初めて触る方は前回の記事を参考にしてください。
繋げ方は2種類
Node-REDに繋げる方法は2種類あり
1つはデバイスの大本を繋げ、なんでも動作したらデータが送られる方法。
もう1つが、指示をした動作のみデータを送る方法の2種類になります。
言葉ではわかりずらいので早速やっていきます。
Node-REDへの接続
まずは、デバイスの大本から繋げていきます。
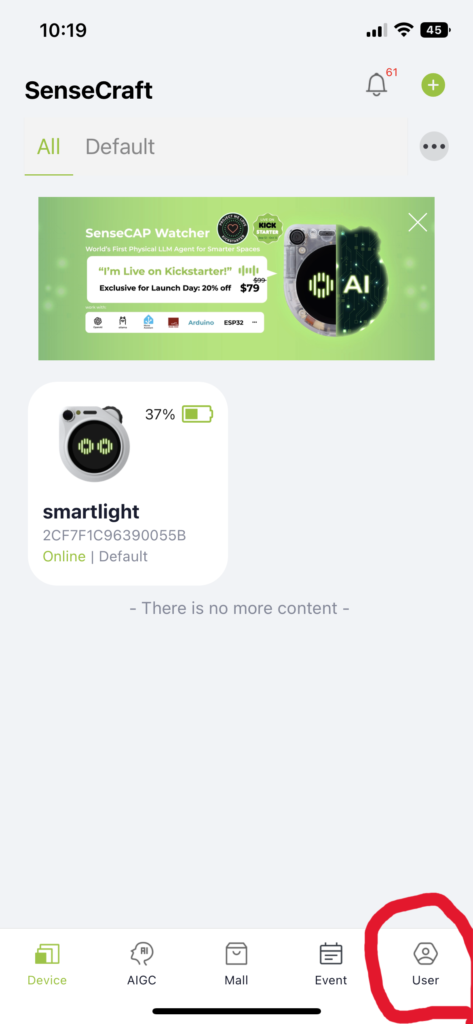
スマホアプリを立ち上げ、右下にあるUserを開きます。

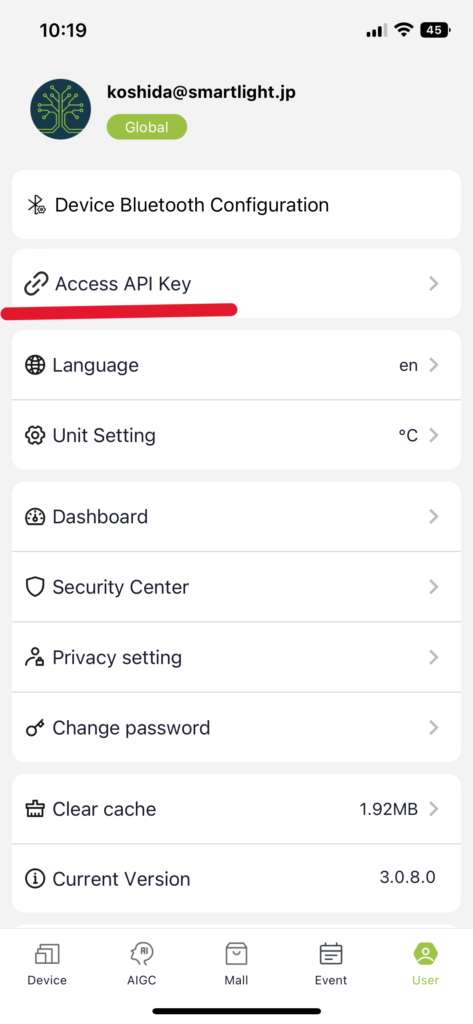
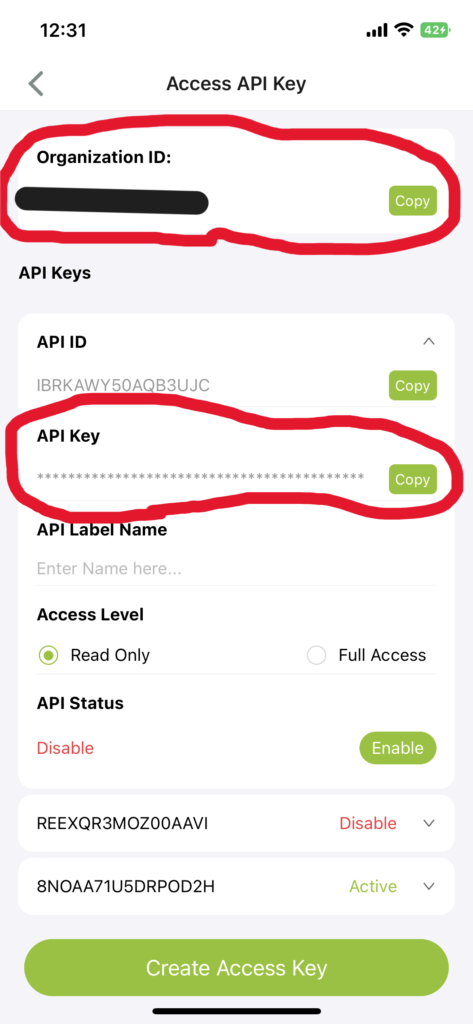
上から2番目のAccess API Keyを開きます。

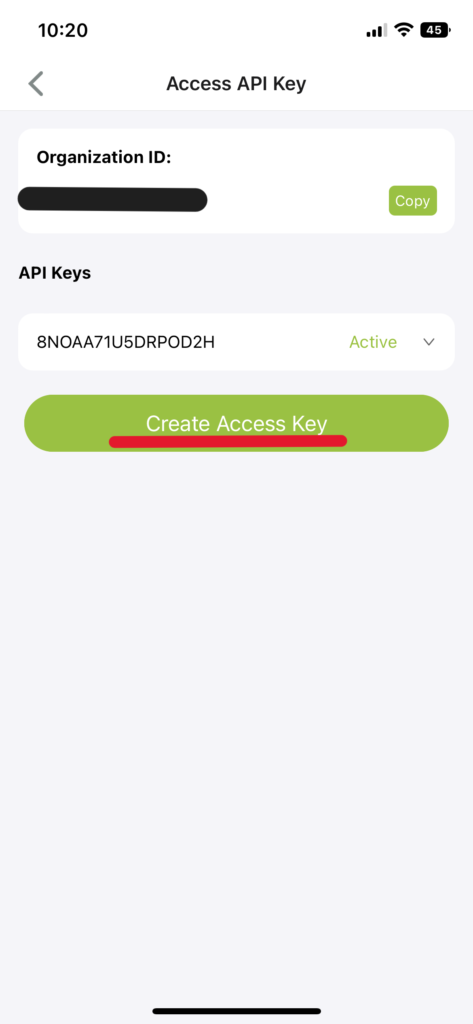
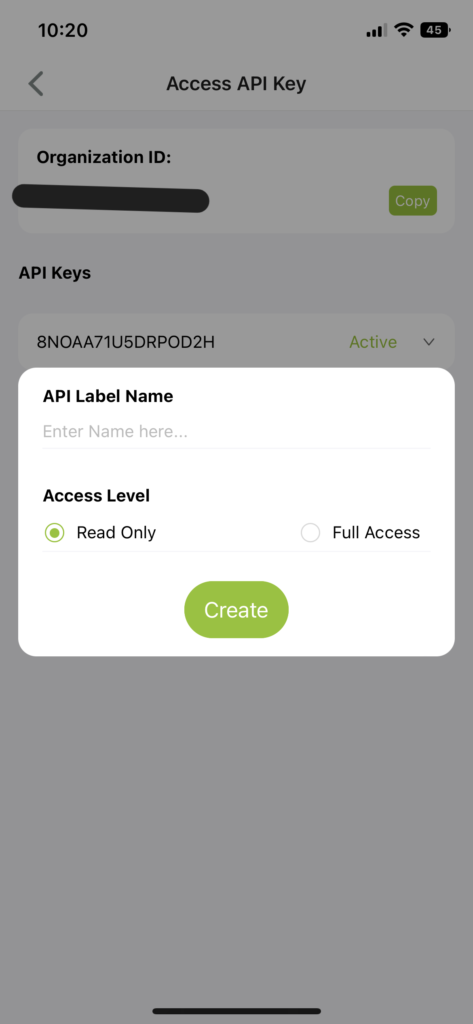
Create Access KeyでAPI Keyを取得します。

名前を付けてCreate

ここまで来ましたら、API KeyやIDはいつでもコピーできるため先にNode-REDを作ります。
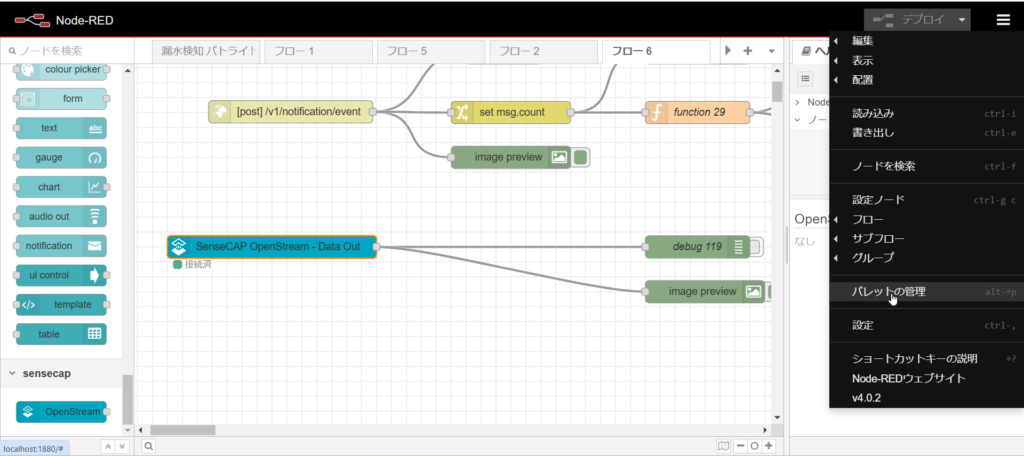
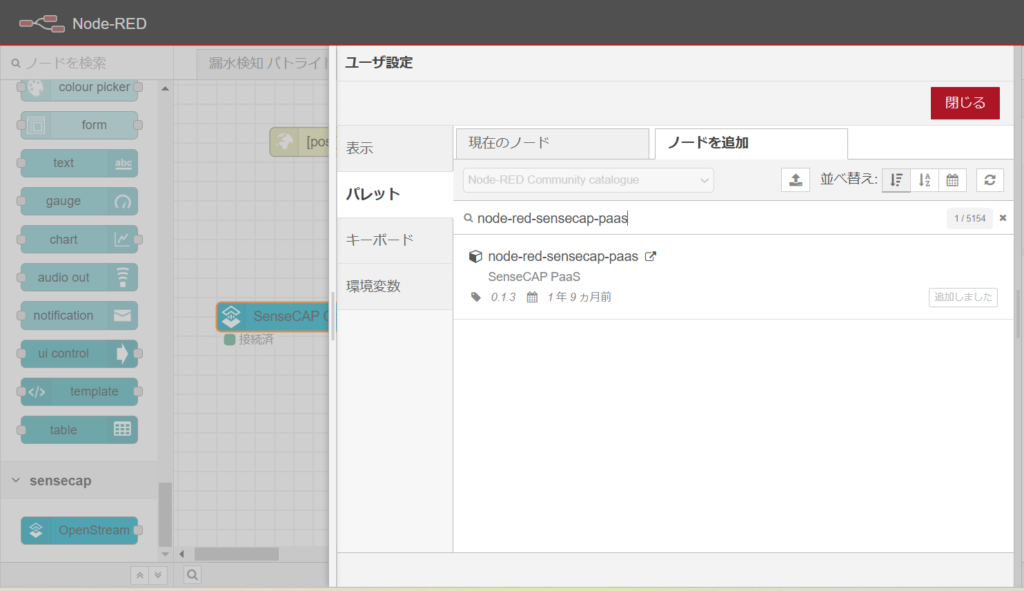
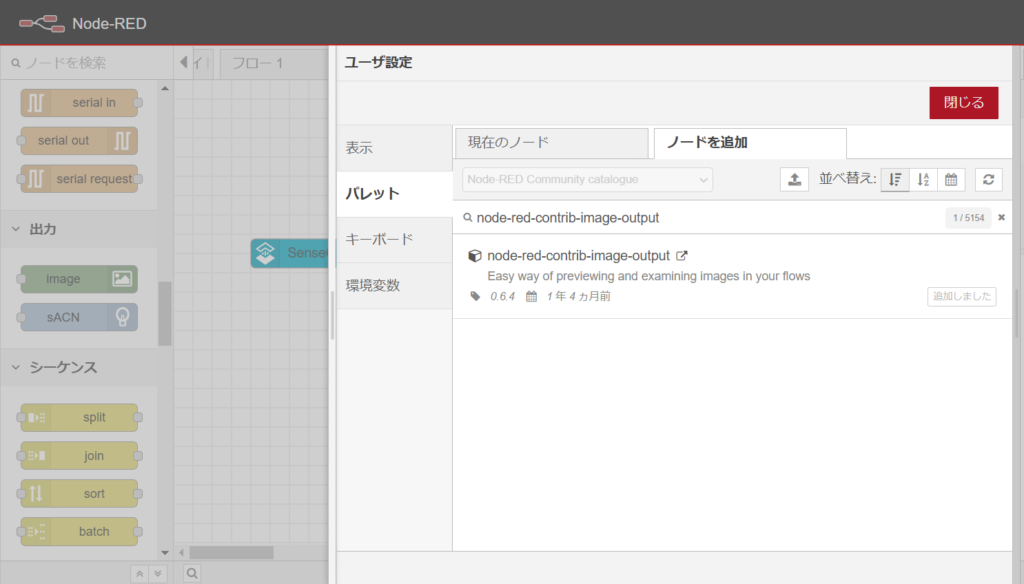
まず、パレット管理を開きノードの追加から「node-red-sensecap-paas」を検索して追加します。


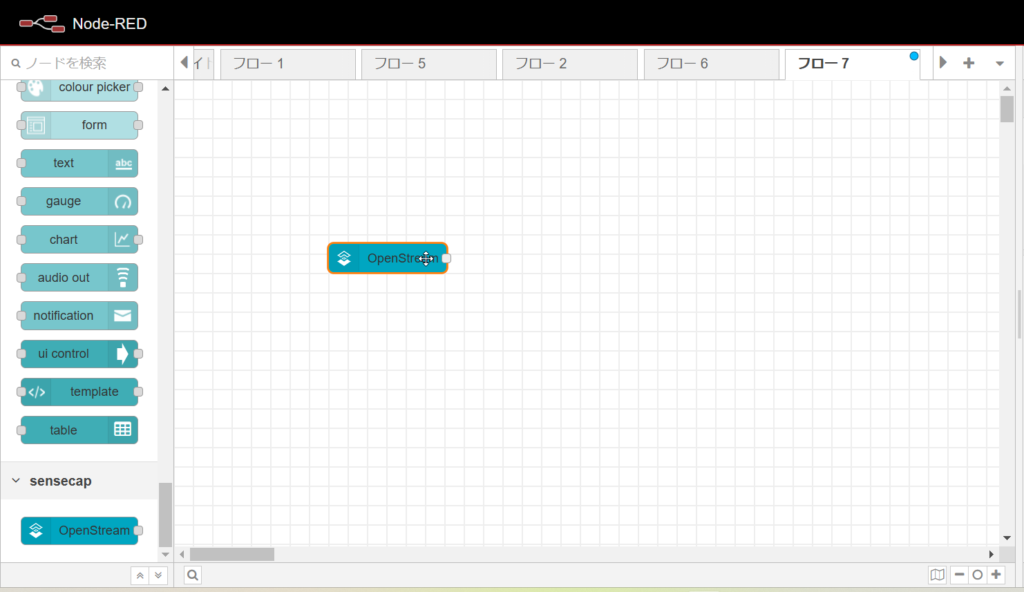
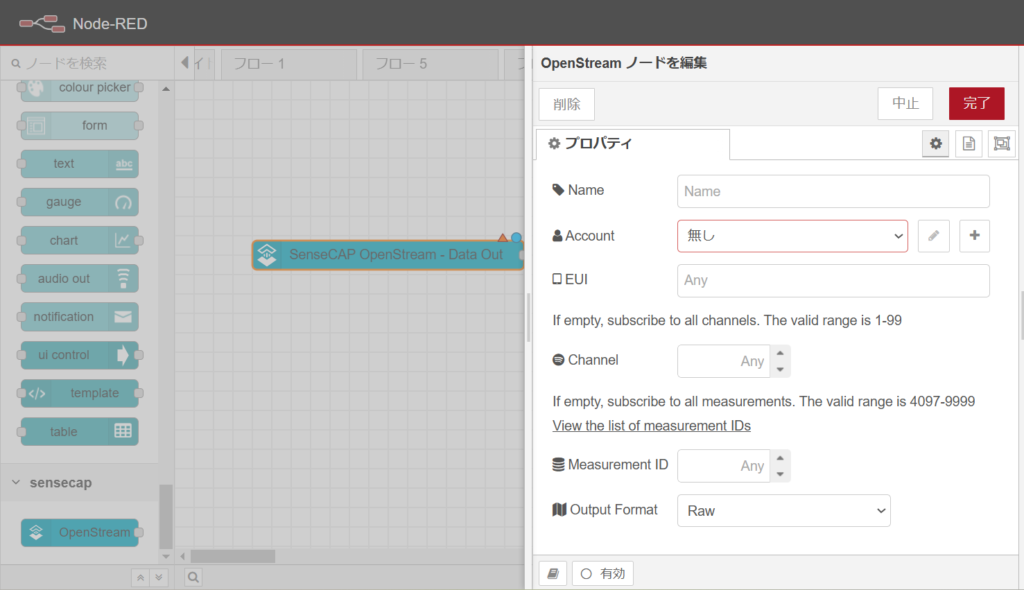
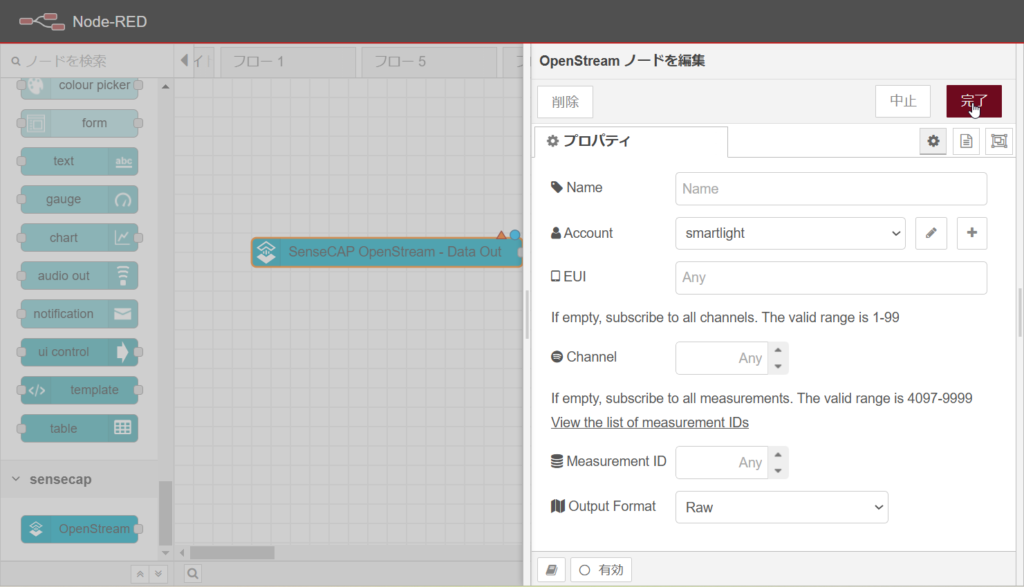
追加したノードをOpenStreamノードをドラック&ドロップしダブルクリックで開きます。


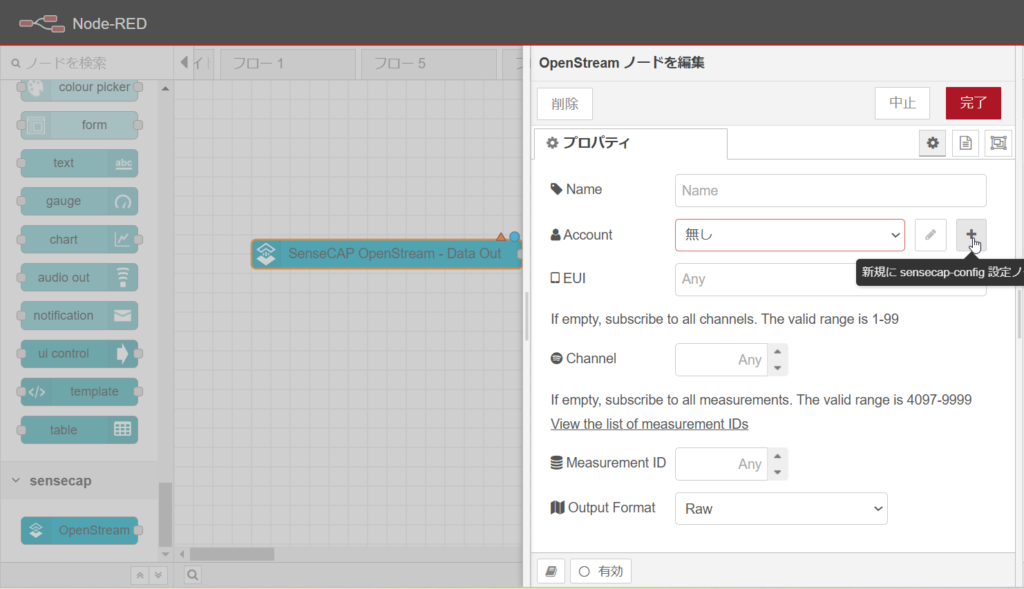
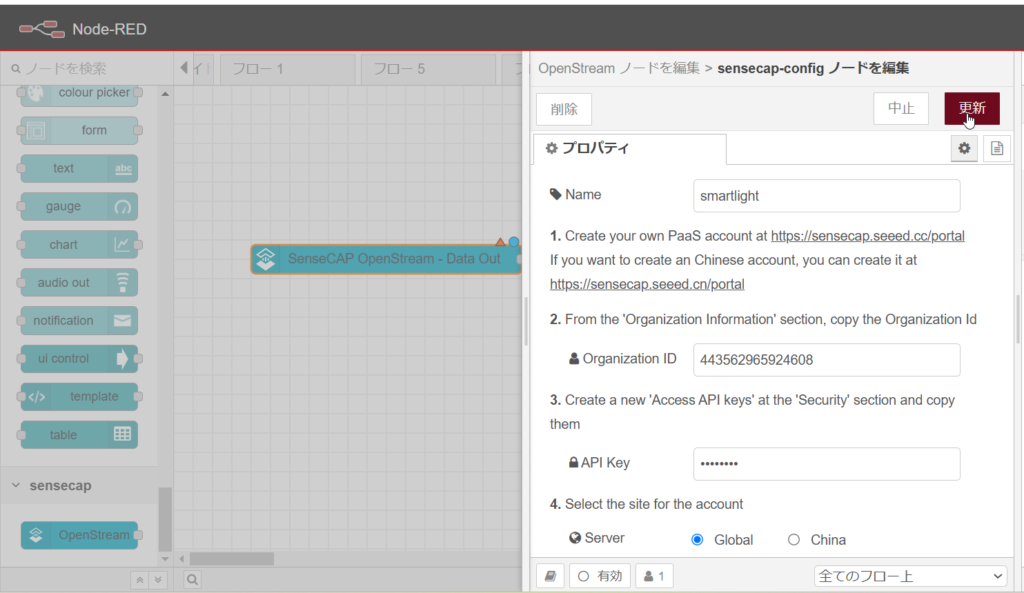
開きましたら、Account右にある+マークをクリック。

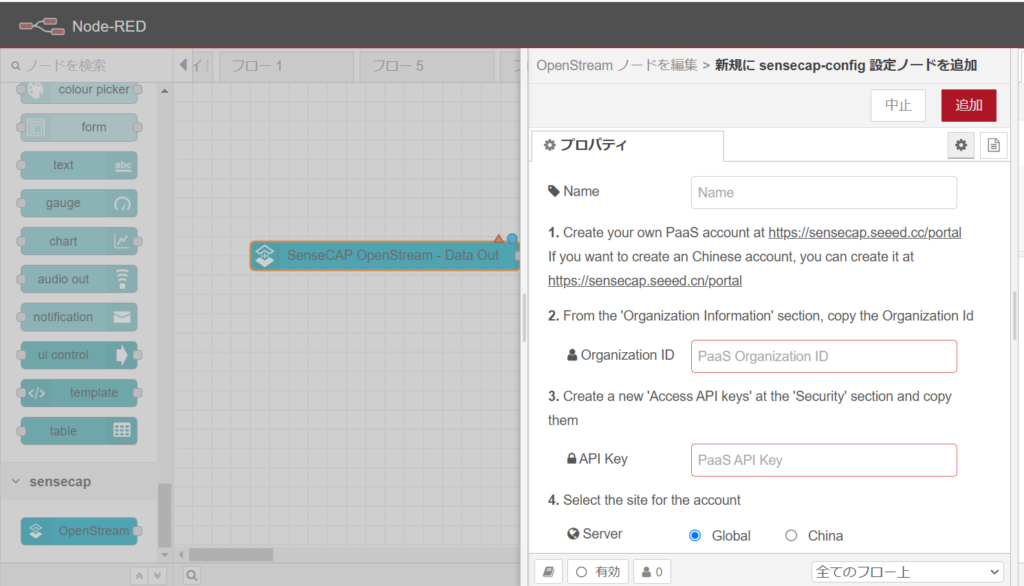
するとIDとAPI Keyの入力が出てきますので先ほど発行したKeyを入力してください。
IDは「Organization ID」になっていますので、本体のIDを入力して下さい。


入力が終わりましたら右上の追加を押し、完了で抜けてください。


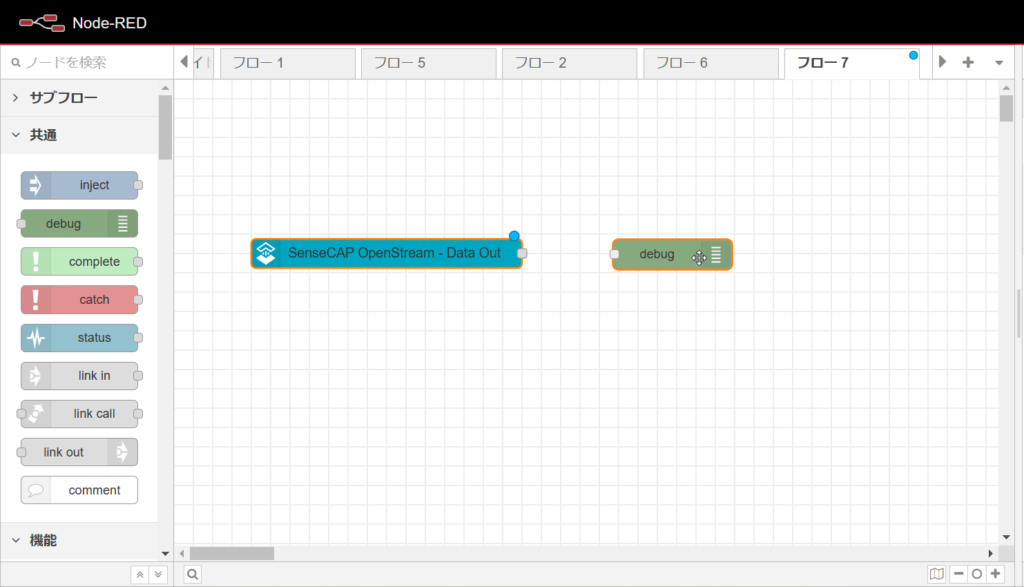
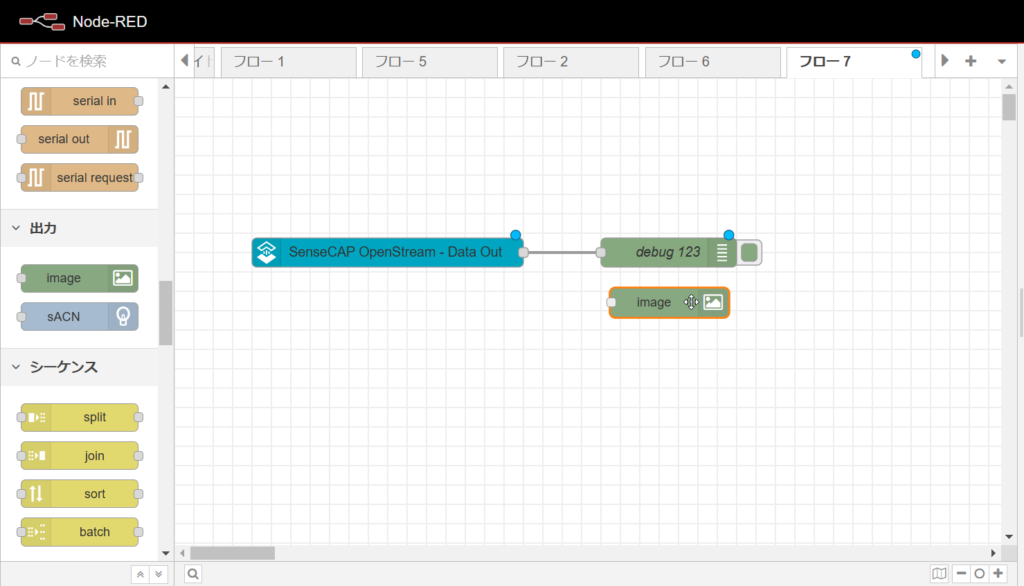
設定は終わりになりますので、最後にdebugノードと今回は写真になりますのでimageノードを追加します。


入ってない方はパレット管理から「node-red-contrib-image-output」と検索し追加してください。

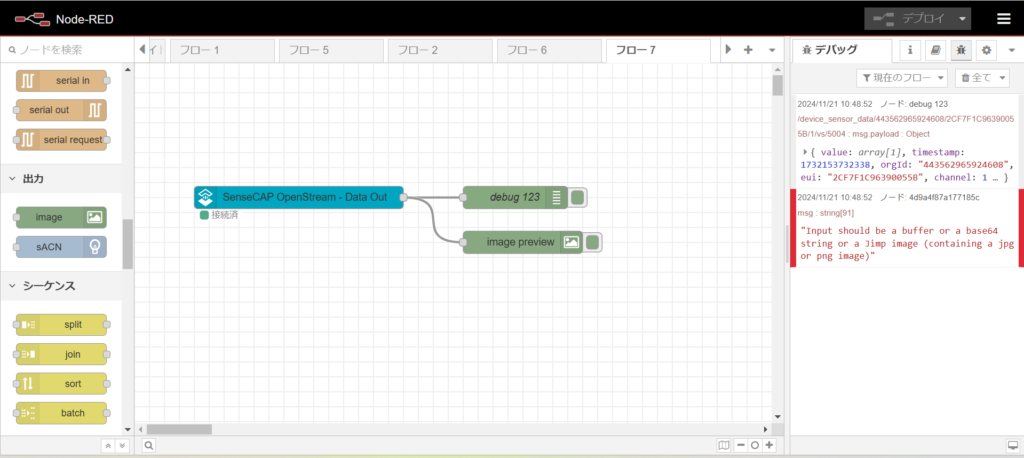
Node-REDでデプロイをし、SenseCAP Watcherで人を検知してみるとデータが送られてきます。



このままでは、imageノードでエラーが出て写真が表示されません。
これは、データが違う形になっていますというエラーなので、中を開くと

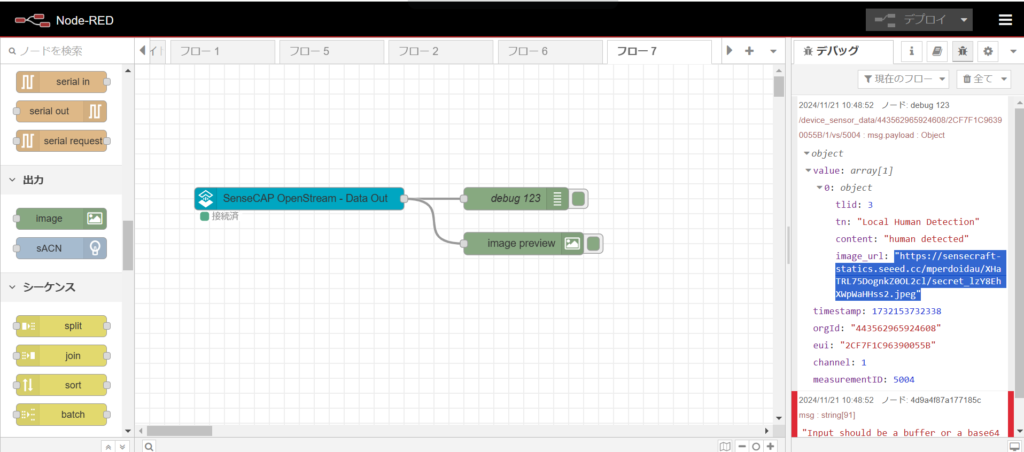
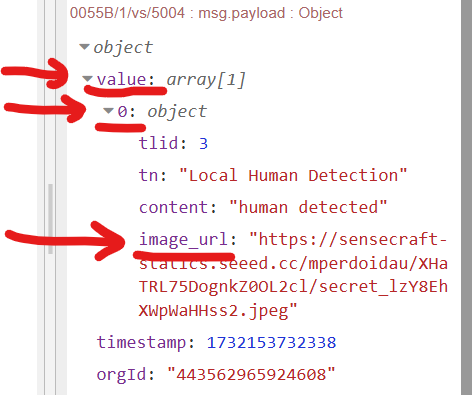
msg.payloadの中身が多く、奥の方に写真データが入っています。
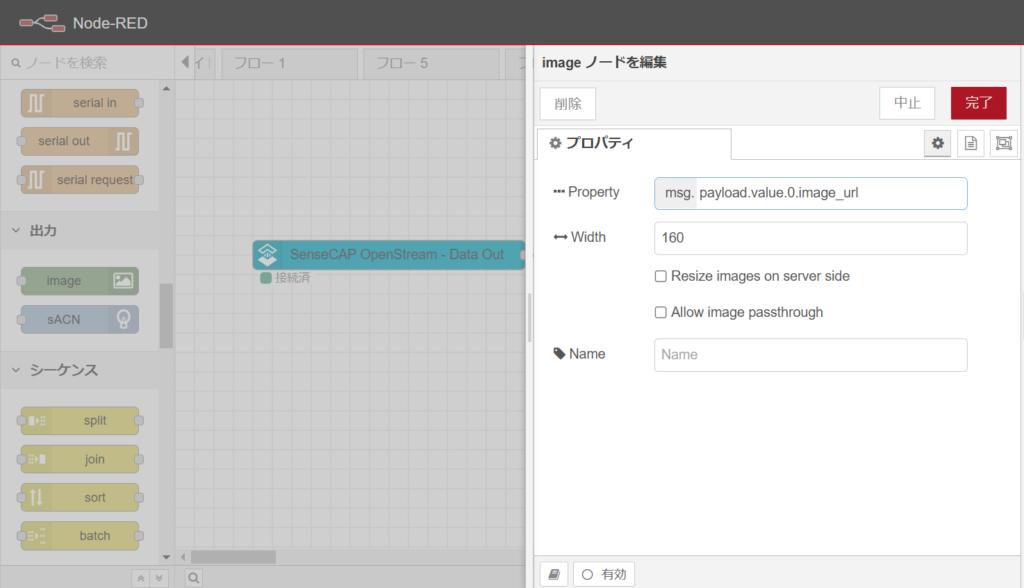
そのため、指定しないといけないので、この場合は「msg.payload.value.0.image_url」になります。

これをimageノードに入れてあげます。

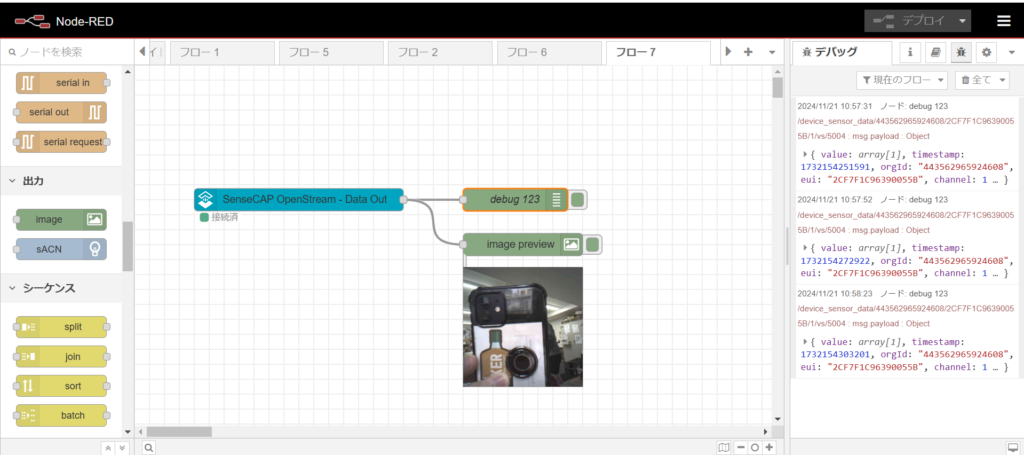
これでデプロイし、もう一度人を検知させてみると

このように画像が表示されるようになります。
次に指示したデータのみを送る方法です。
まずはアプリから、検知したいものを伝えRunで走らせます。

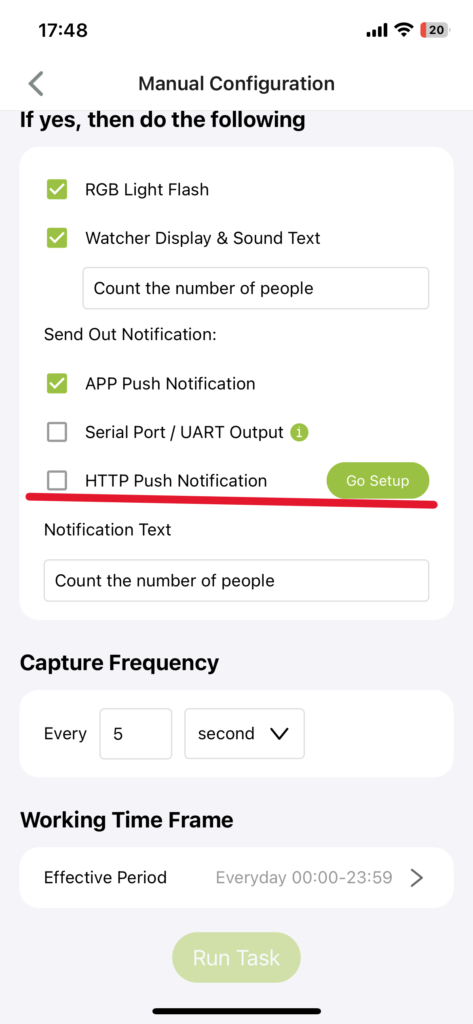
次にRunをした指示の詳細を開き、HTTP Push Notificationにチェックを入れGo Setupをクリックします。

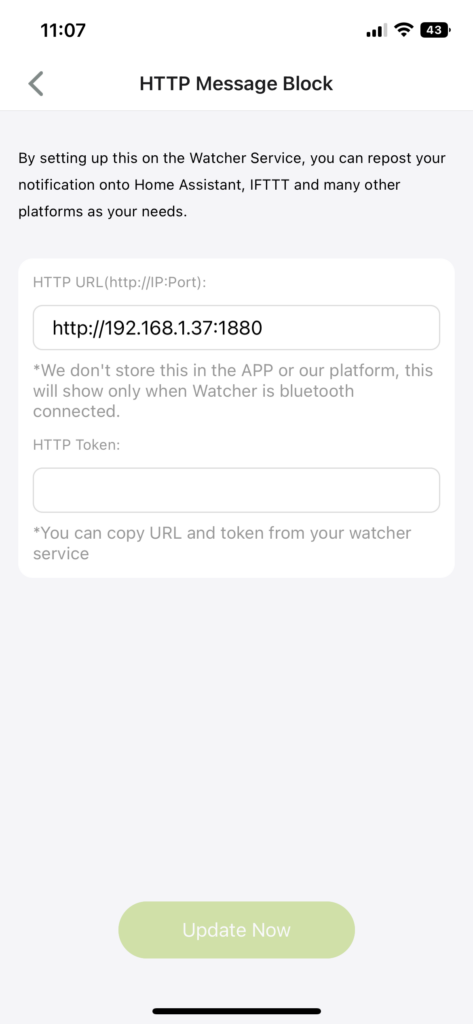
HTTP URLの入力が出てきますので、お使いのNode-REDのIPとポートを指定します。

最後に一番下のRun Taskで設定を反映させます。
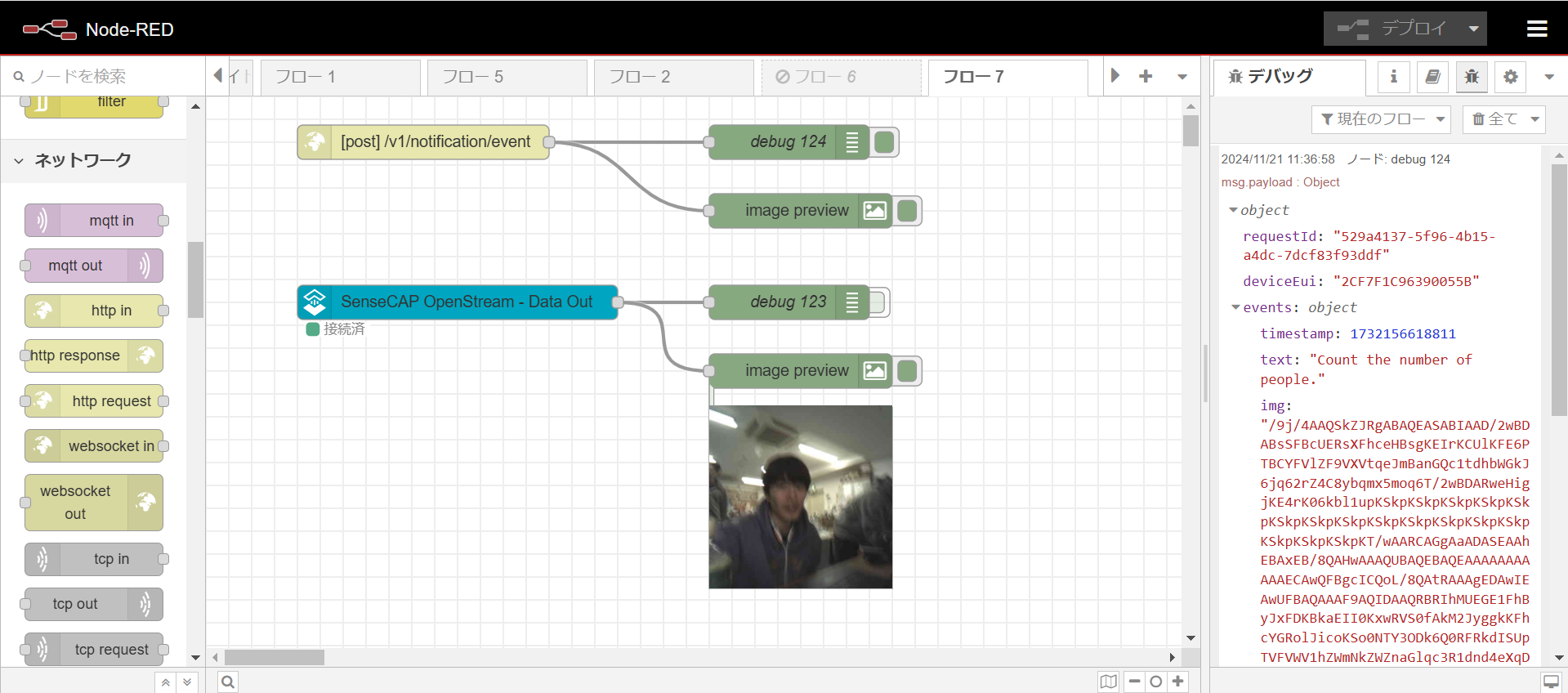
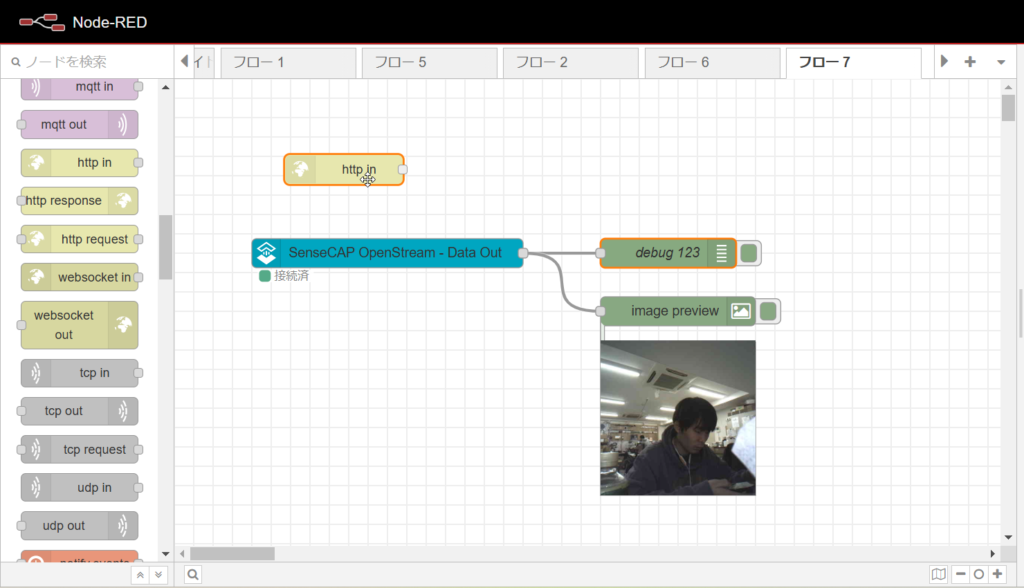
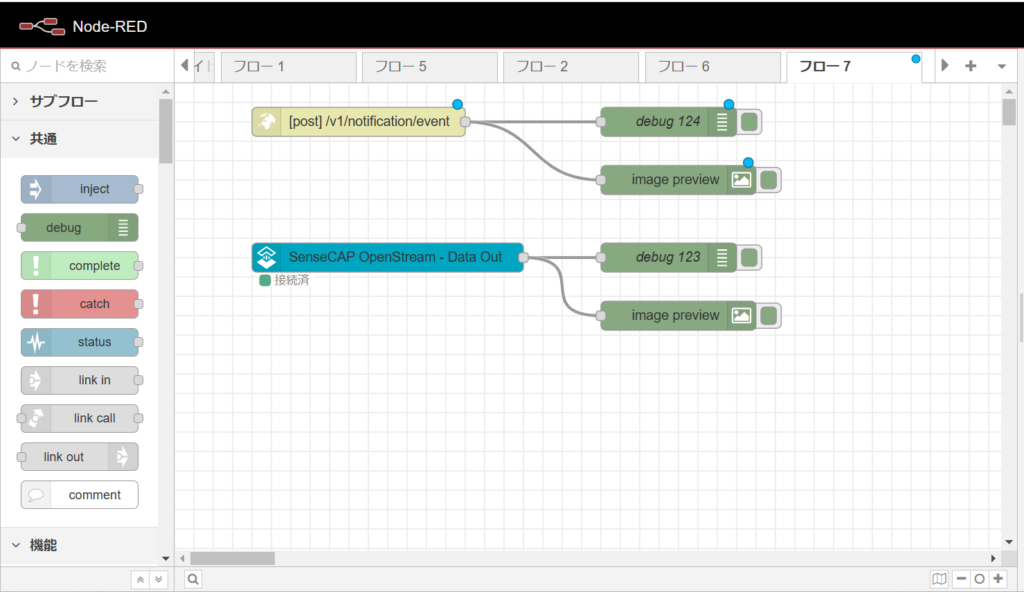
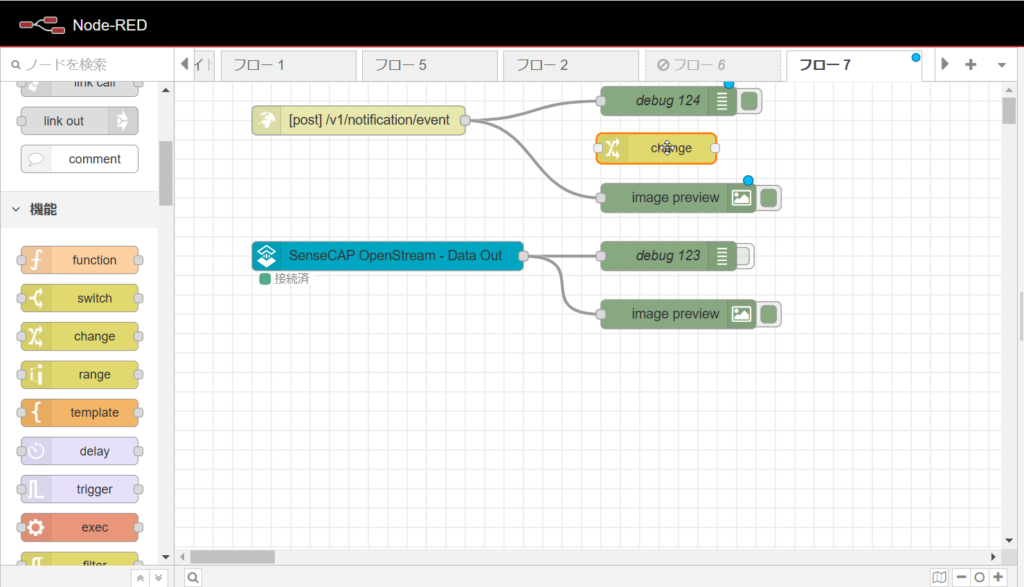
次にNode-REDの設定をします。今回は本体と接続したノードの上にhttp inノードを追加します。

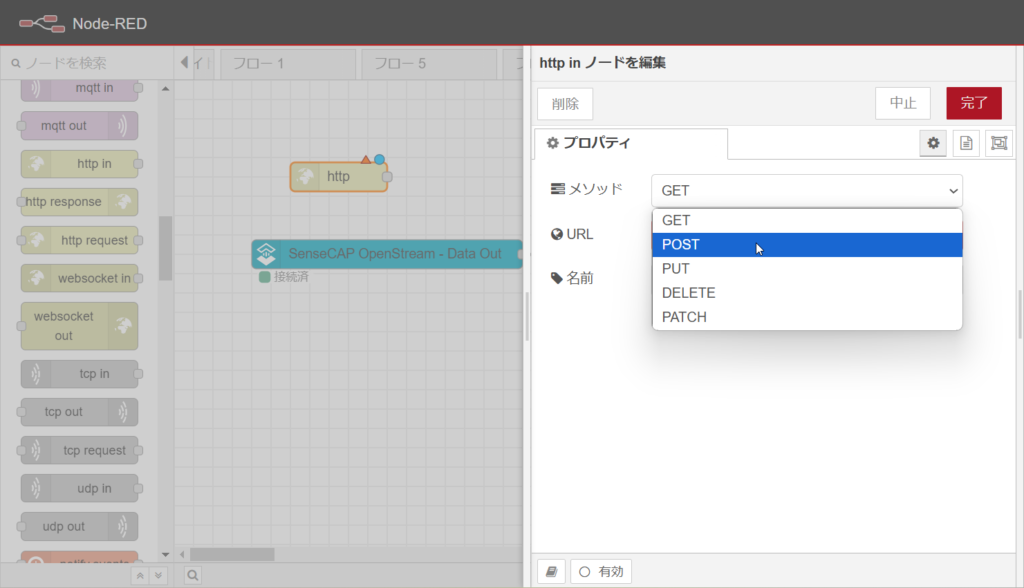
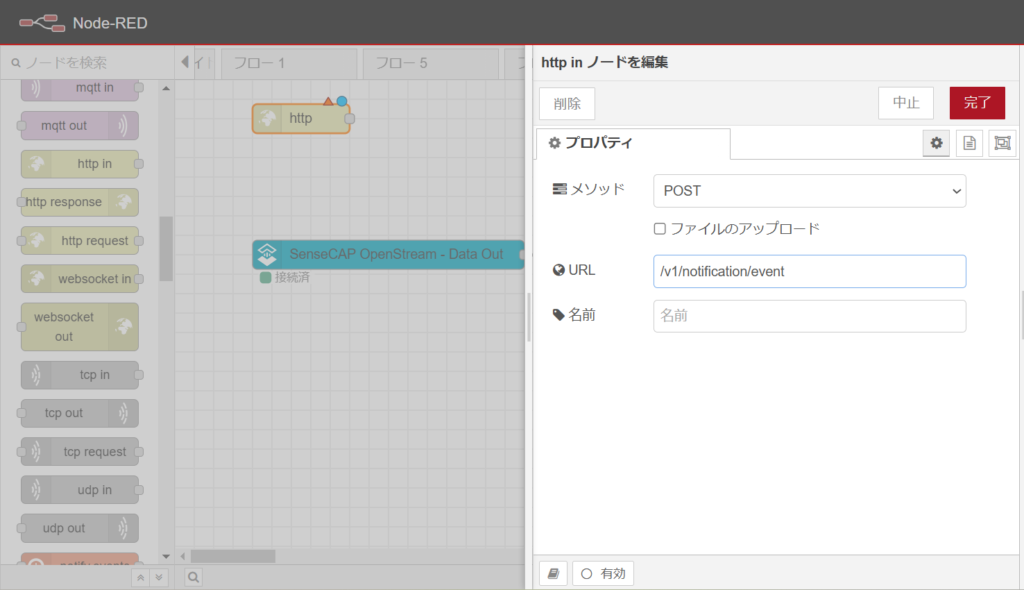
http inの設定を開き、メソッドをPOST、URLを「/v1/notification/event」に設定します。


最後にdebugノード、imageノードを追加してデプロイします。

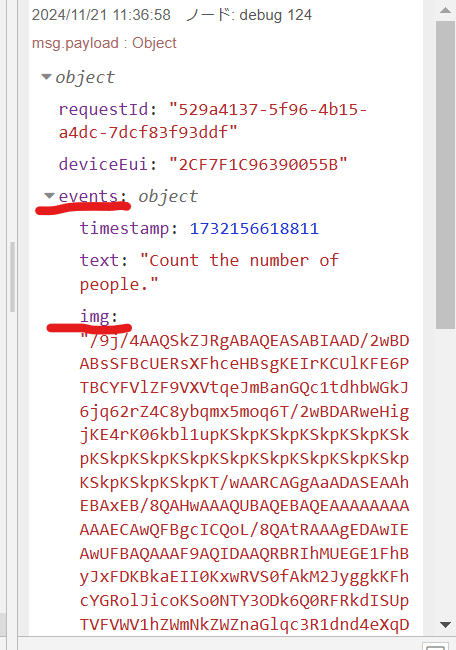
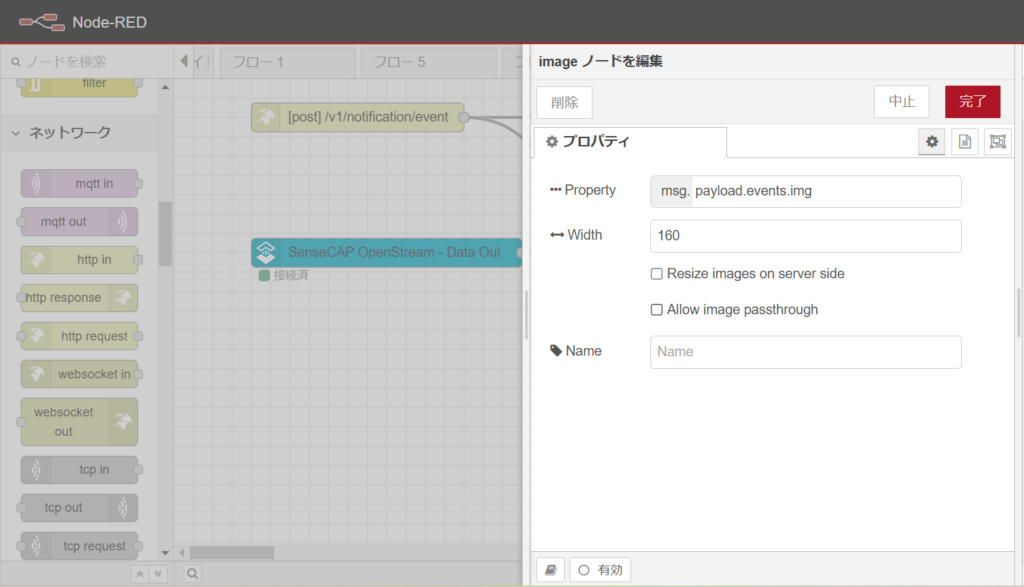
この時、imageノードの中は先ほどの「msg.payload.value.0.image_url」とは違うため、再度確認します。まずは人数をカウントしてデータを取ります。

これをmsg.payloadに直すと「msg.payload.events.img」になりますので、これをimageノードの中に入れます。

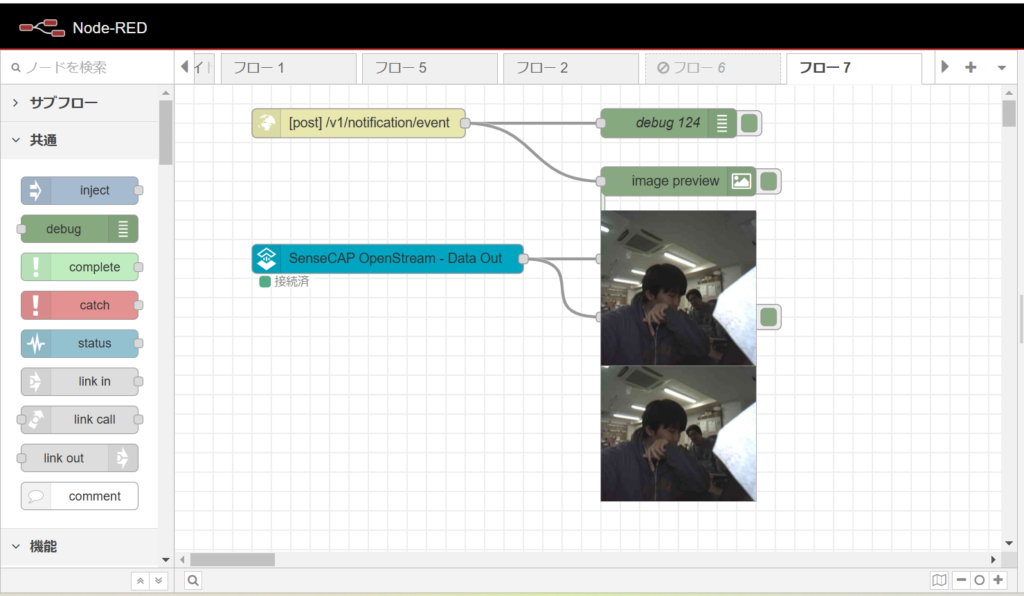
これでもう一度デプロイし、人数をカウントすると

写真が送られてきます。
応用
人数をカウントしているため、Node-REDでも人数を出したいと思います。

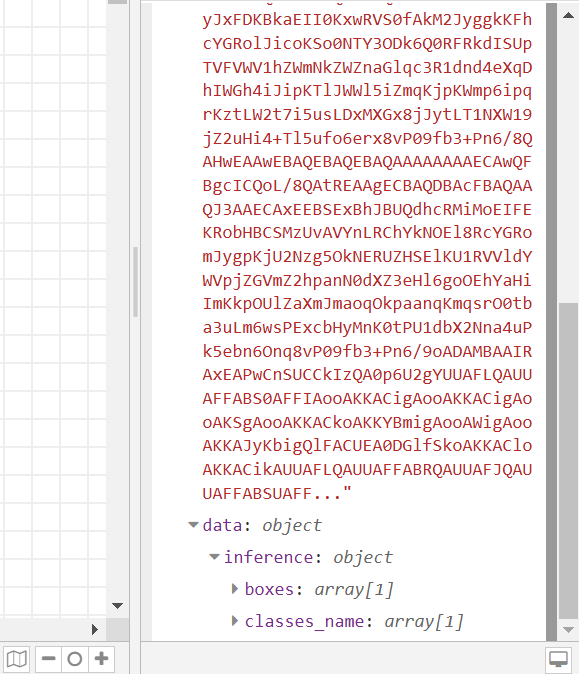
先ほど送られてきたデータの中を開くと、1番下に「data」があり、boxesがあります。
何回か人数を変えデータを送ったら、ここが人数によって変化することがわかりました。
ただ、配列で送られてくるため、配列の数を取りだす必要があります。
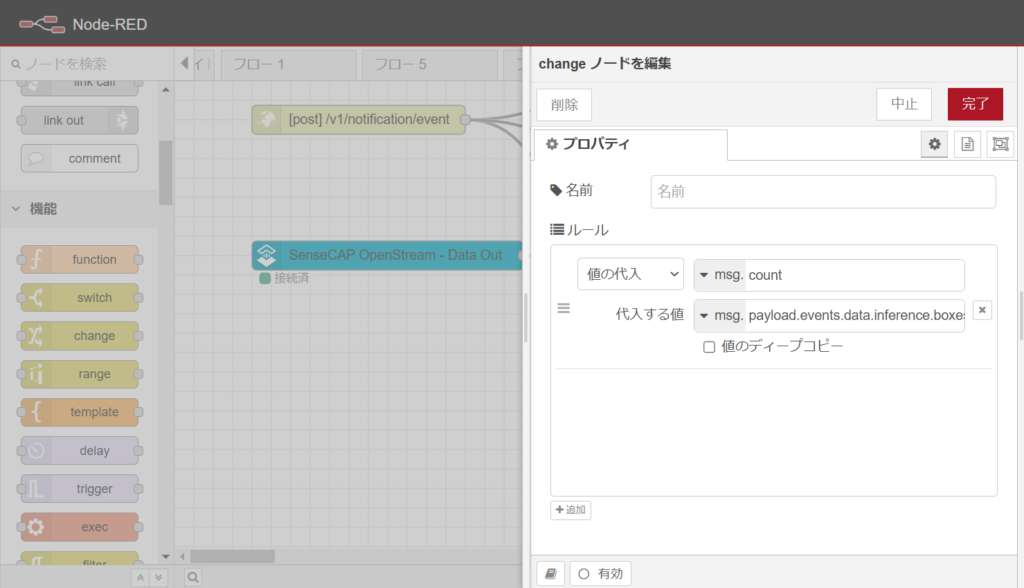
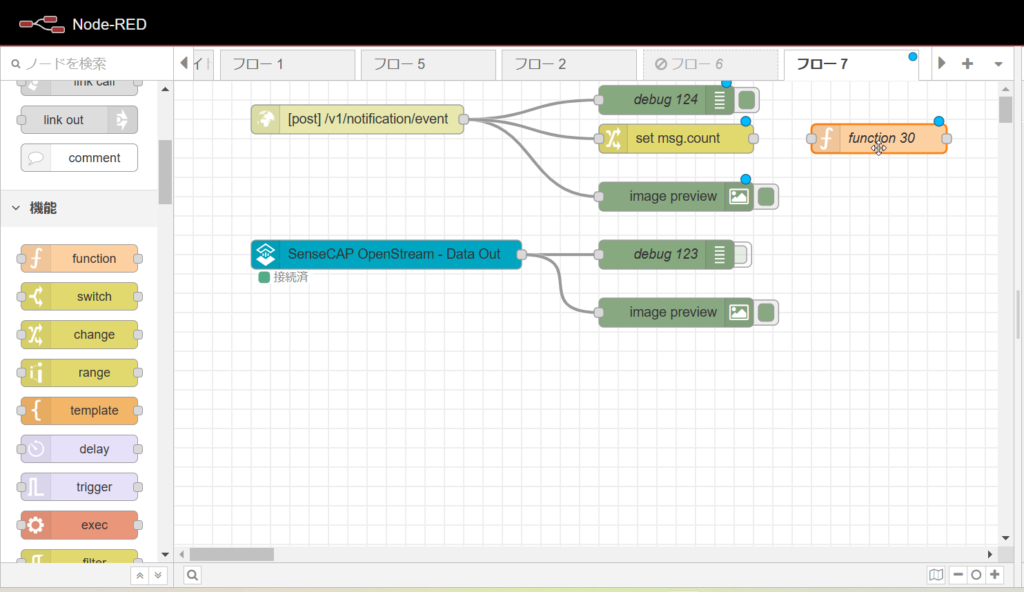
まずchangeノードでmsgを簡単な文字にします。


次にfunctionノードを追加し、下記のプログラムを入れます。

// msg.count に格納されている array[2] を取得
let array = msg.count;
// 配列が存在するかチェック
if (Array.isArray(array)) {
// 配列の中でさらに配列である要素をカウント
let peopleCount = array.filter(item => Array.isArray(item)).length;
// 結果を msg.payload にセット
msg.people = peopleCount;
} else {
// array[2] が存在しない場合、または配列でない場合
msg.people = "array[2] is not an array";
}
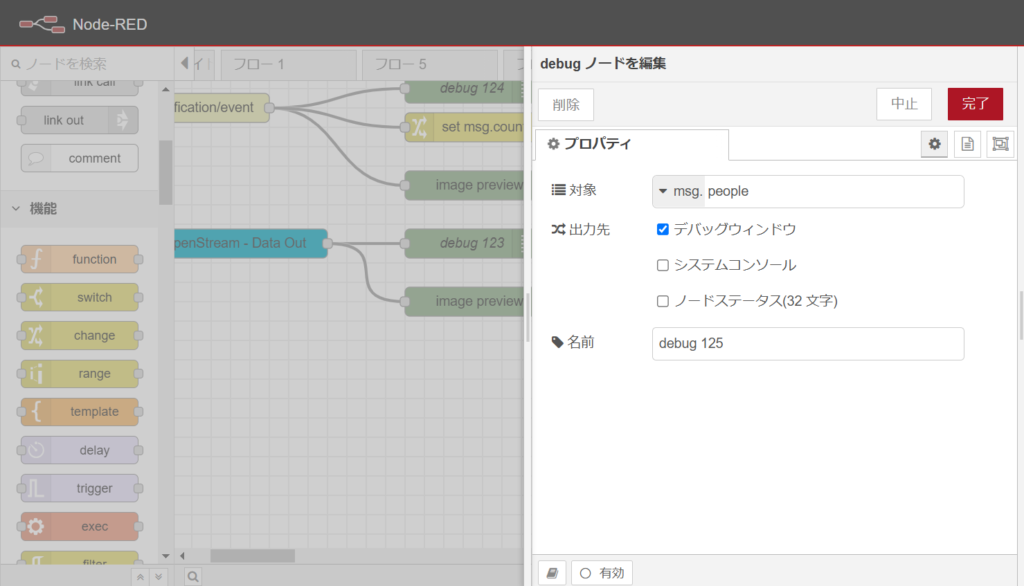
return msg;最後にdebugノードを追加し、中身を「msg.people」にします。

これで完成になります。
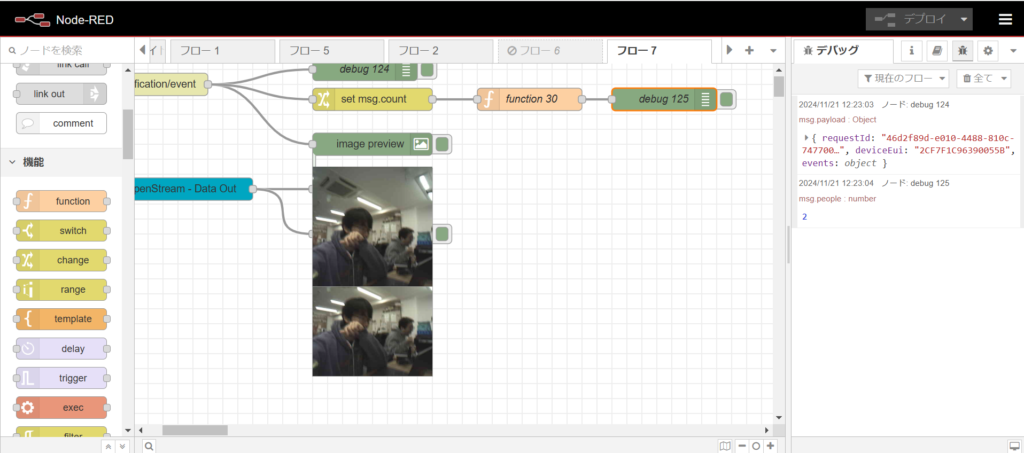
デプロイして、人数countしてみると

写真、データ、人数が表示されます。