初台ラボ デジタルツインプロジェクト
PlayCanvasでMQTTを使って通信します。
Node-REDでMQTTのフローを作成
まずは、Node-REDでMQTT通信するためのフローを作成します。
MQTTブローカーにはShiftrを使います。
↓ 詳細はこちらで解説。
shiftr.ioをブローカーとして使いhtmlサイトとNode-REDでMQTTで通信する方法|デジタルライト(Digital-light.jp)
[{"id":"fb072f829313d10a","type":"mqtt in","z":"8f418ff64541545e","name":"","topic":"mqtttest","qos":"2","datatype":"auto-detect","broker":"cb1195384d5774a6","nl":false,"rap":true,"rh":0,"inputs":0,"x":240,"y":100,"wires":[["2875d100f21a5a74"]]},{"id":"24b80c821d0d2373","type":"mqtt out","z":"8f418ff64541545e","name":"","topic":"mqtttest","qos":"","retain":"","respTopic":"","contentType":"","userProps":"","correl":"","expiry":"","broker":"cb1195384d5774a6","x":480,"y":240,"wires":[]},{"id":"1b066fb29052c8d1","type":"inject","z":"8f418ff64541545e","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"","payloadType":"date","x":260,"y":240,"wires":[["24b80c821d0d2373"]]},{"id":"2875d100f21a5a74","type":"debug","z":"8f418ff64541545e","name":"debug","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"payload","targetType":"msg","statusVal":"","statusType":"auto","x":450,"y":100,"wires":[]},{"id":"b5c6a69683822716","type":"comment","z":"8f418ff64541545e","name":"MQTT in","info":"","x":220,"y":40,"wires":[]},{"id":"7d7efaddddef4aed","type":"comment","z":"8f418ff64541545e","name":"MQTT out","info":"","x":220,"y":200,"wires":[]},{"id":"cb1195384d5774a6","type":"mqtt-broker","name":"","broker":"mqtt://public:public@public.cloud.shiftr.io","port":"1883","clientid":"","autoConnect":true,"usetls":false,"protocolVersion":"4","keepalive":"60","cleansession":true,"birthTopic":"","birthQos":"0","birthPayload":"","birthMsg":{},"closeTopic":"","closeQos":"0","closePayload":"","closeMsg":{},"willTopic":"","willQos":"0","willPayload":"","willMsg":{},"userProps":"","sessionExpiry":""}]
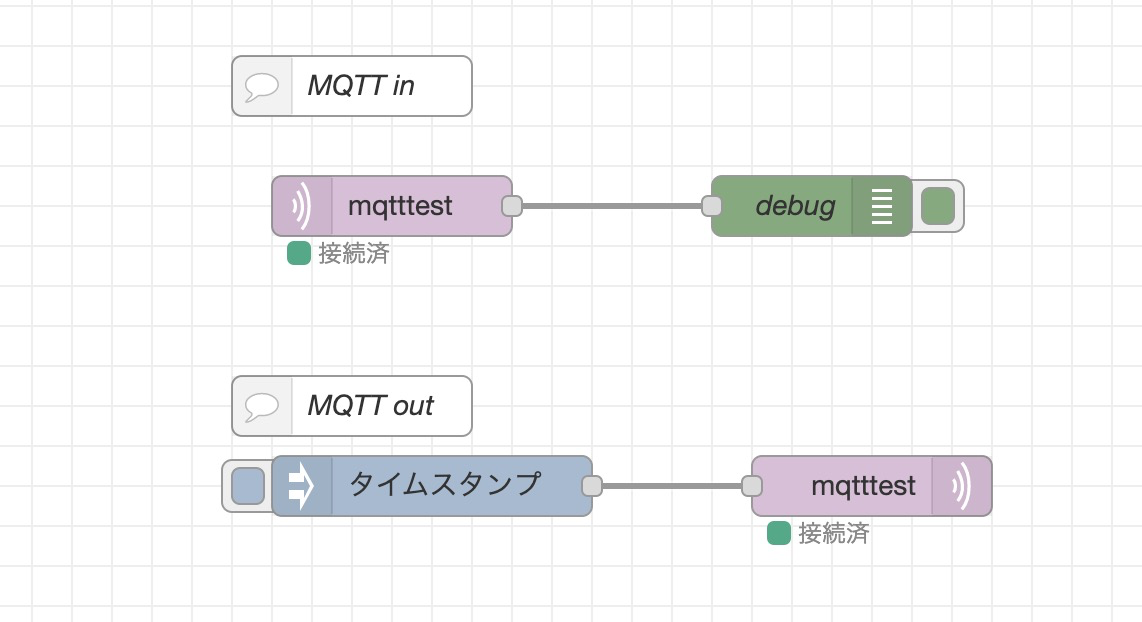
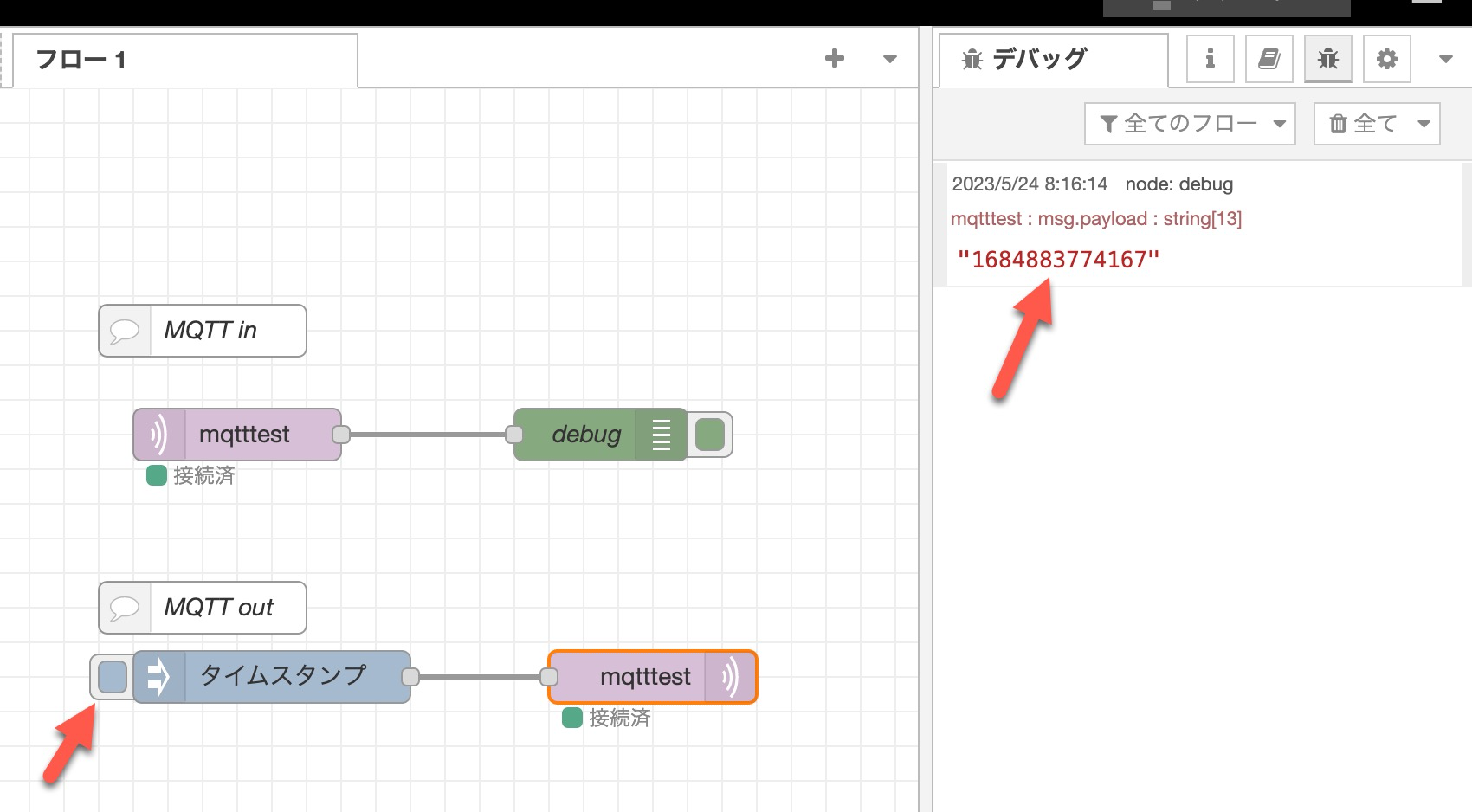
Node-REDのフローはこちらを使います。

タイムスタンプを押すと、MQTTブローカーを通して、debugに表示されるのを確認。
mqtt.jsを別プロジェクトからコピー
次は前回作成したPlayCanvasのプロジェクトを開きます。
mqtt.jsをプロジェクトに追加するのですが、下記のプロジェクトを開いてコピ&ペーストします。
Overview | Dashboard | Light Button(MQTTの検証したプロジェクト) | PlayCanvas | 3D HTML5 & WebGL Game Engine
↑こちらのプロジェクトをEditでひらいてください。(Publicにしてあります)

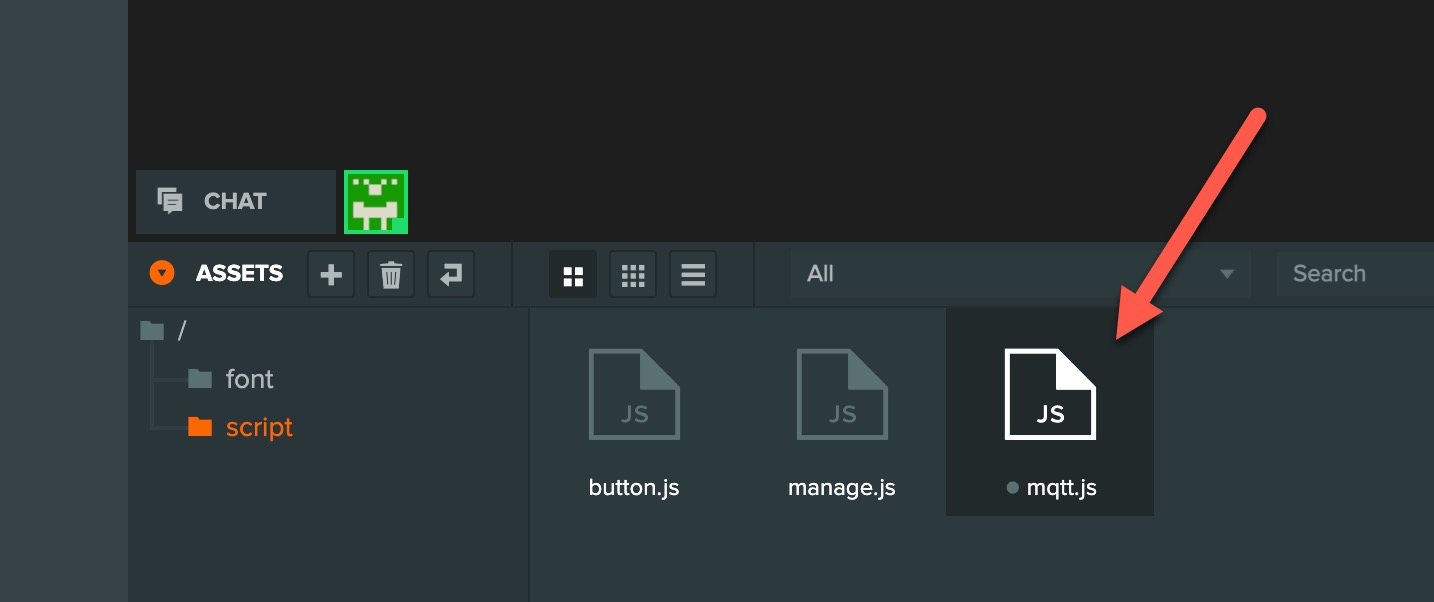
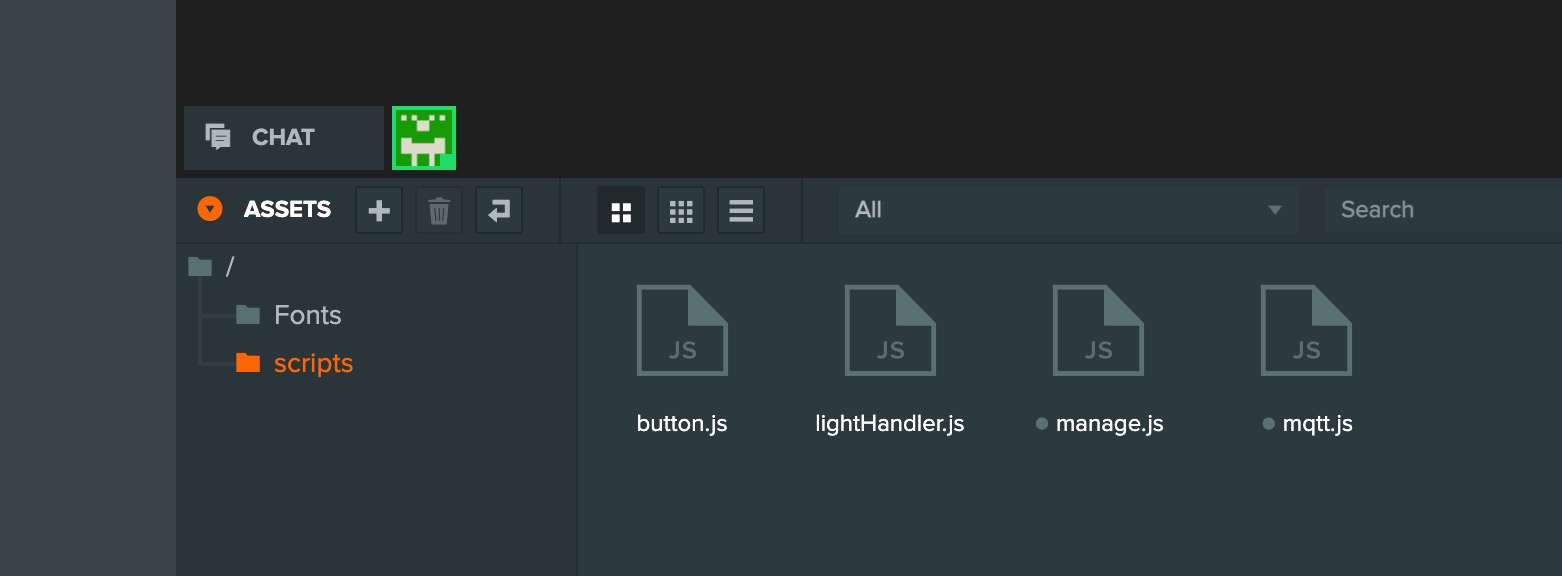
ASSETS/SCRIPTSにmqtt.jsがあるので、コピーしてDigitalTwin Turialのプロジェクト(今までつくってたプロジェクト)のASSETS/SCRIPTSにペーストします。

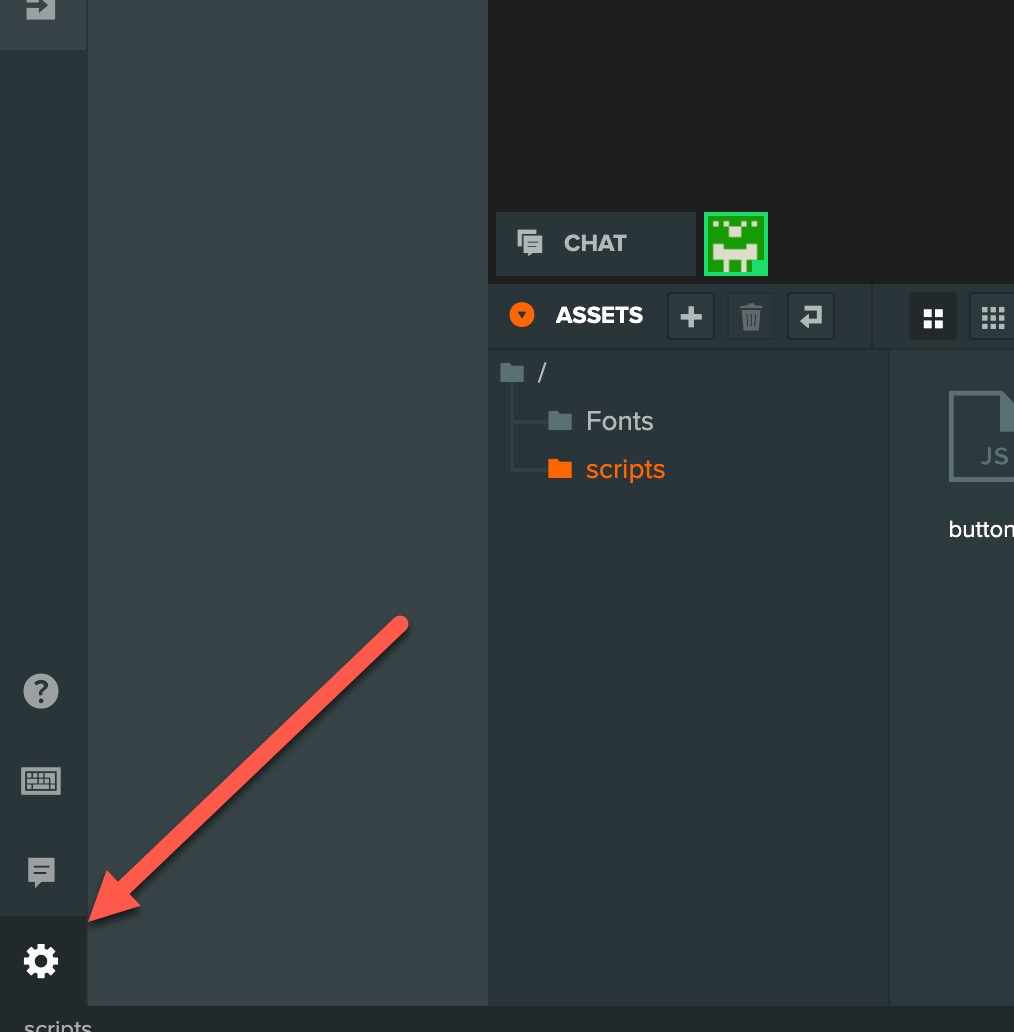
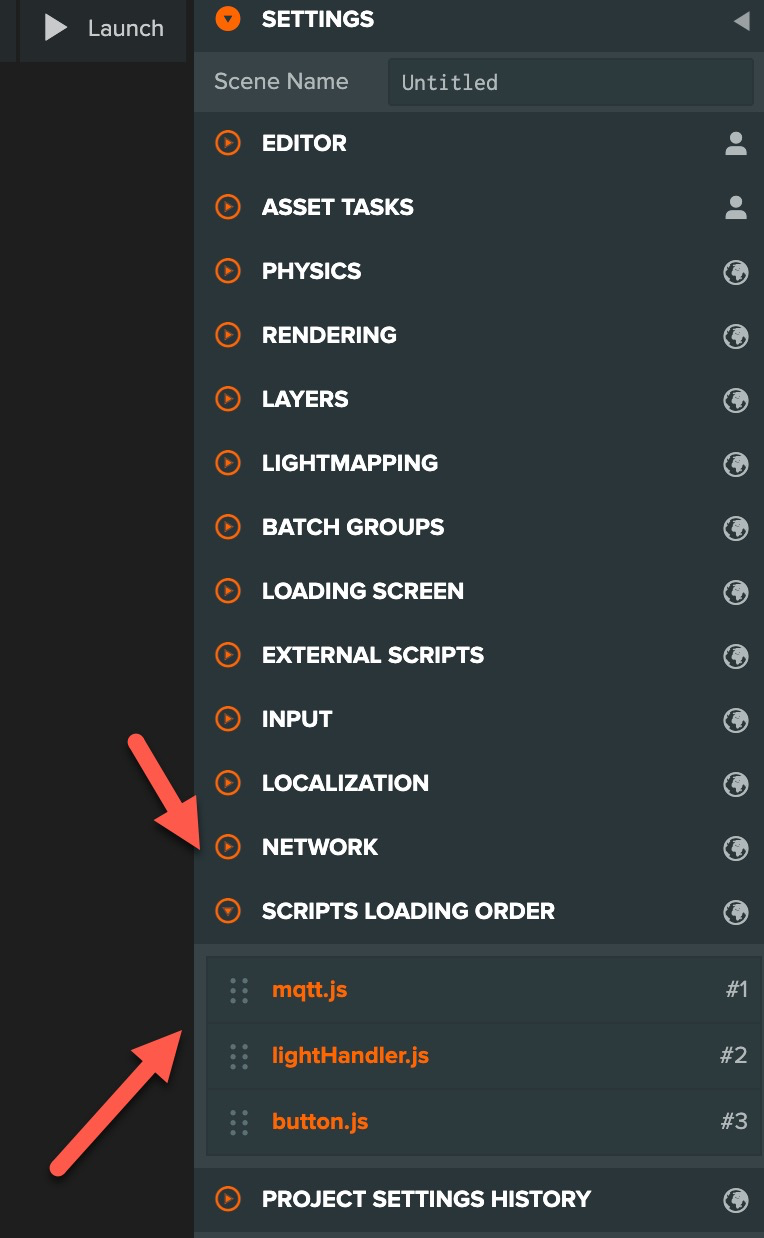
左下にあるSETTINGSをクリック。

SCRIPTS LOADING ORDERでmqtt.jsを一番上にします。
manage.jsを新規作成

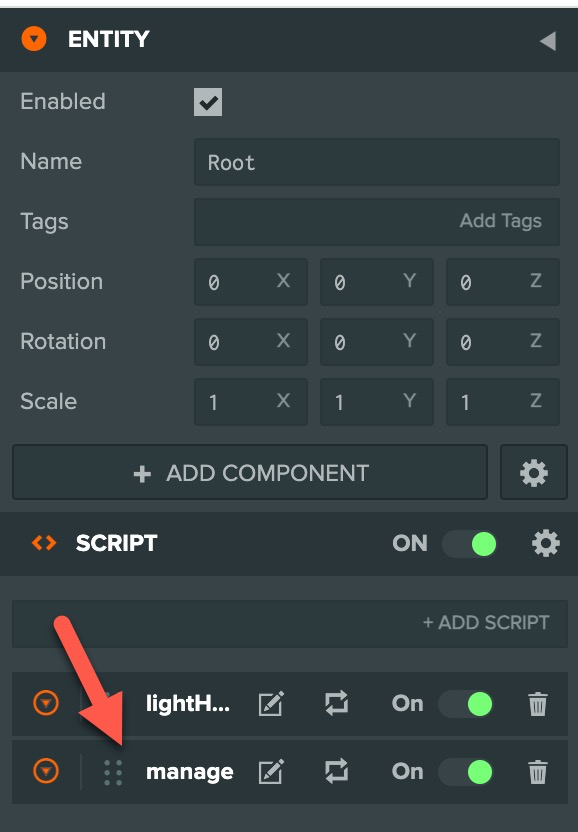
manage.jsを作成します。

HIERARCHYでRootを選択、Add Componetでmanage.jsを追加。
manage.jsでMQTTメッセージを受信
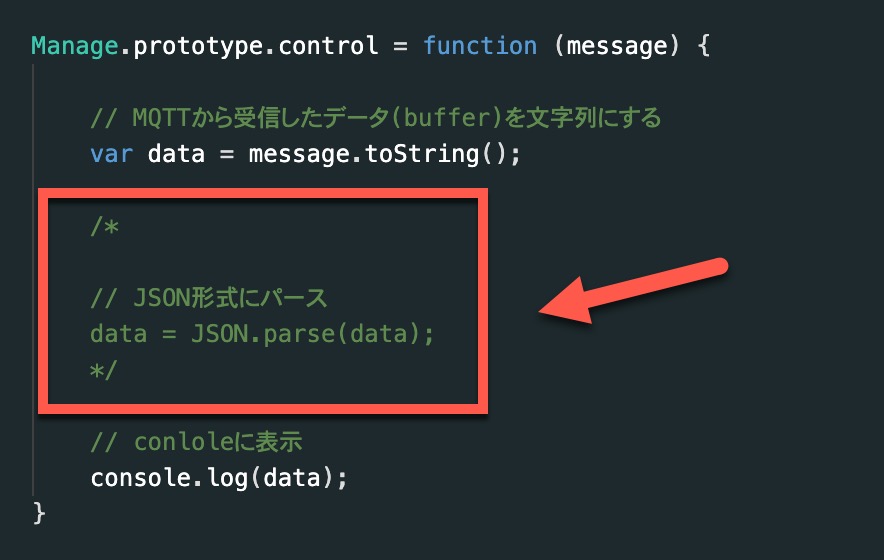
manage.jsを下記のとおりにします。
var Manage = pc.createScript('manage');
// initialize code called once per entity
Manage.prototype.initialize = function() {
let client = mqtt.connect('wss://public:public@public.cloud.shiftr.io:443');
let topic = "mqtttest";
// Subscribeする
client.subscribe(topic);
// プロジェクト全体で使えるようにする
this.app.client = client;
// 受信したら表示
client.on('message', (topic, message) => this.control(message));
};
Manage.prototype.control = function (message) {
// MQTTから受信したデータ(buffer)を文字列にする
var data = message.toString();
// JSON形式にパース
data = JSON.parse(data);
// conloleに表示
console.log(data);
}
// update code called every frame
Manage.prototype.update = function(dt) {
};

Injectノードを押してタイムスタンプを押すとdebugに表示されます。

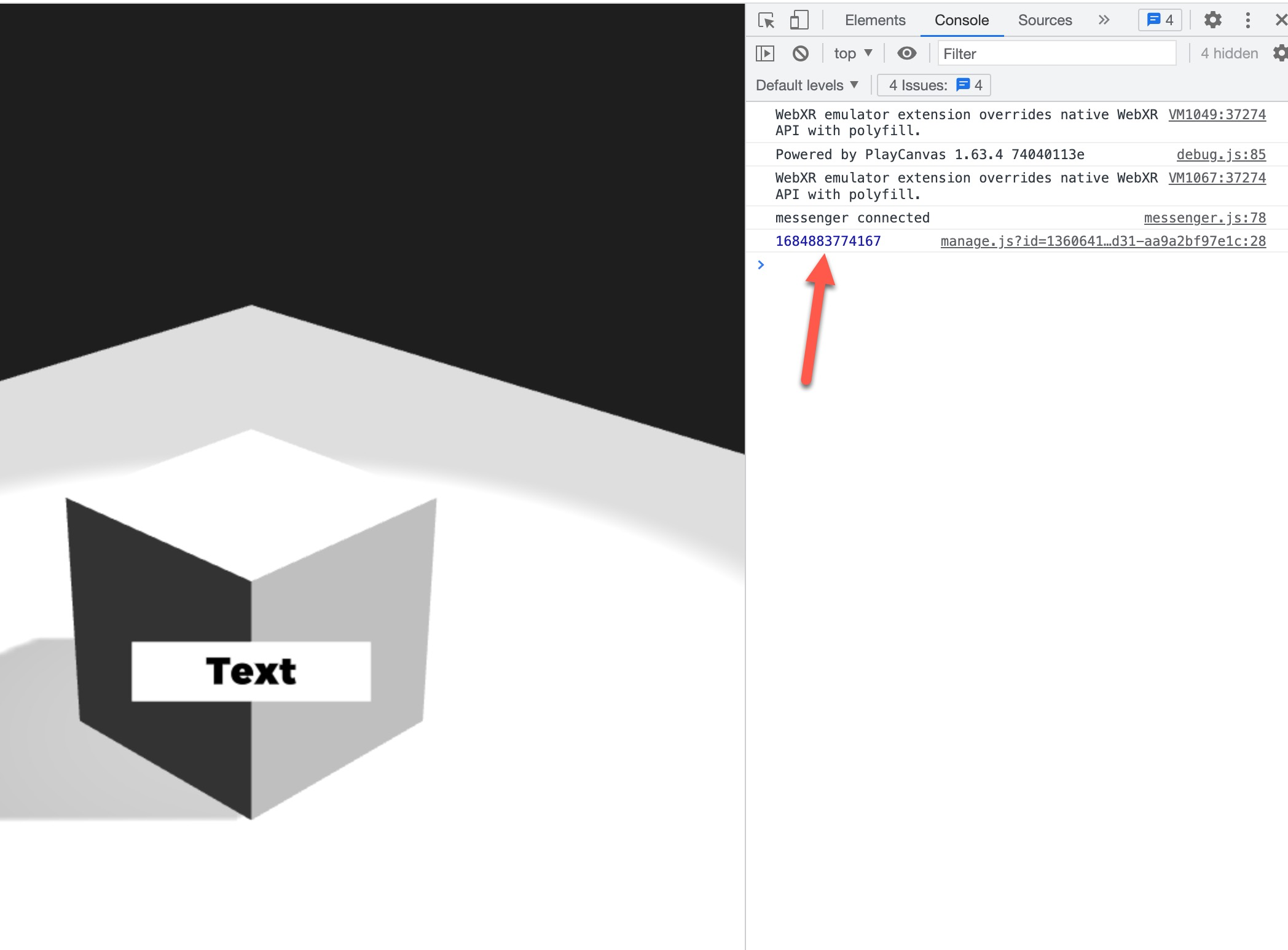
PlayCanvasでデベロッパーツールを開くとNode-REDからおくったタイムスタンプの値がConsoleに表示されます。
MQTTのトピックを変更

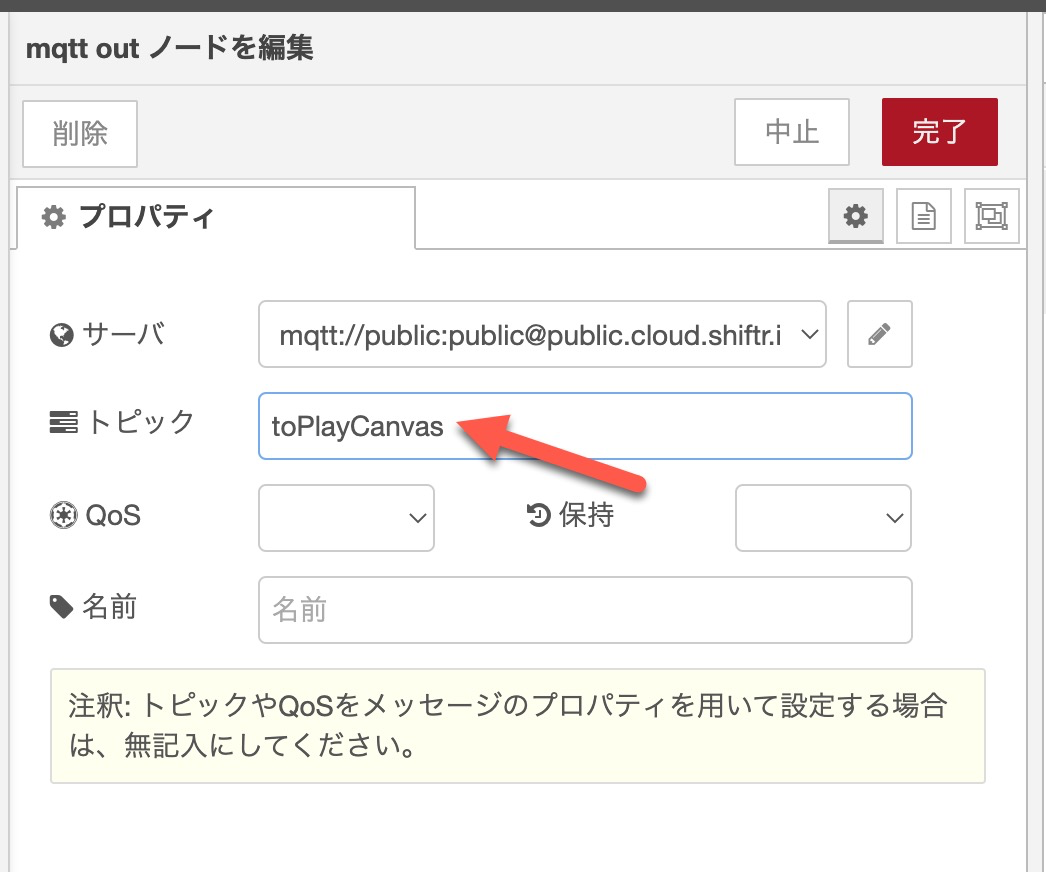
Node-REDのMQTT Outノードでトピックを”toPlayCanvas”に変更。

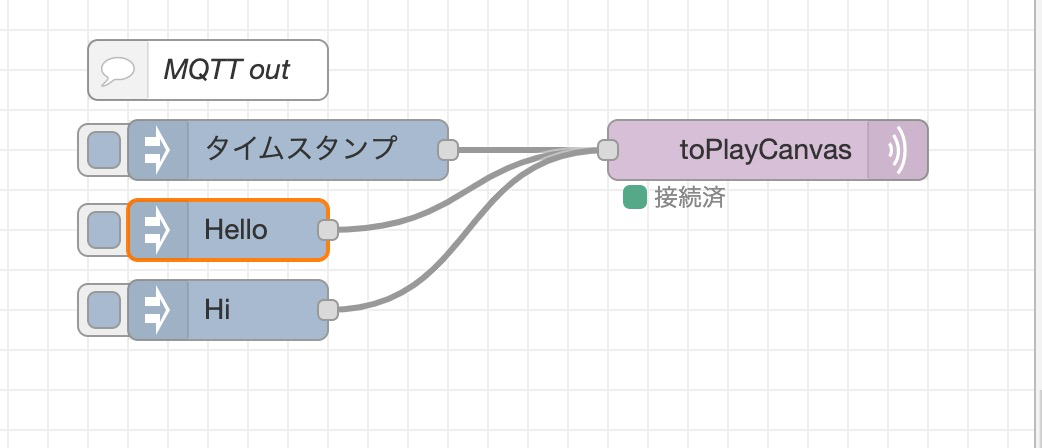
文字列のInjectノードを2つ作成。”Hello”と”Hi”と送ります。

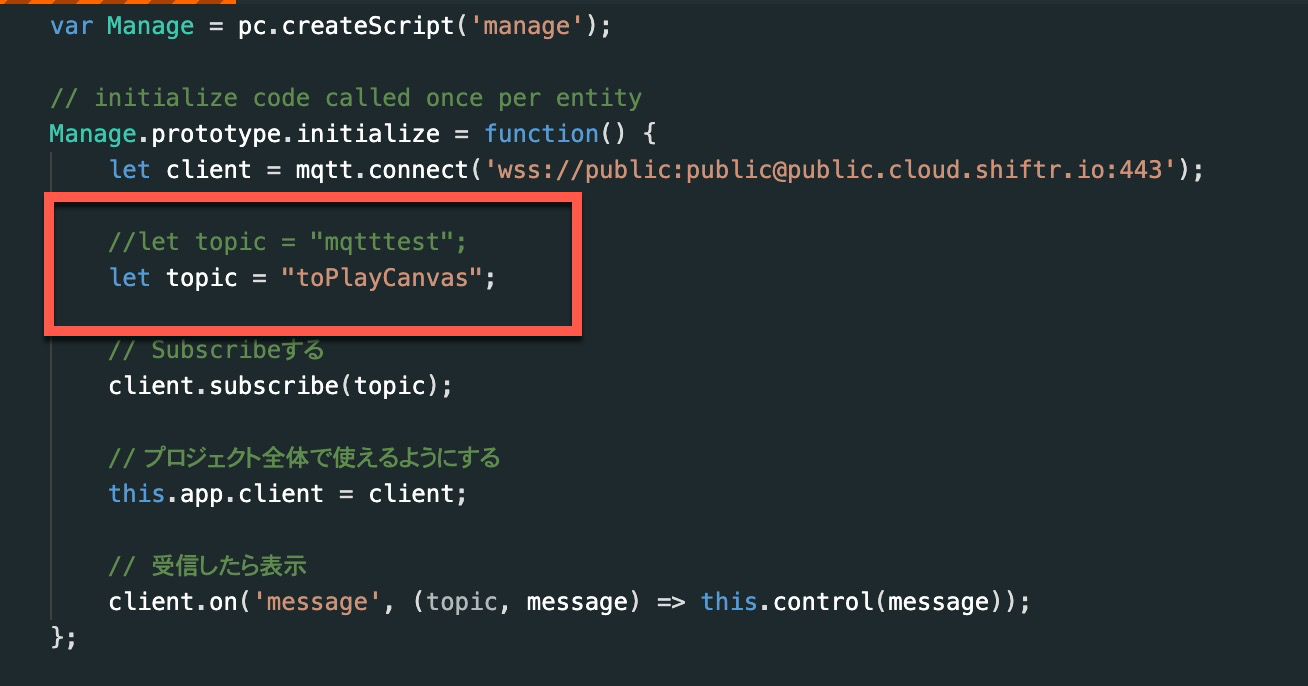
PlayCanvasのmanage.jsで上記のようにtopicを修正します。
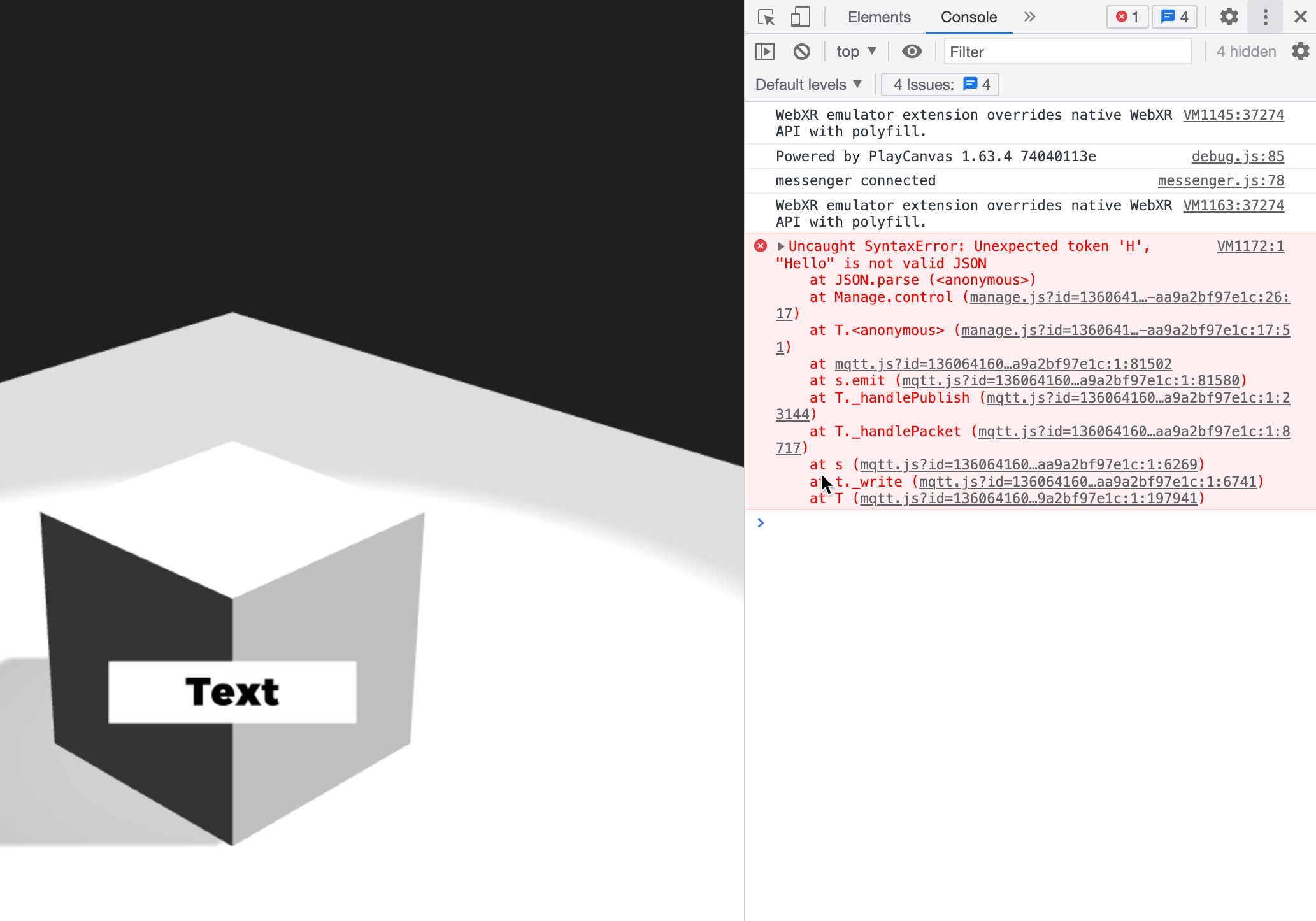
これで、Node-REDからHelloのインジェクトノードをクリック。

エラーがおこりました。
エラーの確認

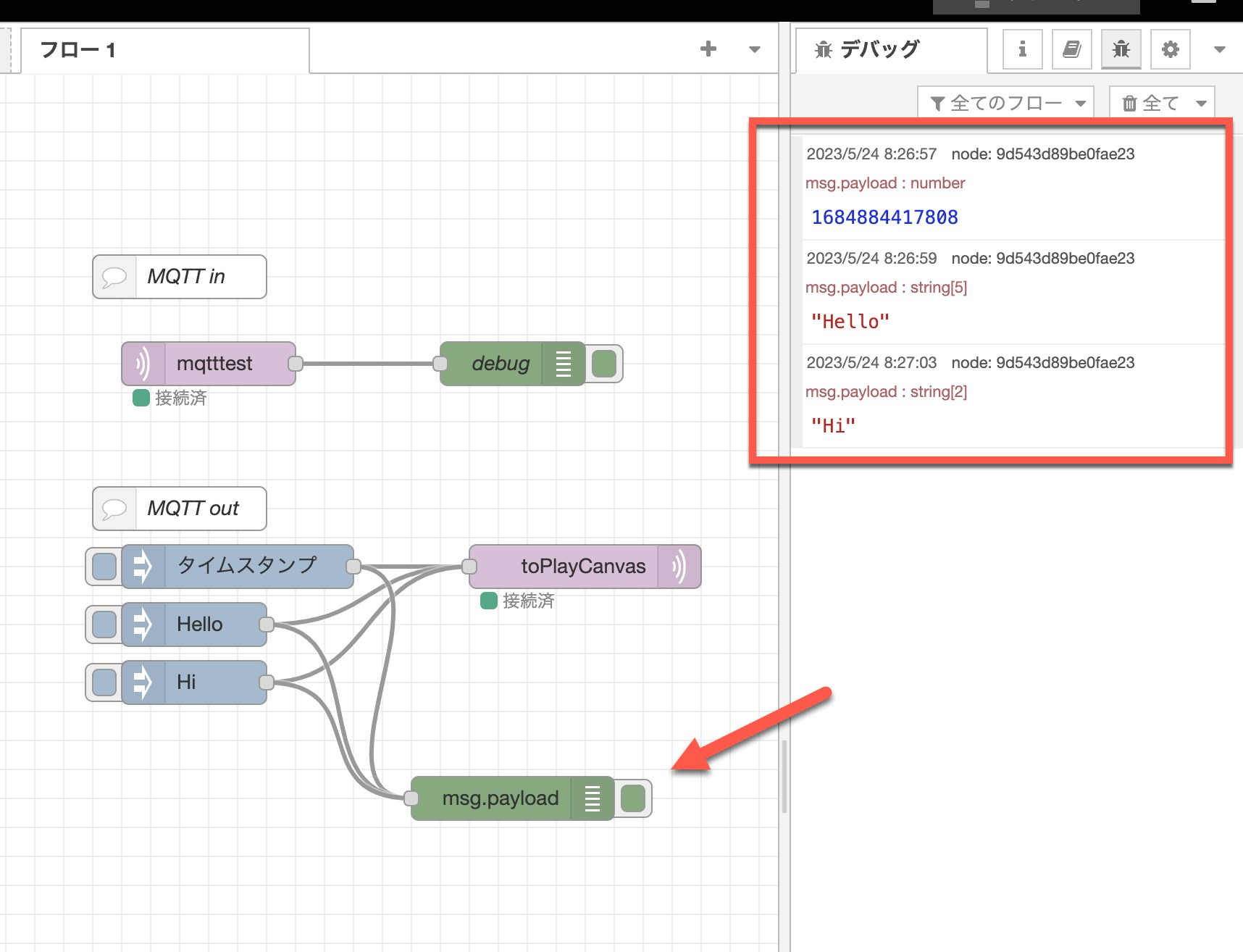
Node-REDでdebugノードを使い、どんなデータが送られているか確認します。
タイムスタンプの数値データは正常に送ることができますが、”Hello”や”Hi”などの文字列にすると問題が起こるようです。
最初のコードは受け取ったメッセージをJSON形式にパースしていましたが、上のようにtoStringで文字列にした後、そのままconsole.logで表示させるようにしました。
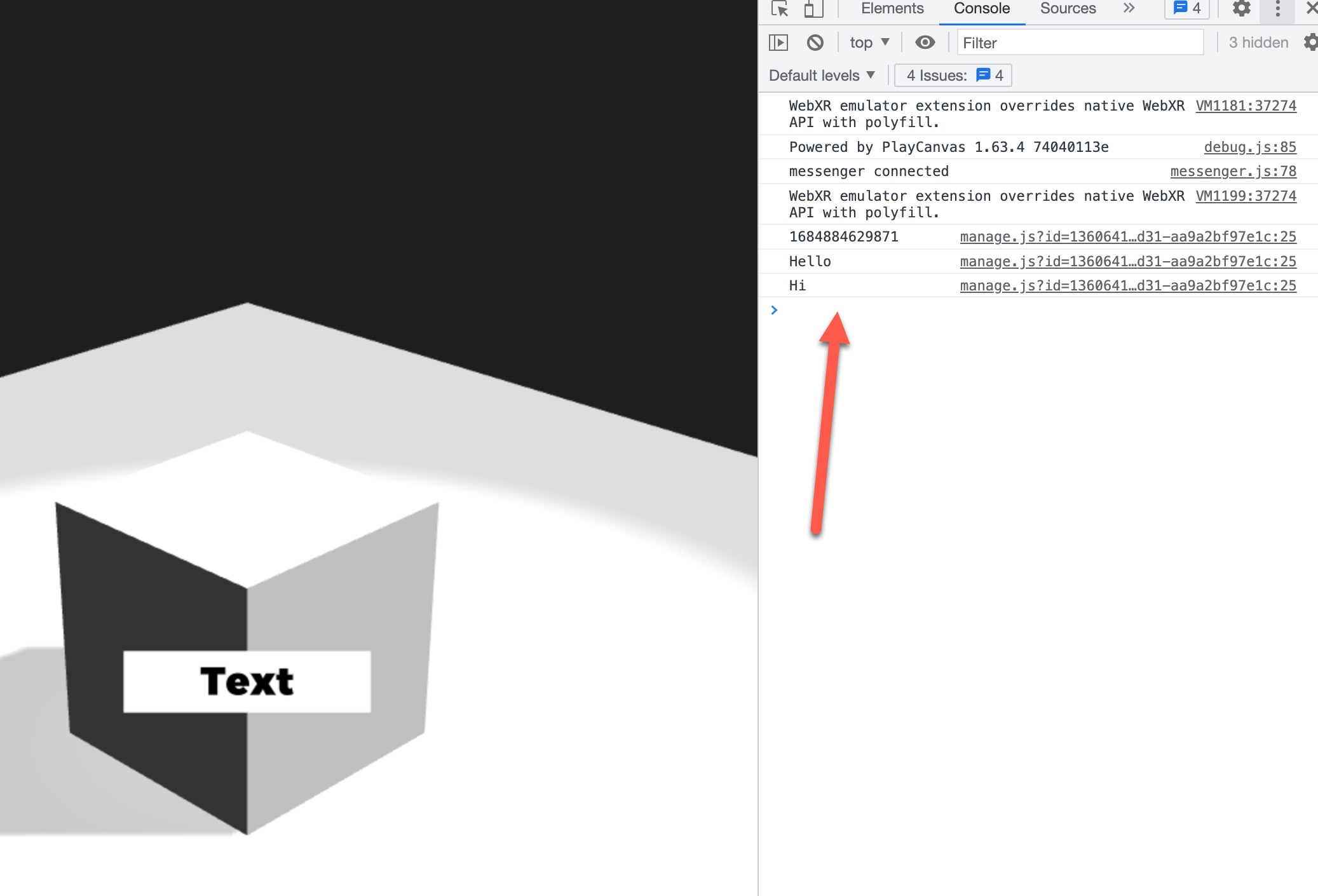
実行確認

無事にすべて表示されました。
最初のコードは別のプロジェクトのコードをそのまま使ったので、今の段階では準備していない、Node-REDからJSON形式のデータが送られることに対応したコードになっていたようです。
次回はNode-REDからLAMPをOn/Offできるようにしましょう。