsboard.org / sysadmin
テナント管理者: tenant@thingsboard.org / tenant
顧客ユーザー: customer@thingsboard.org / customer
デバイスの登録

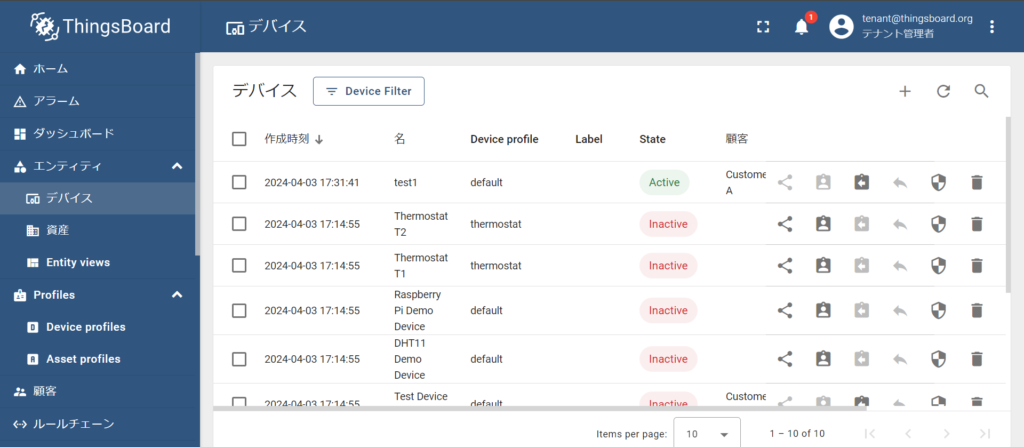
ホームが開いたら左側のエンティティ/デバイスを開き、
右上の「+」をクリックしてデバイスの追加を行います。

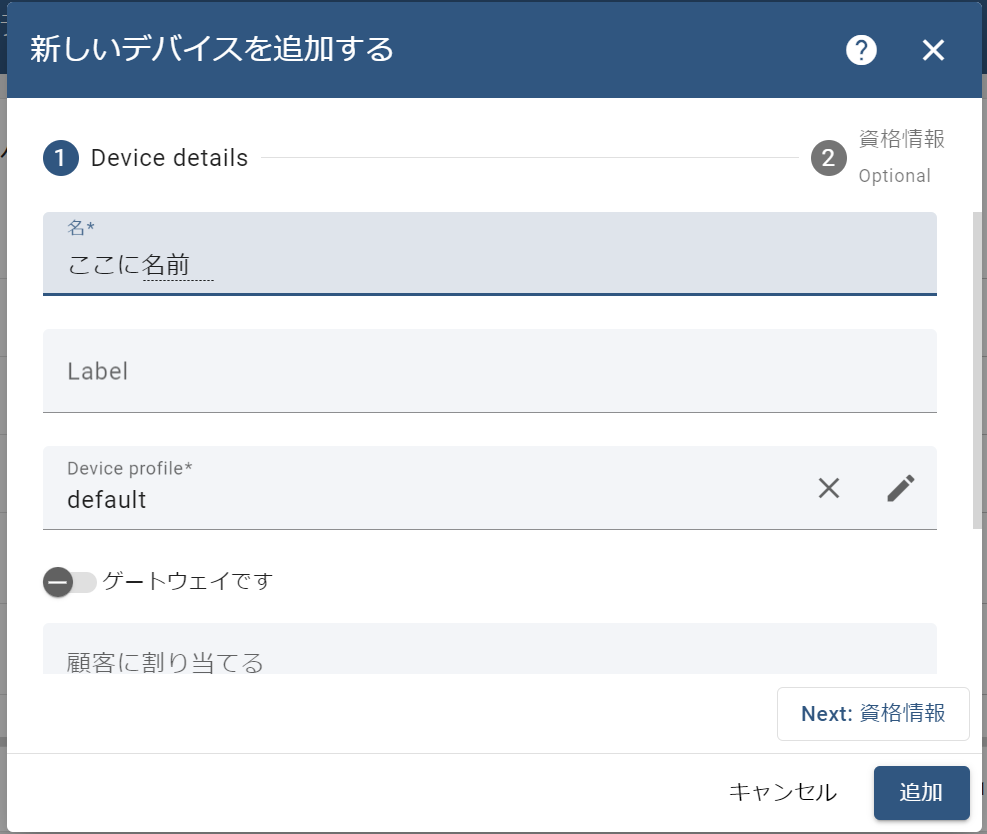
登録したいデバイス名を入力して追加をクリックします。

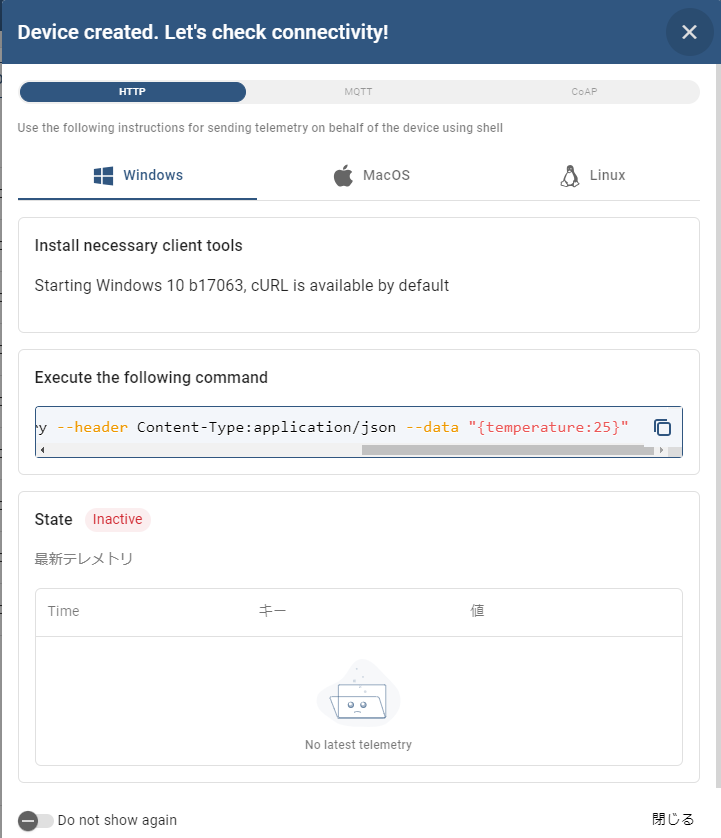
追加が完了するとこのような画面が開きます。
HTTPの画面中央のコマンドは直接コマンドプロンプトで実行すると、接続のチェックができ、
今作成したデバイスにtemperatureというパラメータに25のデータが入ります。

デバイス画面のCheck connectivityから確認もできますが、使用するのでメモしておきます。
ダッシュボードを作成・編集

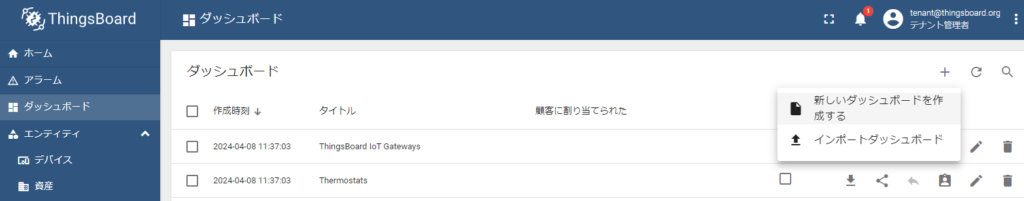
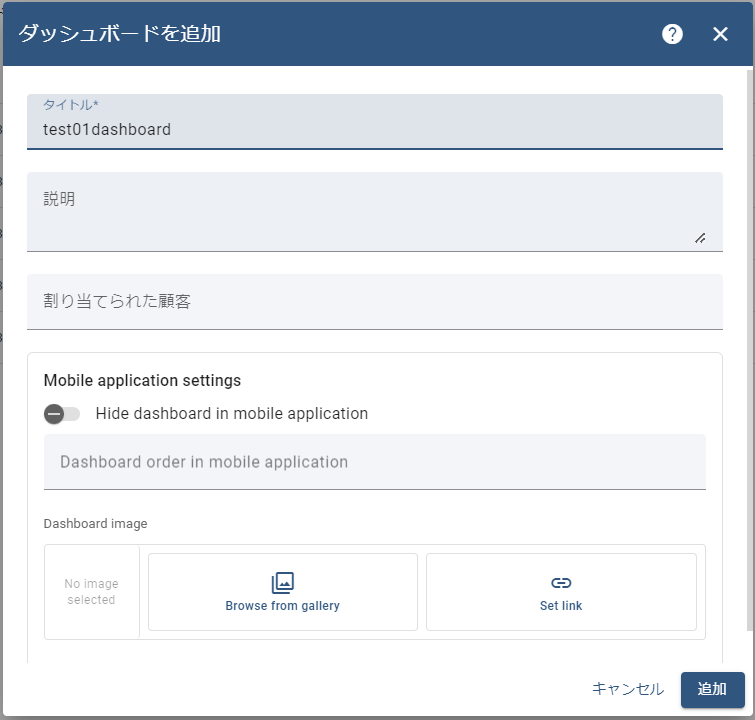
次に、ダッシュボードを選択し、新しいダッシュボードを作成します。

ダッシュボードの名前を入力し、追加をクリックします。

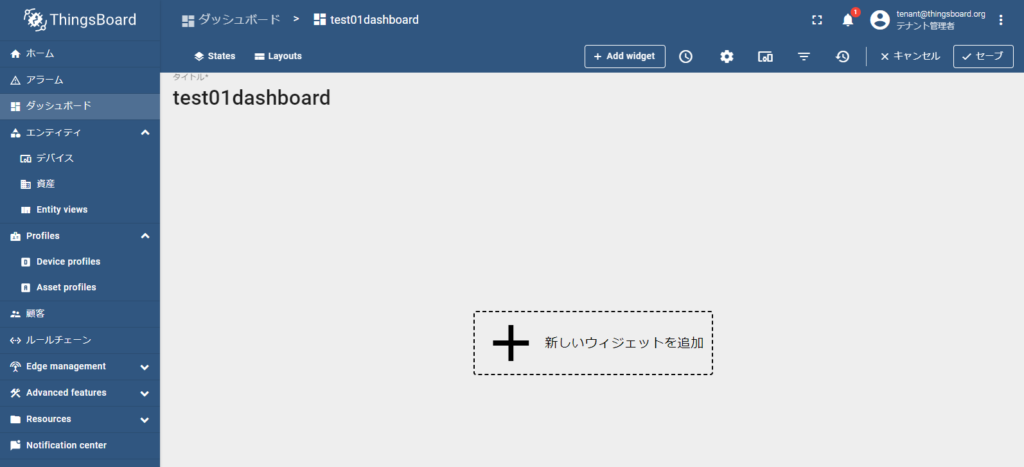
このような画面が表示されれば、空のダッシュボードの作成完了です。
Node REDでフローを作成

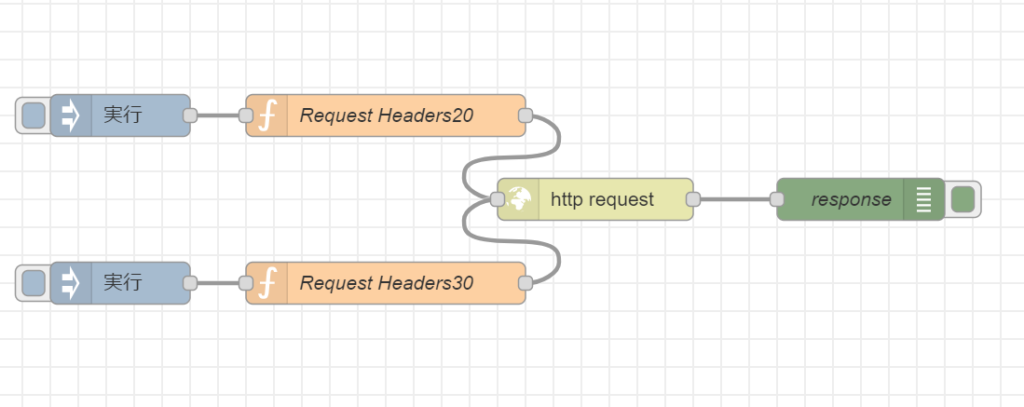
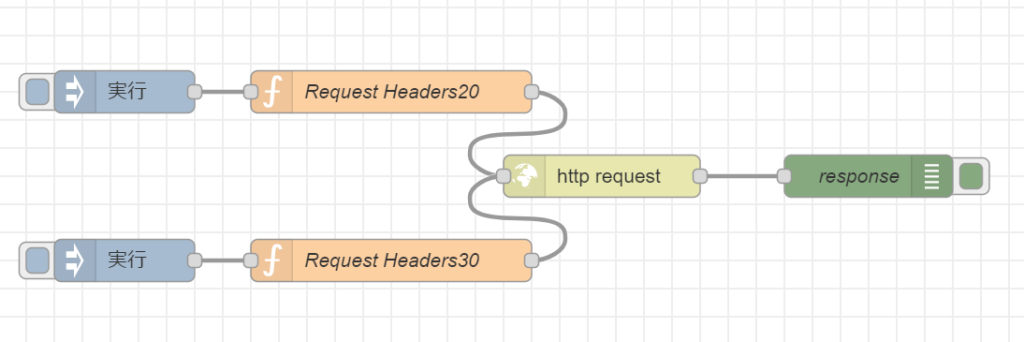
今回はNode RED側でボタンを押下して実行すると、Temperatureに20,30を直接入力するフローを作成しました。

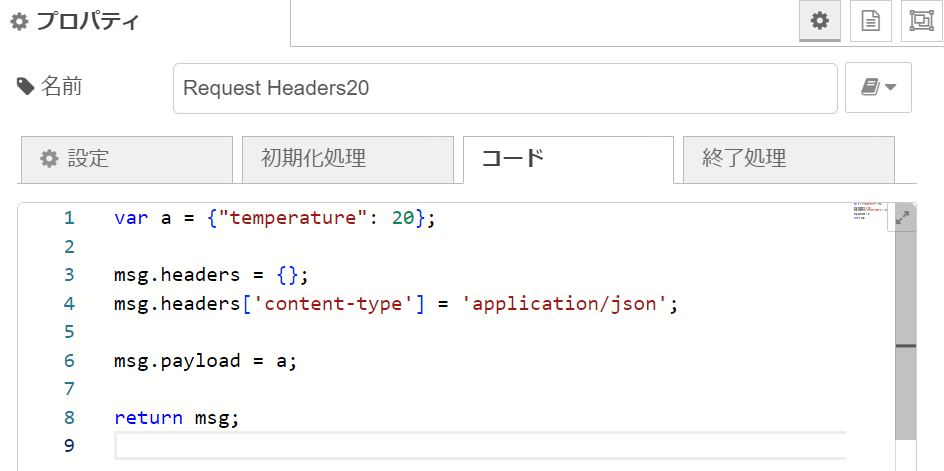
functionノードの中身はこんな感じです。
HTTP でPOSTしたいため、ヘッダーの設定をつけています。
上記ノードのフローデータ
[ { "id": "c161847bc8cea92e", "type": "tab", "label": "フロー 1", "disabled": false, "info": "", "env": [] }, { "id": "6dc8d23.285182c", "type": "http request", "z": "c161847bc8cea92e", "name": "", "method": "POST", "ret": "obj", "paytoqs": "body", "url": "http://localhost:9090/api/v1/uJ39qEqMZx7HIMcSwf6B/telemetry", "tls": "", "persist": false, "proxy": "", "insecureHTTPParser": true, "authType": "", "senderr": false, "headers": [], "x": 430, "y": 200, "wires": [ [ "47f301d3.2508" ] ] }, { "id": "e16244b9.c94a58", "type": "function", "z": "c161847bc8cea92e", "name": "Request Headers20", "func": "var a = {\"temperature\": 20};\n\nmsg.headers = {};\nmsg.headers['content-type'] = 'application/json';\n\nmsg.payload = a;\n\nreturn msg;\n", "outputs": 1, "timeout": "", "noerr": 0, "initialize": "", "finalize": "", "libs": [], "x": 280, "y": 140, "wires": [ [ "6dc8d23.285182c" ] ] }, { "id": "adb52c94.6978a", "type": "inject", "z": "c161847bc8cea92e", "name": "実行", "props": [ { "p": "payload" }, { "p": "topic", "vt": "str" } ], "repeat": "", "crontab": "", "once": false, "onceDelay": 0.1, "topic": "", "payload": "", "payloadType": "date", "x": 90, "y": 140, "wires": [ [ "e16244b9.c94a58" ] ] }, { "id": "47f301d3.2508", "type": "debug", "z": "c161847bc8cea92e", "name": "response", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "payload", "targetType": "msg", "statusVal": "", "statusType": "auto", "x": 620, "y": 200, "wires": [] }, { "id": "d0e403d24bde8536", "type": "function", "z": "c161847bc8cea92e", "name": "Request Headers30", "func": "var a = {\"temperature\": 30};\n\nmsg.headers = {};\nmsg.headers['content-type'] = 'application/json';\n\nmsg.payload = a;\n\nreturn msg;\n", "outputs": 1, "timeout": "", "noerr": 0, "initialize": "", "finalize": "", "libs": [], "x": 280, "y": 260, "wires": [ [ "6dc8d23.285182c" ] ] }, { "id": "92dff204da812be5", "type": "inject", "z": "c161847bc8cea92e", "name": "実行", "props": [ { "p": "payload" }, { "p": "topic", "vt": "str" } ], "repeat": "", "crontab": "", "once": false, "onceDelay": 0.1, "topic": "", "payload": "", "payloadType": "date", "x": 90, "y": 260, "wires": [ [ "d0e403d24bde8536" ] ] } ]
ダッシュボードの中身を作る

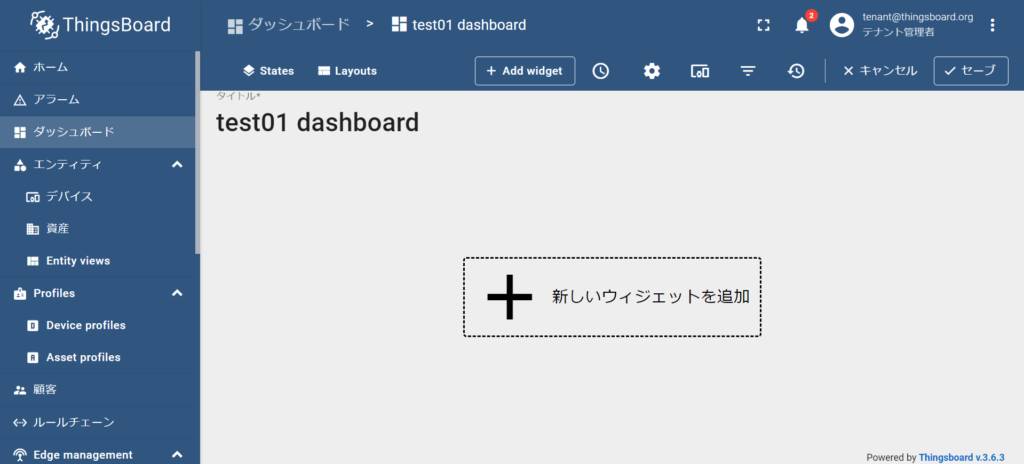
先ほどのダッシュボードをひらき、「新しいウィジェットを追加」をクリックします。

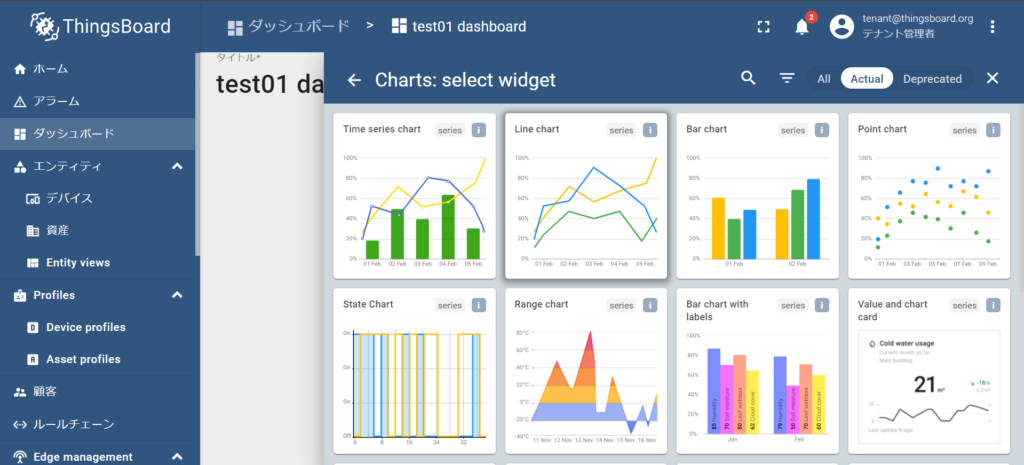
Charts → Line chart を選択します。

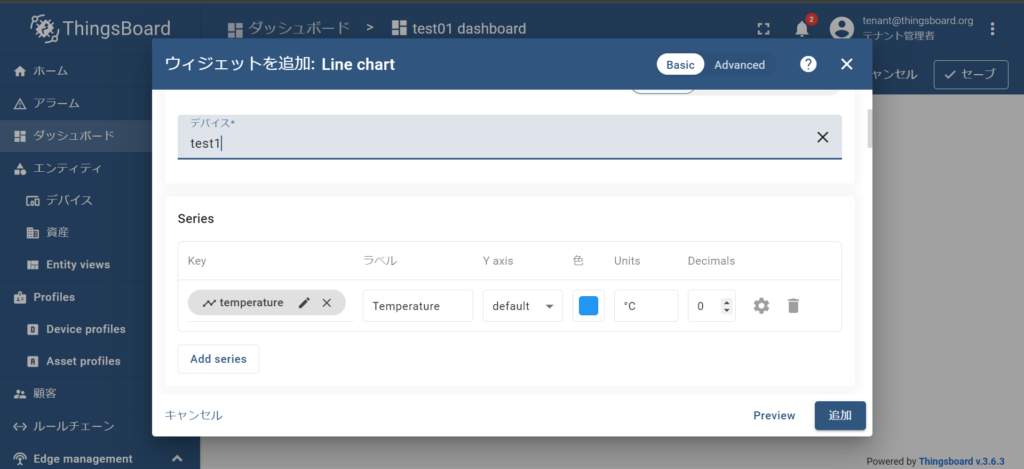
作成したデバイスを選択し、Keyの設定を確認します。
今回はNode REDからTemperatureという名前で入力していきます。

追加したchartはサイズを調整し、次に「Add Widget」から
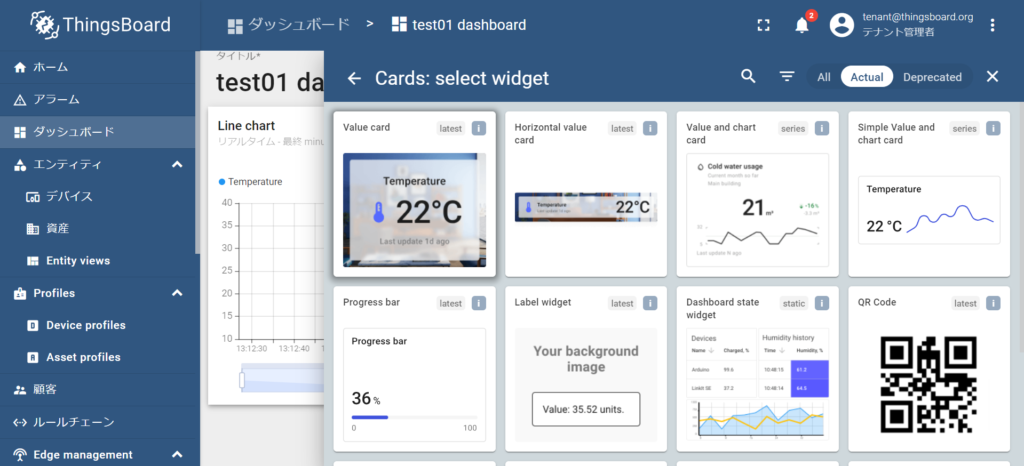
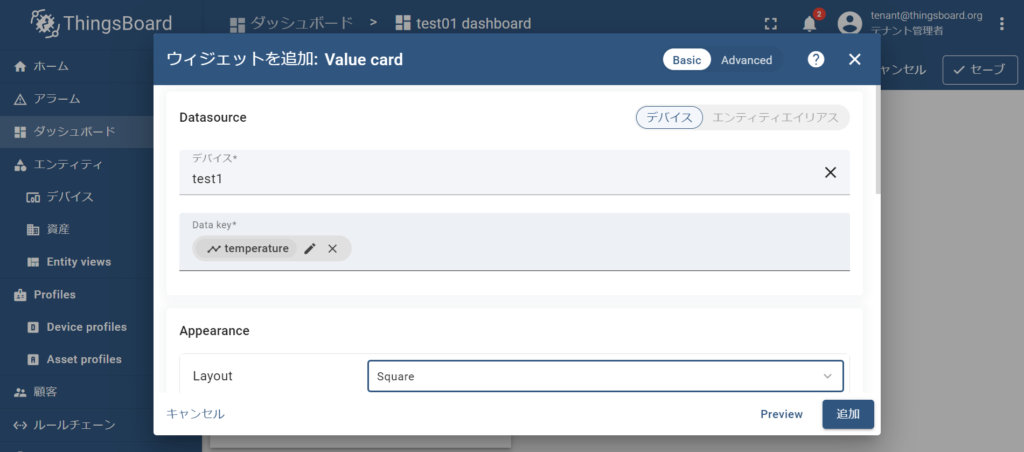
Cards → Value card を選択します。

設定を確認します。

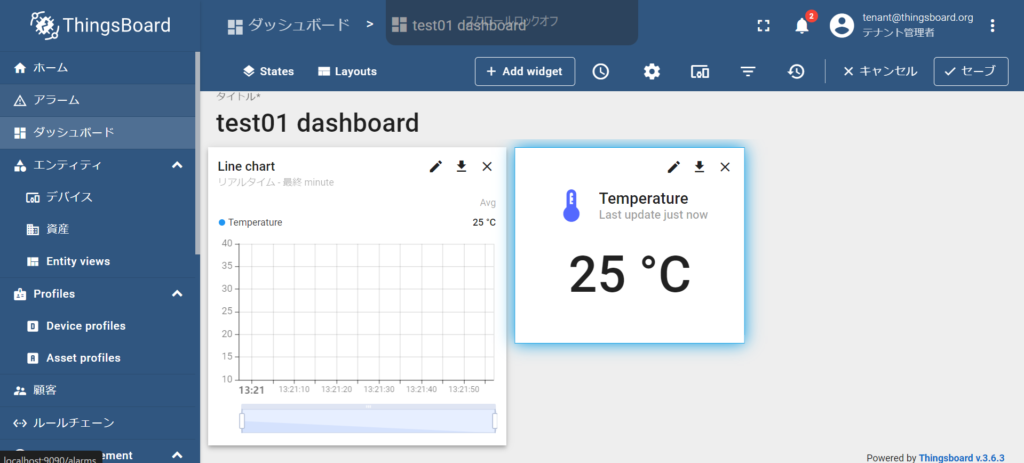
ここまでで、サイズを調整するとこのような画面になると思います。
それでは実際にNode REDから数値を入力して動作させてみましょう。
実行結果の確認

injectノードの左側のボタンを押していきます。
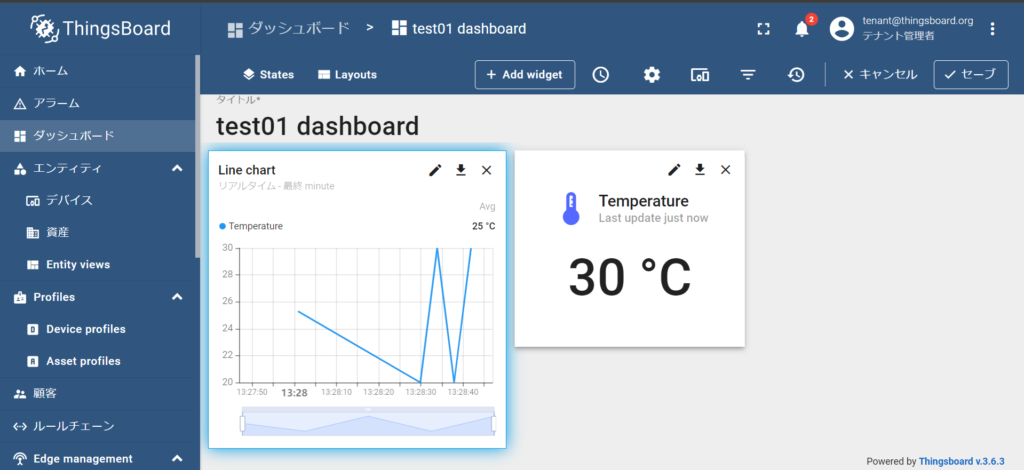
今回、20,30,20,30と、3秒間おきに入力してみます。

左側には入力されたデータの時系列表示、右側には最後に入力されたデータを表示しています。
様々なセンサデータを用いる場合は都度Key設定を行います。
以上、Node REDからThingsBoardへのHTTP POSTの基本でした。

