はじめに
今回は LoRa Button の押し方によって、取得したデータのどこに変化があるのか調べてみました。
元々の仕様
参考元のGitHubページ を見ると、LoRa Button は、1回押し・2回押し・3回以上押し・長押し の4パターンの押し方ができるよう初期設定されています。
取得データの分析
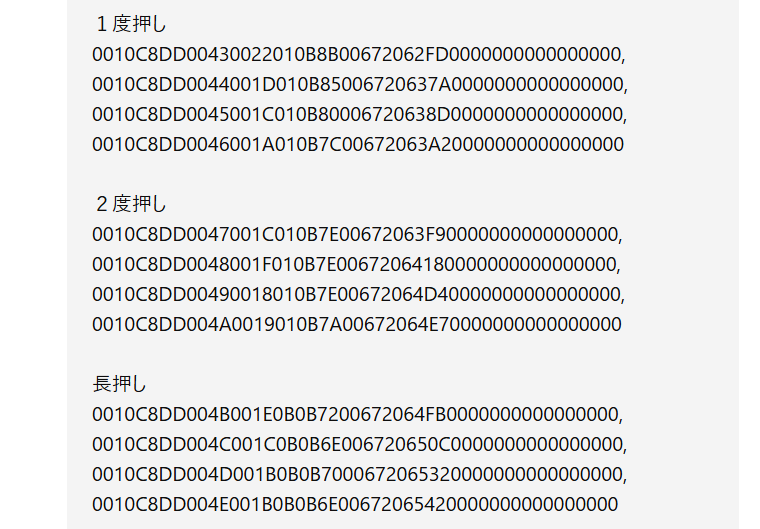
前回の記事で確認したデータ部分に着目して、それぞれの押し方で複数回取得したデータから傾向をとりました。

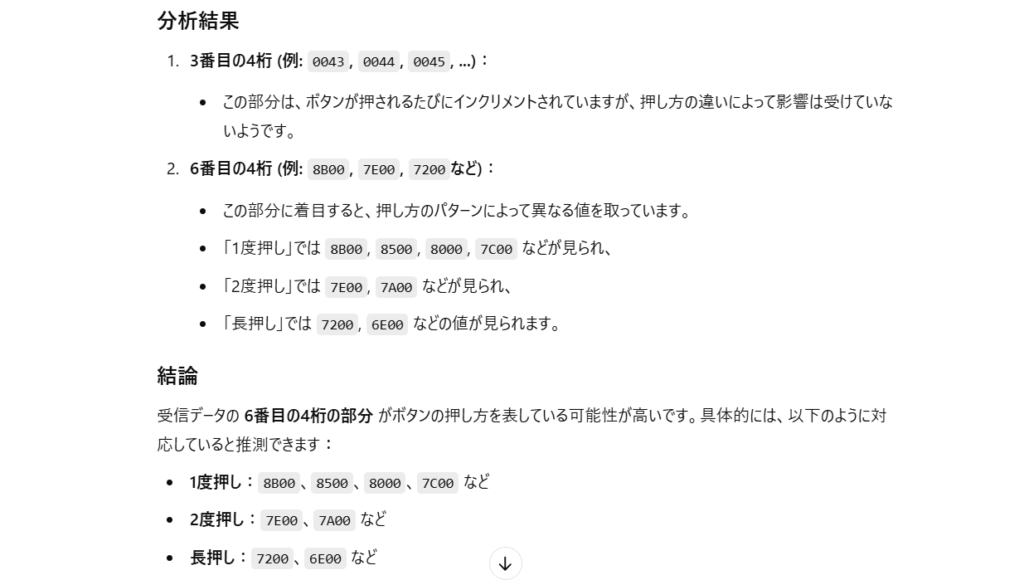
ChatGPTにデータを流したところ・・・

4桁ずつ区切ったうちの4番目。
つまりpayload[20]~[23]の数字が怪しいという結果になりました。
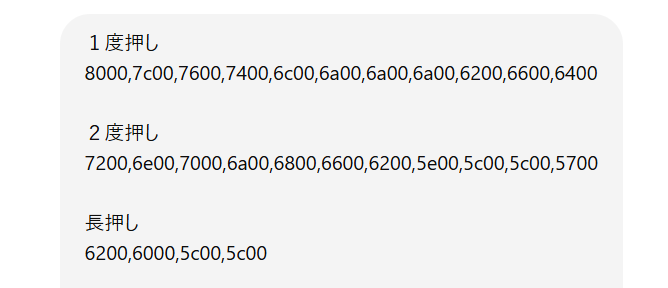
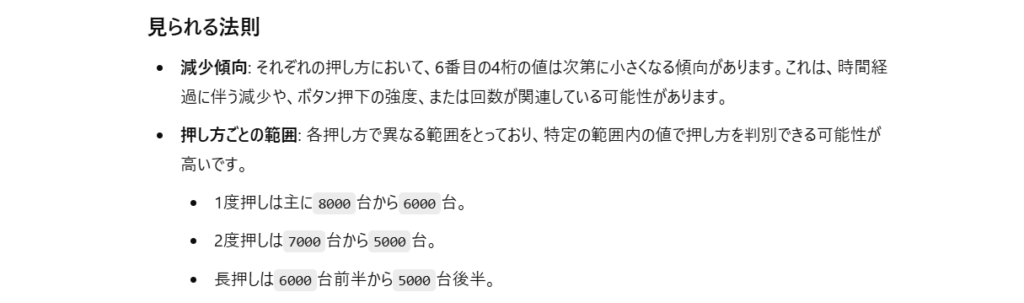
そこで、追加で複数のデータを取り・・・(途中でなんとなくの結論が見えてきました。)


このデータを使用するにはあまりにも精度が低そうです。
イマイチ何に使用するデータなのかわかりかねました。
payloadフォーマッタ
GitHub ページには、LoRaWANサーバー上に設定するCodec が存在しました。
これをChirpStack 上に設定していきます。
登録済のプログラム
LoRaButtonの検証③ Modbus経由でNodeREDにLoRaButtonのデータを送る方法 で、
すでに 2回押し・3回押しと長押しの対応 を為すプログラムを登録しました。
フォーマッタの登録

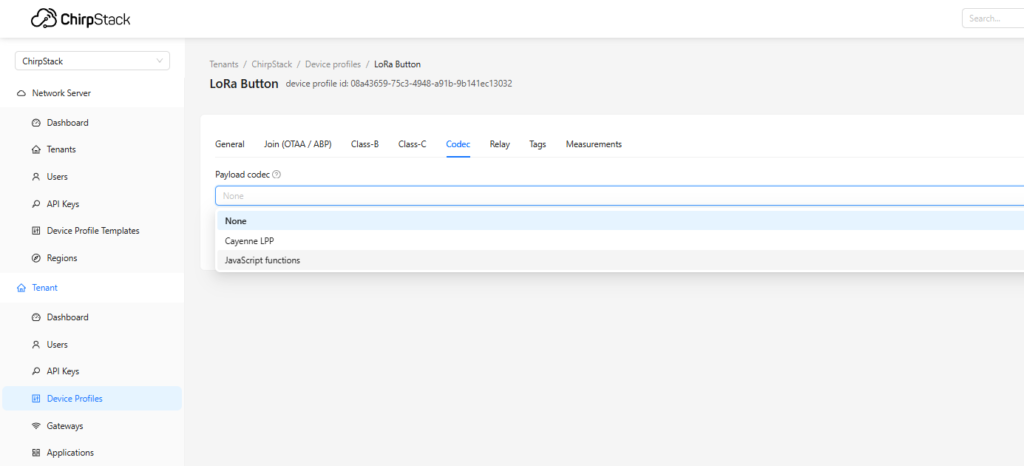
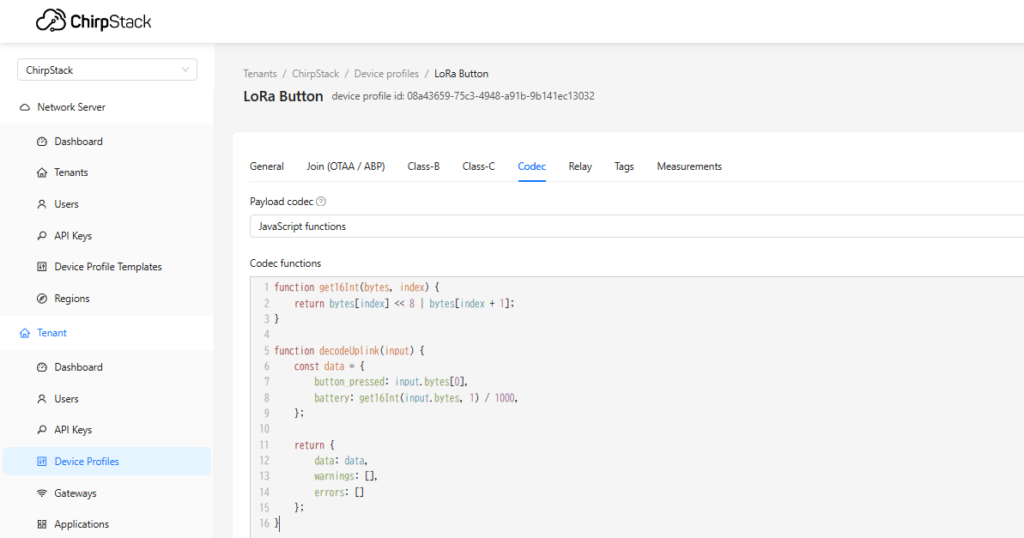
Device Profiles の Codec を開き、JavaScript functions を選択します。

payload フォーマッタ ページから、ソースコードをコピーしペーストします。
動作確認

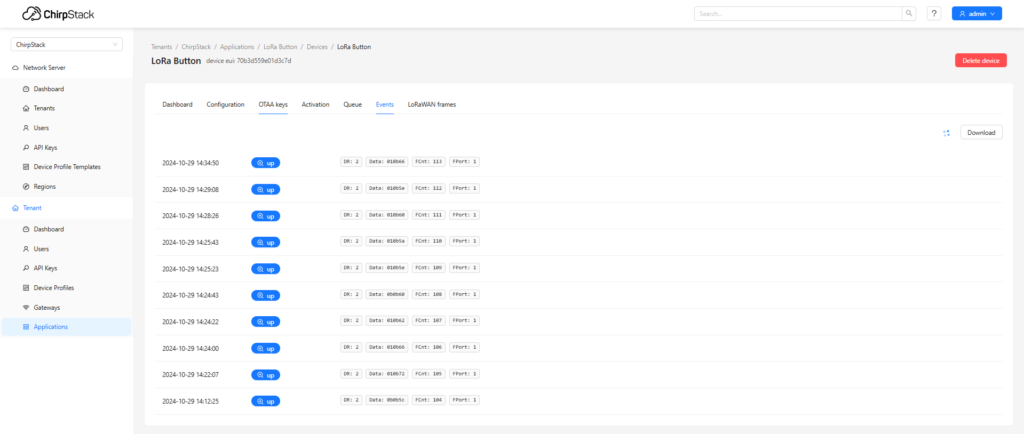
Applications の Events からデータを参照します。
「+ up 」をクリックすることで JSON で参照できます。
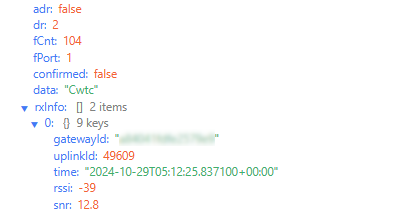
フォーマット前のデータ

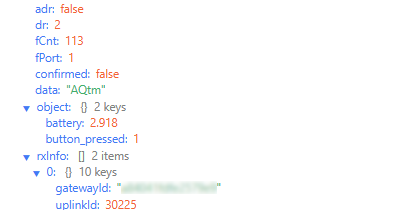
フォーマット後のデータ

フォーマット前後を見比べると、object: が追加されており、電池電圧とボタンの押され方に応じた数字が追加されています。
button_pressed は、1回押し→1、2回押し→2、3回以上押し→3、長押し→11 と反映されます。
読み取りの結論
前回取得したデータから押し方を判別することは難しいということがわかりました。
また、payload フォーマッタを登録することで押し方を判別する機能を持たせられる。
しかし、今回の検証では、すべての押し方から得られたデータが 1 と 11 のみであったため、
押してすぐ離した場合か、長押しした場合かの 2パターン しか得られませんでした。

