先日、友人にお声がけいただきCreative Lighting Asia(CLA)のイベントに参加させていただきました。
イベントではCLAの活動や扱っている商材の説明を聞いてきたのですが、会場に展示されていたMode Lightingという照明制御システムに興味を持ちCLAの陳さんからデモキットを貸していただいたので、弊社メンバーで検証してみました。
Mode Lightingとは?

私自身も初めて知ったのですがMode Lightingは1970年に英国で操業、商業施設や住宅、ホテルなど幅広い分野で活躍する照明制御システムメーカーです。
今回お借りしたデモキットにはeDIN+というシリーズで、位相や0-10V、IOモジュールなどが含まれておりました。
また、設定は特別なソフトウェアを使わず、コントローラーにLANで接続してブラウザ上で行うという、非常にシンプルなつくりでした。
Mode Lighting デモキット
CALのデモキットとは、以下のような照明制御機器になります。

今回は、こちらにアクセスしてシーン設定などを見てみました。
使い勝手などもよかったのですが、1番は「複数人で編集可能」というところがとてもよかったです。
デバイスへのアクセス方法
PCと繋げるデバイスは、「Network Processor Unit」になります。こちらにLANケーブルを繋げて接続するのですが、付属のWi-Fiのパスワードが分からなかったため、会社のルーターWi-Fiを使い接続しました。

Wi-FiのIPとデバイスのIPを合わせるのですが、デバイスのIPは本体のディスプレイに流れてきますので、そちらを確認してください。

Wi-FiとデバイスのIPがそろったら、WebでデバイスIPをたたいて設定を開きます。

デバイスの設定
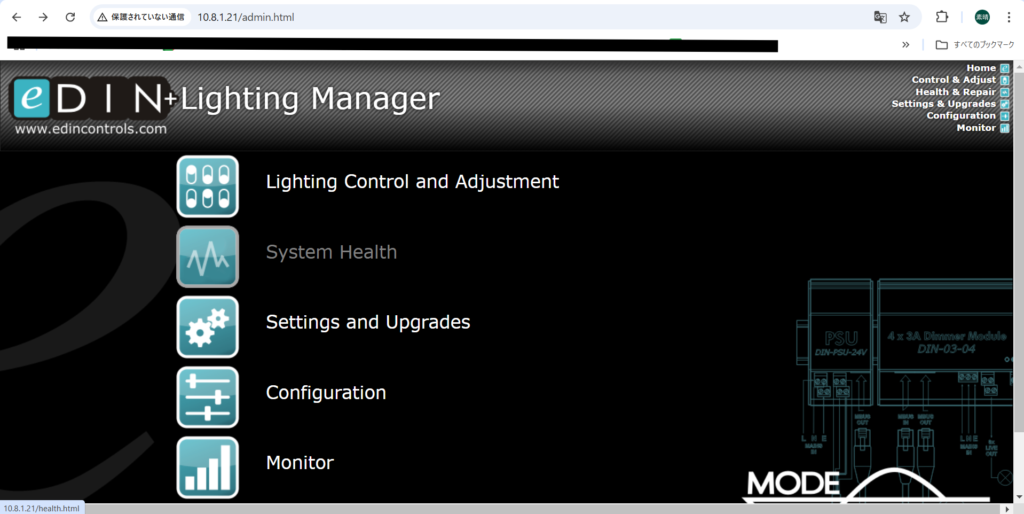
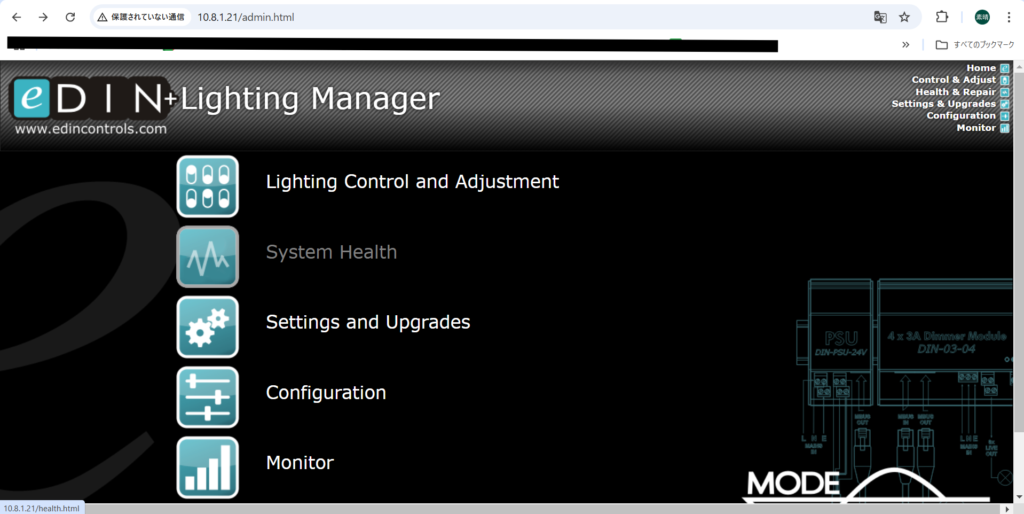
今回は、Upgradなどもなかったため、「Configuration」からシーンの設定をしました。
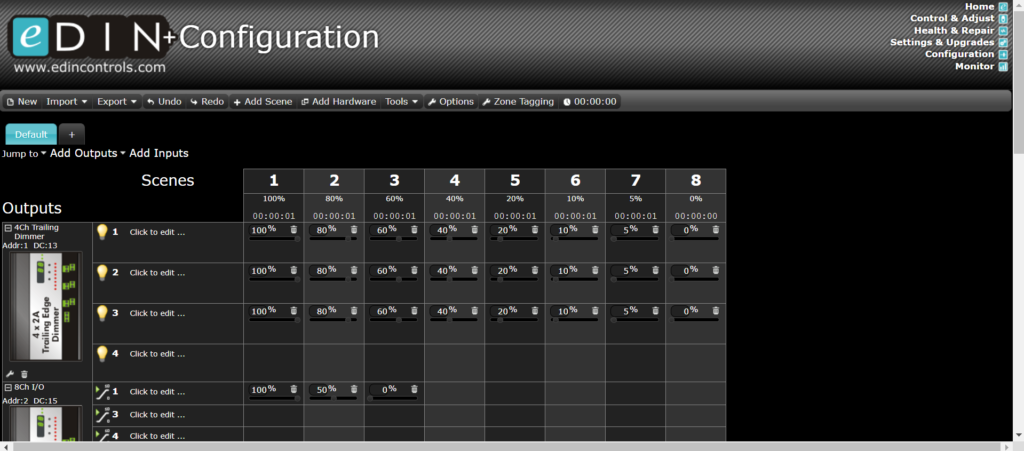
開くと下図のような画面が出てきます。
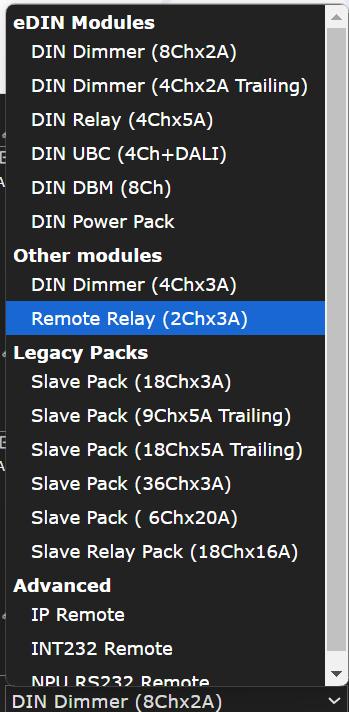
まずはデバイスの追加方法です。
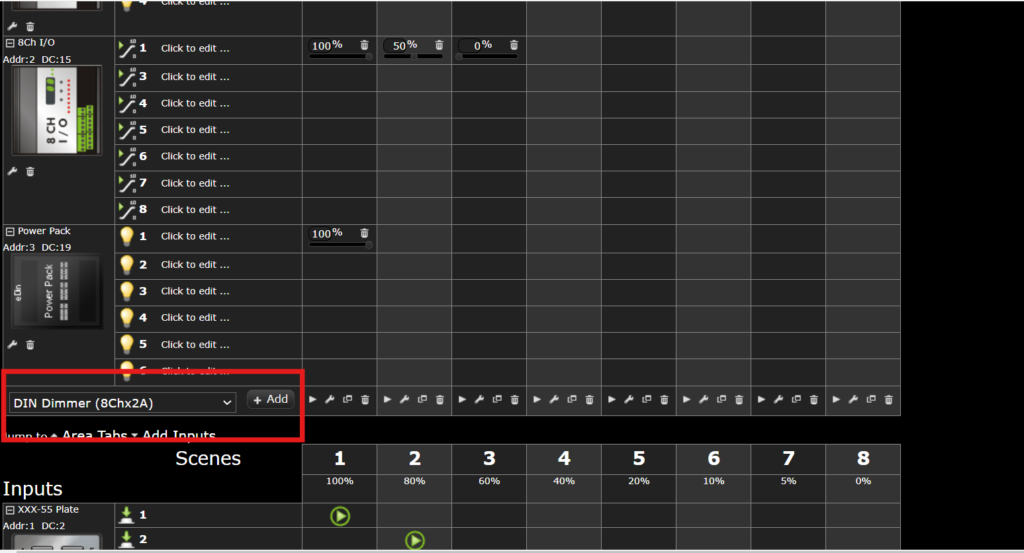
デバイスの追加は下図の部分で行います。リストの中から、追加デバイスを選びAddをクリックして追加します。


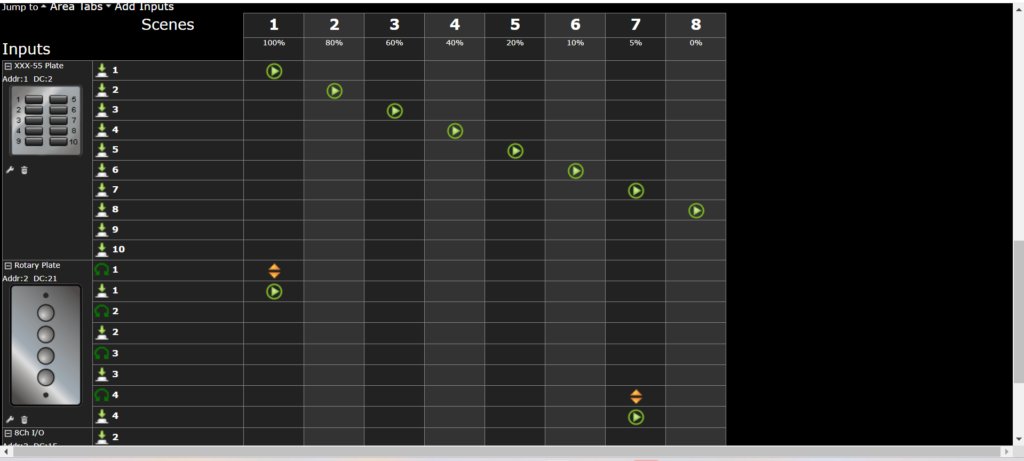
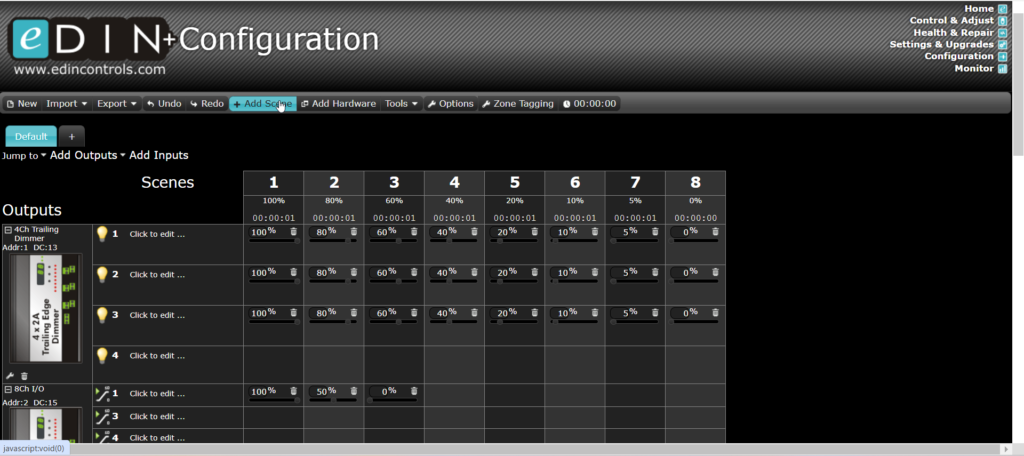
次にシーンの追加です。左に繋がっているデバイス、照明、上にシーンがあり、交差している場所がシーンの照明の照度になります。

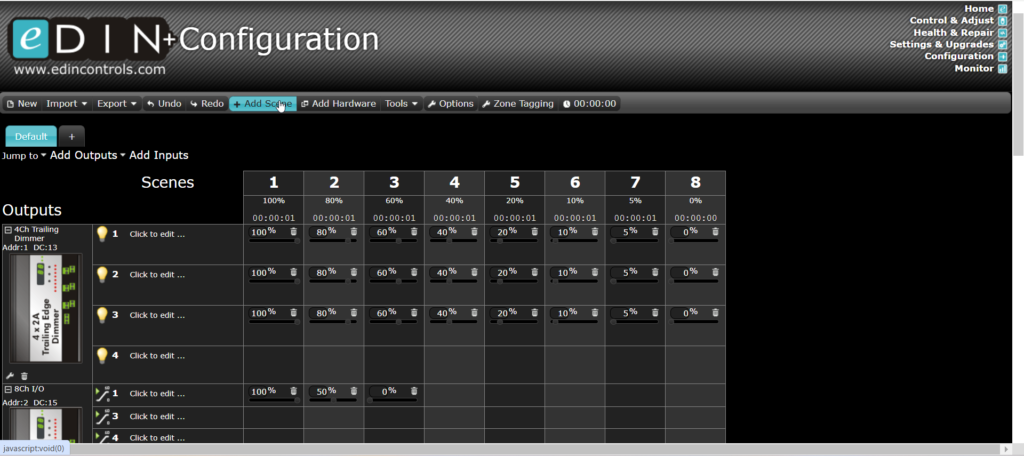
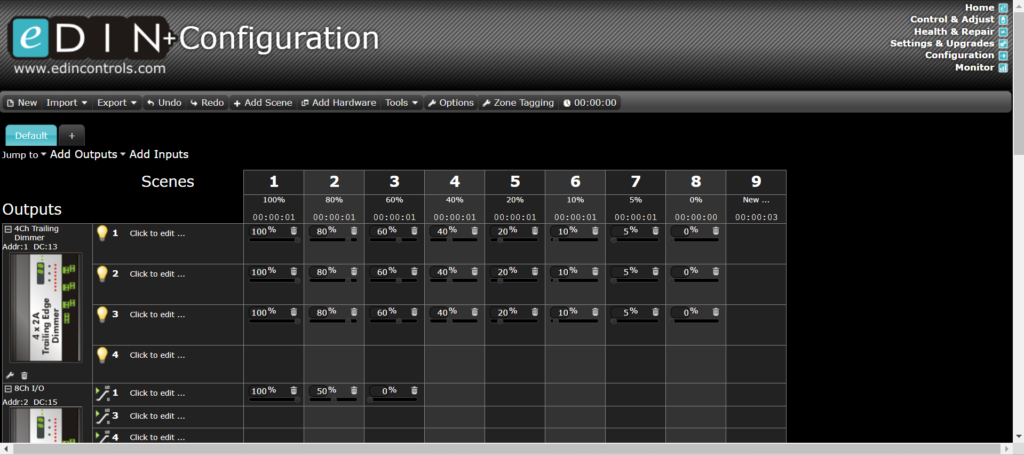
上にあるタブ内の「Add scene」をクリックすることでシーン数を増やせます。


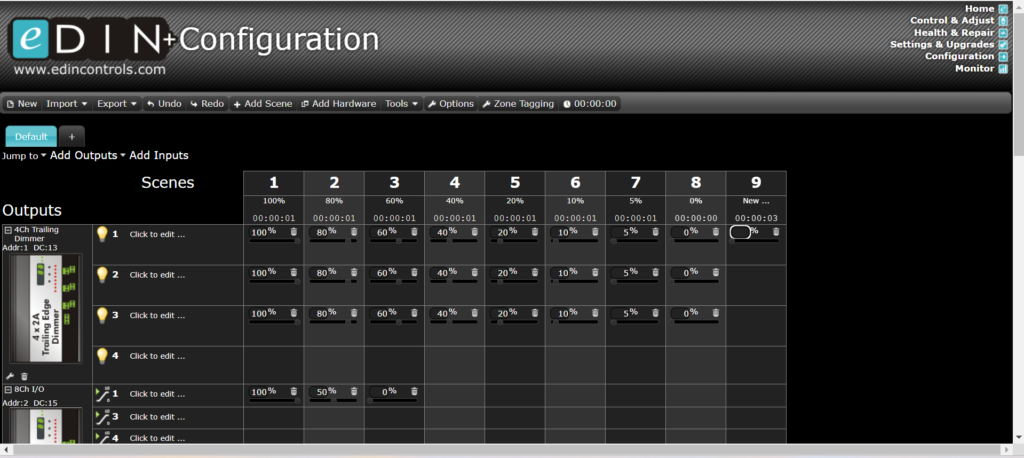
初めは何もないように見えるのですが、クリックすると%が出てきますので、数字を入力すると追加されます。

シーンを決定したら、下に行きスイッチ動作を設定します。

今回スイッチは2種類あり、ボタン式とダイヤル式があります。
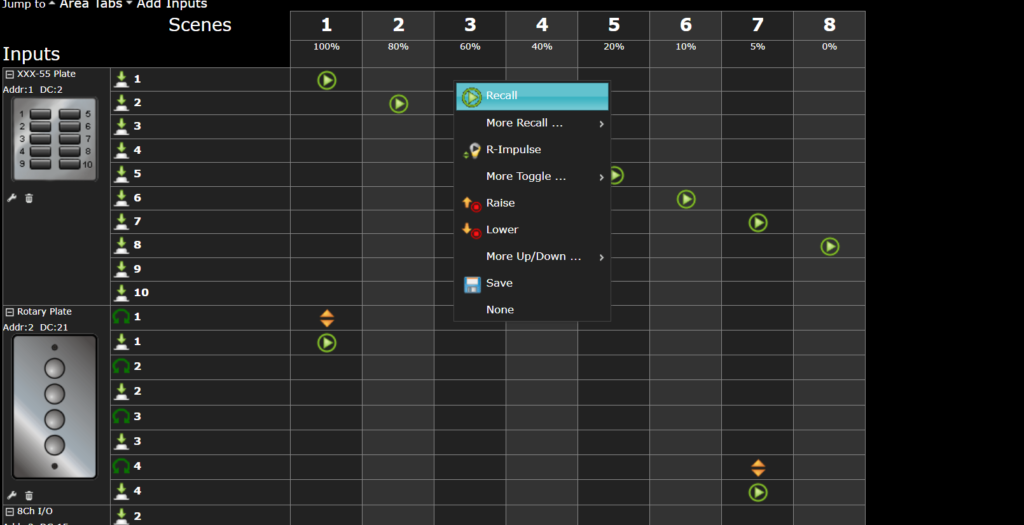
ボタン式の際はRecallにすることでシーンが再生されます。

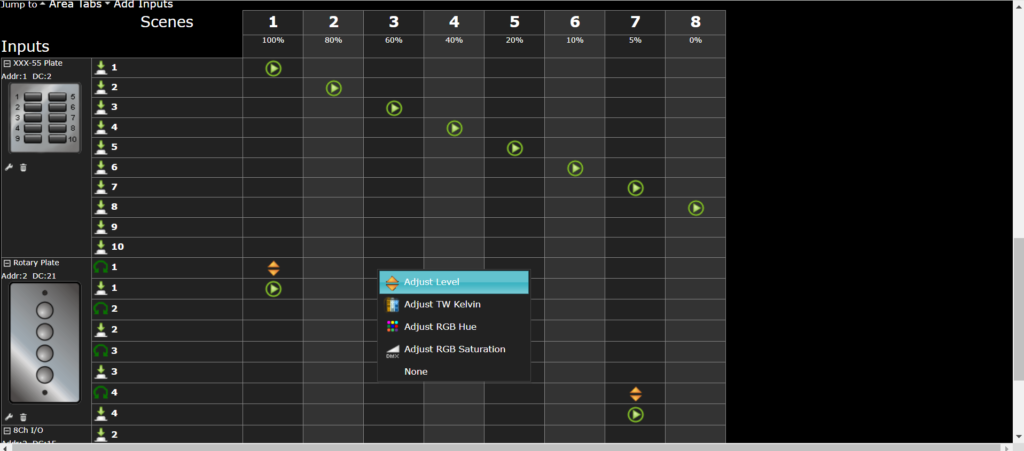
ダイヤル式は、Adjust Levelにするとダイヤルが使えるようになります。

今回のダイヤル式は押しボタンも含まれています。この際は、矢印が丸くなったマークがダイヤル、ボタンに下矢印がプッシュマークになります。
このプッシュマークに、先ほどのRecallを追加することで、シーンを呼びつつ明るさの調整ができるようになります。
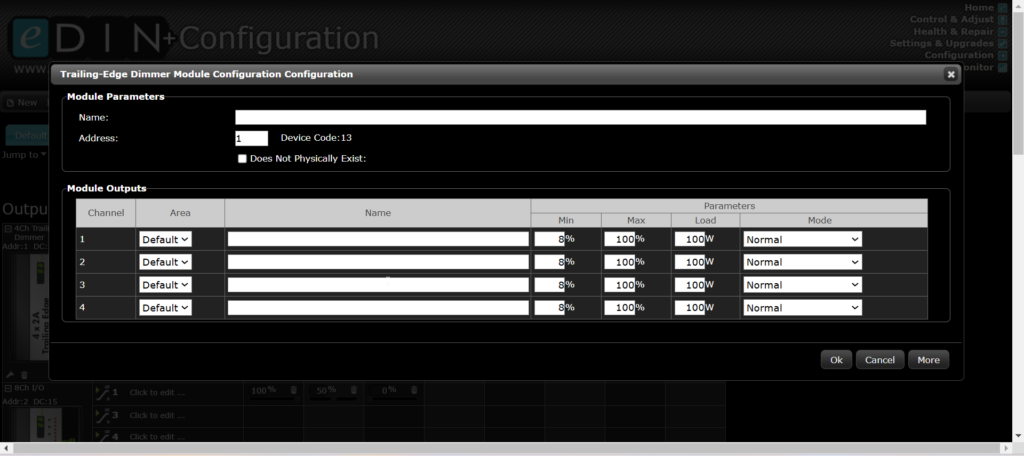
デバイスの下には設定マークがあり、こちらを開くと、最低照度などを決めることができます。


今回はI/Oも繋がっていたため、設定も見てみました。
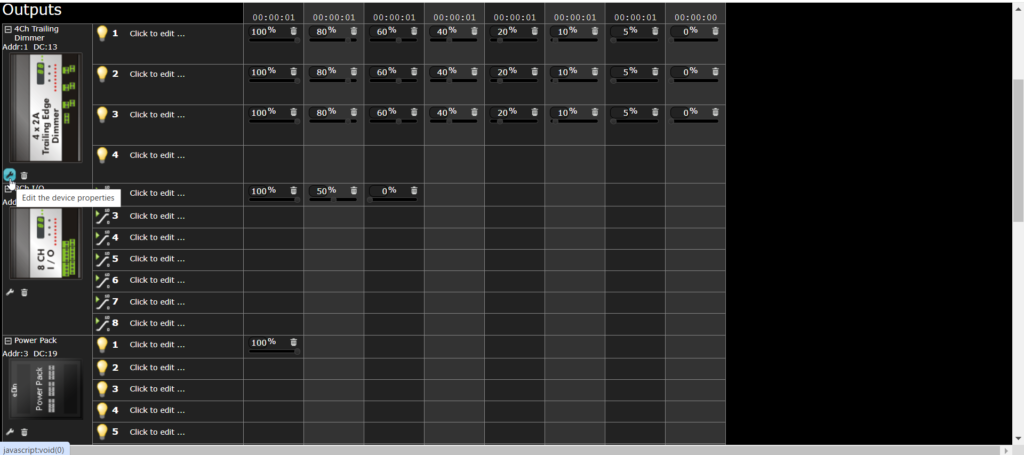
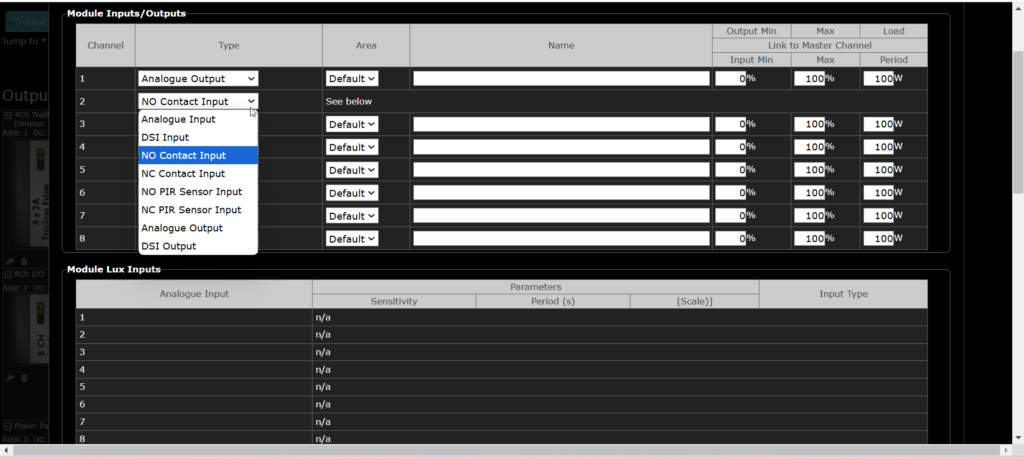
I/Oはまず設定を開くと、下図のように何番がどんな動作になるのかの設定ができます。

特に、Analogue Outputはシーンによって送る「W」を変更できる設定になります。

この場合は、「シーン1の時I/O 1に繋がっている器具に100W」「シーン2の時に50W」「シーン3の時に0W」という設定になっています。
以上の作業を複数人でやっても、更新することで自分の作業はそのまま、他の人の作業が反映された状態になります。
コントロールとモニター
Controlは、この画面でシーンを動かせるということなので特に難しくありません。
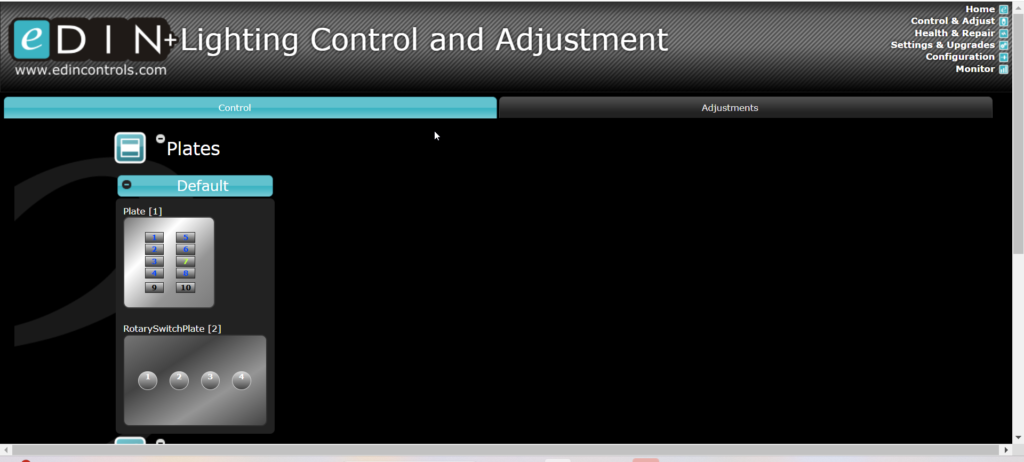
「Lighting Control and Adjustment」を開きます。

すると下図のような画面が出てきます。こちらに出てきたものが、先ほど登録したデバイスになっており、スイッチをクリックするとシーンが切り替わります。

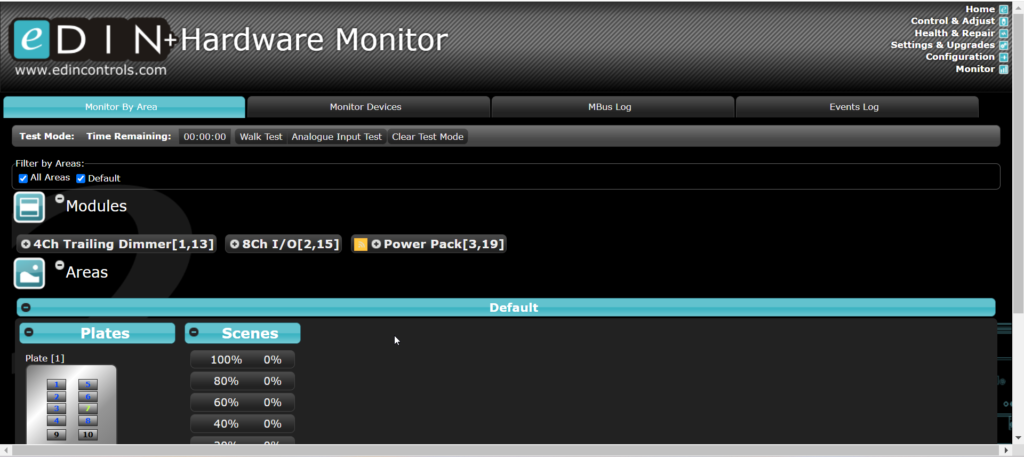
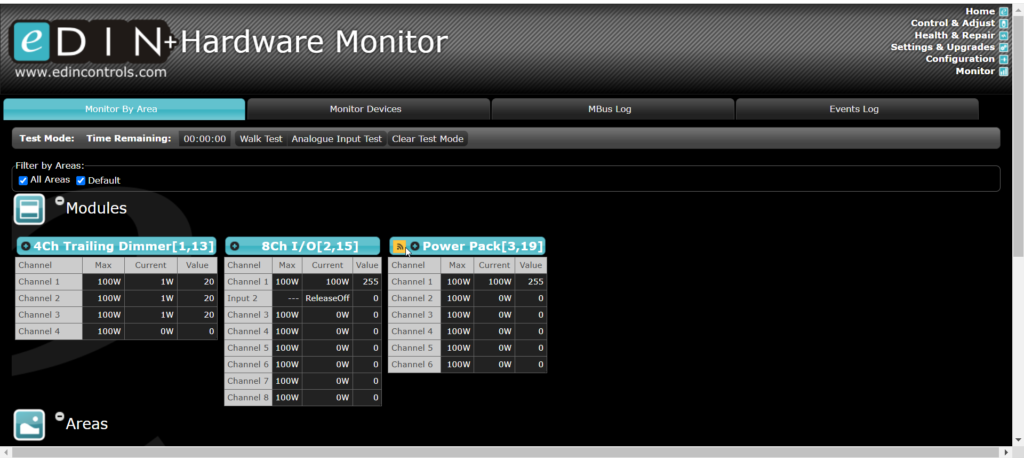
モニターは、現在の状況が見れます。「monitor」を開くと下図のような画面が出てきます。

スイッチだけでなく、他のデバイスの状況も見れます。

Logなどもここで見れるようになっています。
まとめ
以上、Creative Lighting Asia(CLA)の方に貸していただいたMode Lightingデモセットの検証結果をご紹介しました。
特別なソフトを使わずにブラウザから直接設定が行えるという点と、複数人が別のPCからアクセスして設定を行っても反映させる点はとても使い勝手がよいと感じました。
今回のデモキットには入っていませんでしたがDALI用のモジュールもあるようなので、日本国内の位相制御やPWMなどの照明器具も、大野技術研究所さんやスタイルテックさんのDALIインターフェースを組み合わせることで実物件での採用もできそうです。
2024年のLight & Buildingでは独自のシステム会社のチェックはしておりませんでしたが、Mode Lightingのように長い歴史をもつ照明制御システム会社がブラウザだけで設定をできるように進化したところは面白いと思いました。

