初台ラボ デジタルツインプロジェクト
前回はNode-REDから”ON”や”OFF”をおくると、PlayCanvasのSpotLightがON/OFFするようにしました。
今回は、Node-REDからどの器具情報と点灯情報の2つをおくることで、複数の器具があっても対応できるようにします。
目次
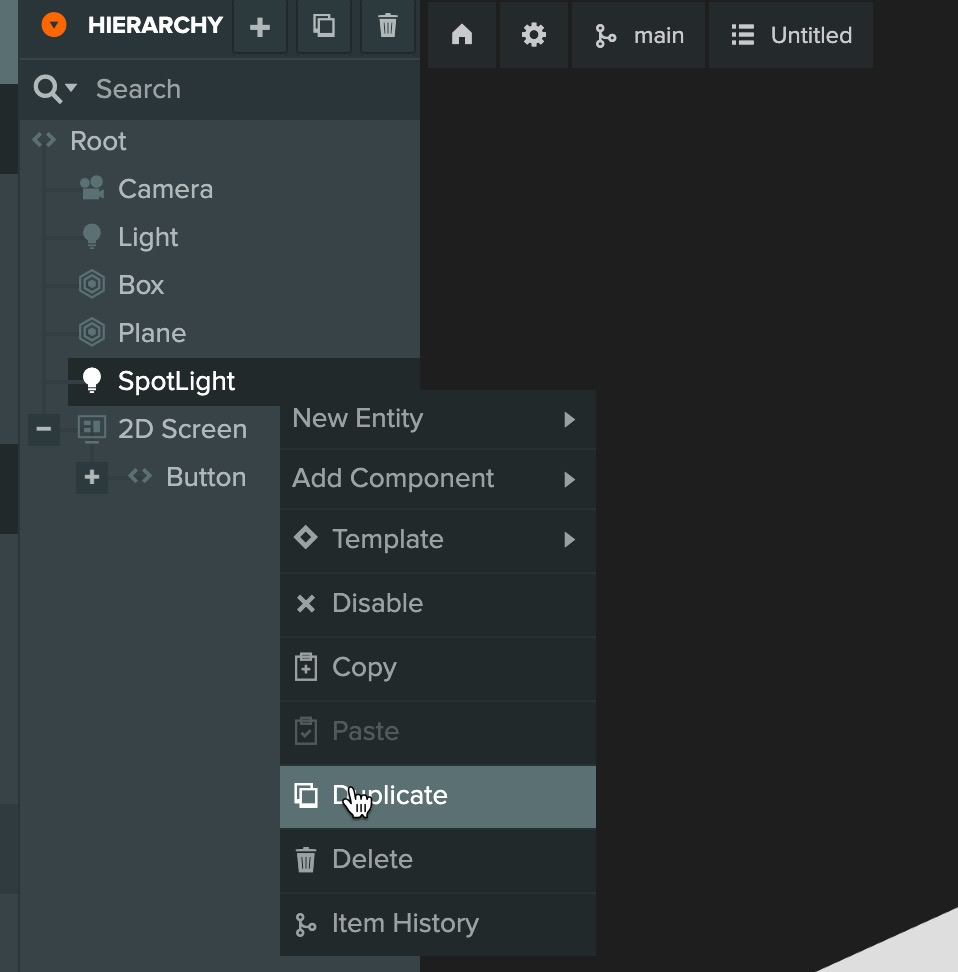
SpotLightをDuplicateして2つ作る

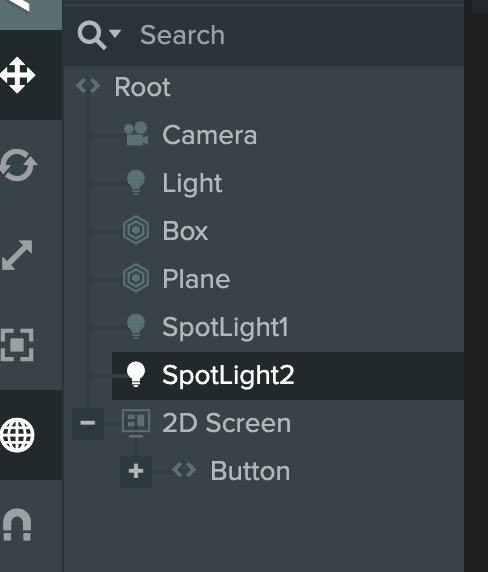
SpotLightをDuplicateして2つにします。

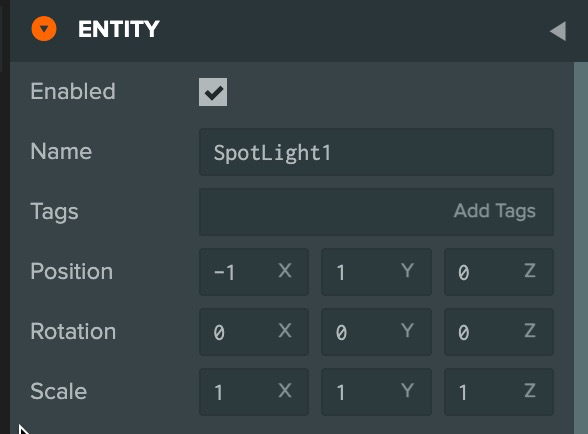
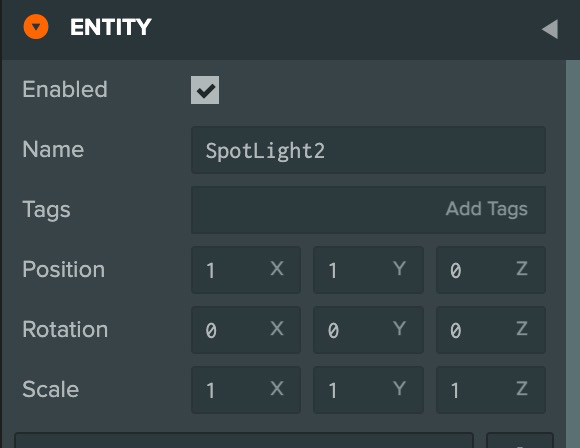
EntityからnameをSpotLight1、SpotLight2にします。


それぞれ、Positionをいじって見やすいところに移動させてください。
いろいろ整理

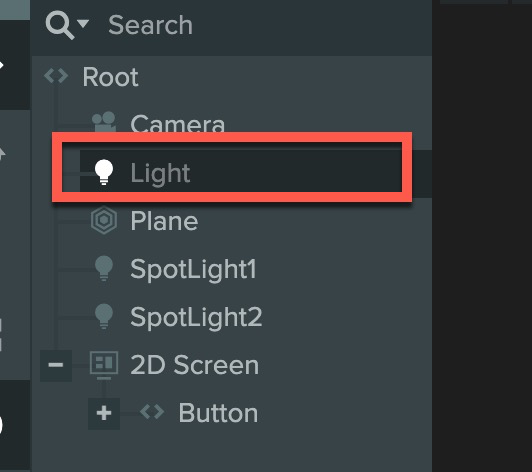
LightのEntityでEnableのチェックを外して全体の光をなくします。

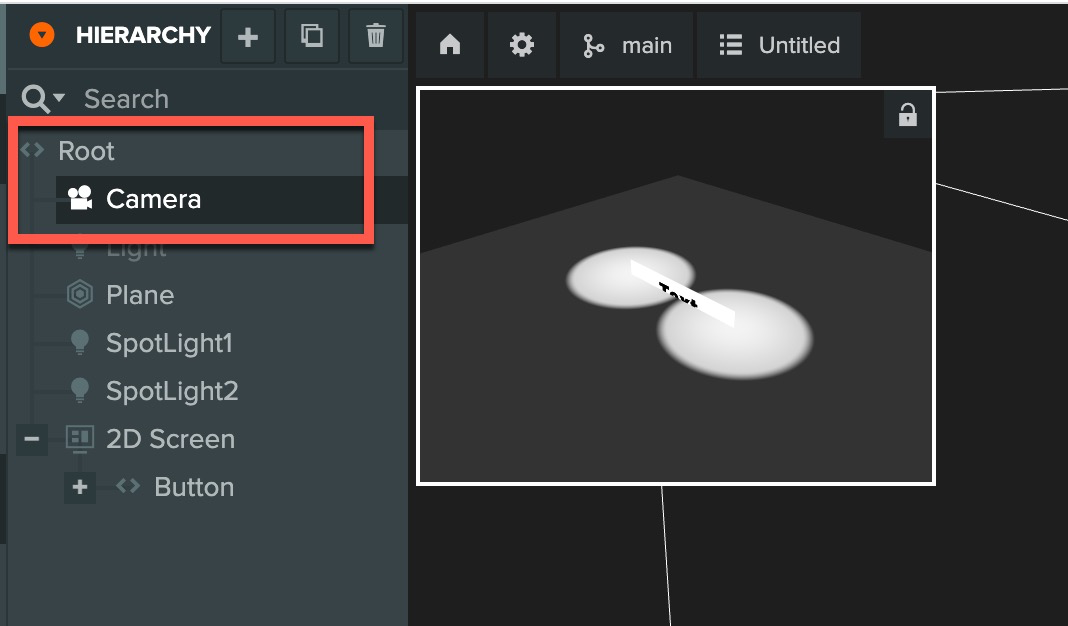
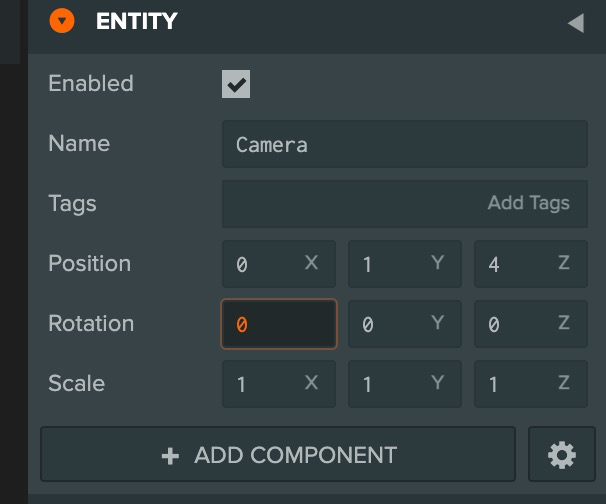
今はCameraが斜め上からみてるようなかんじなので、Entityをいじって正面にします。

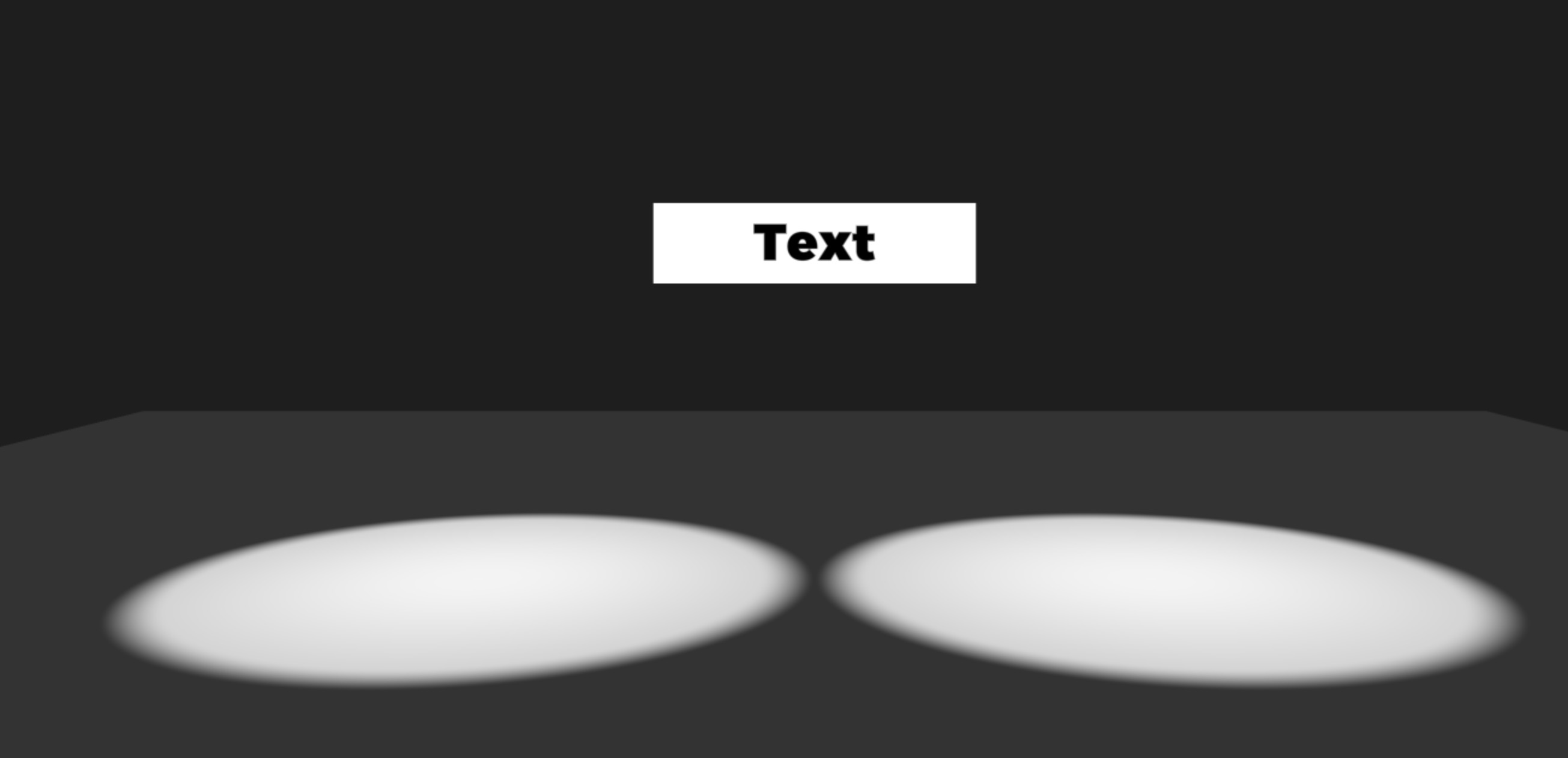
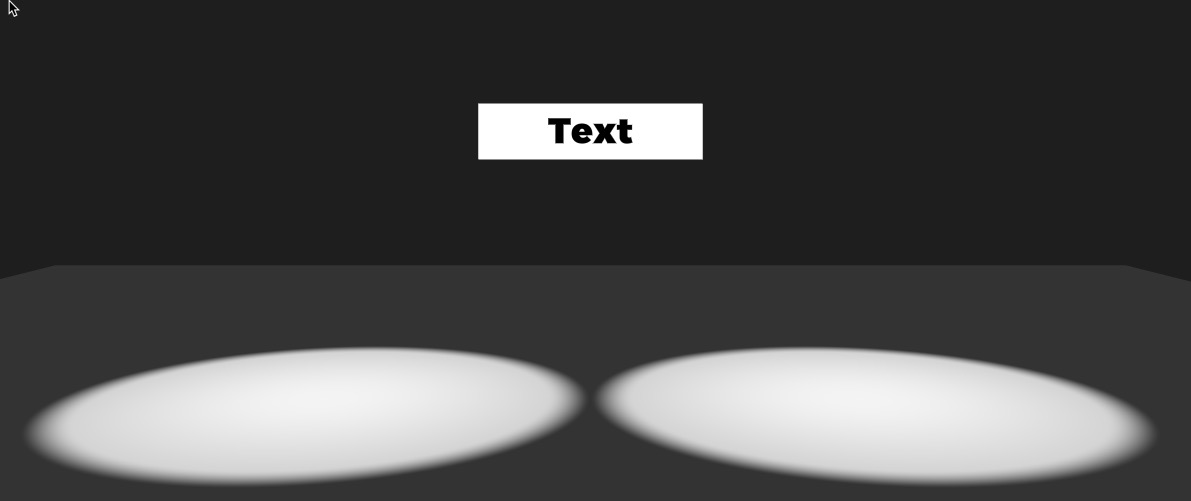
こんな感じにすると

いい感じです。
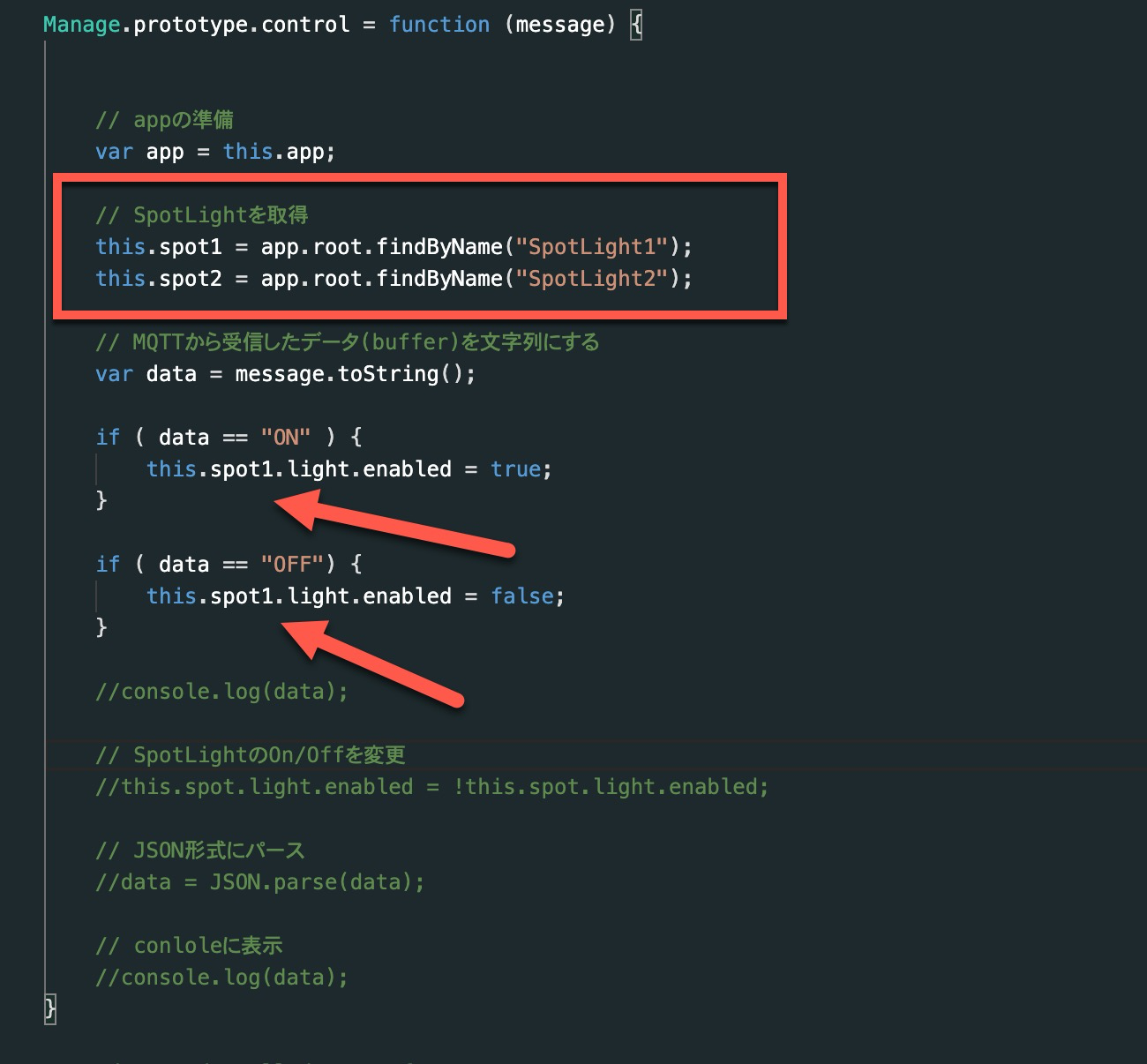
manage.jsの修正

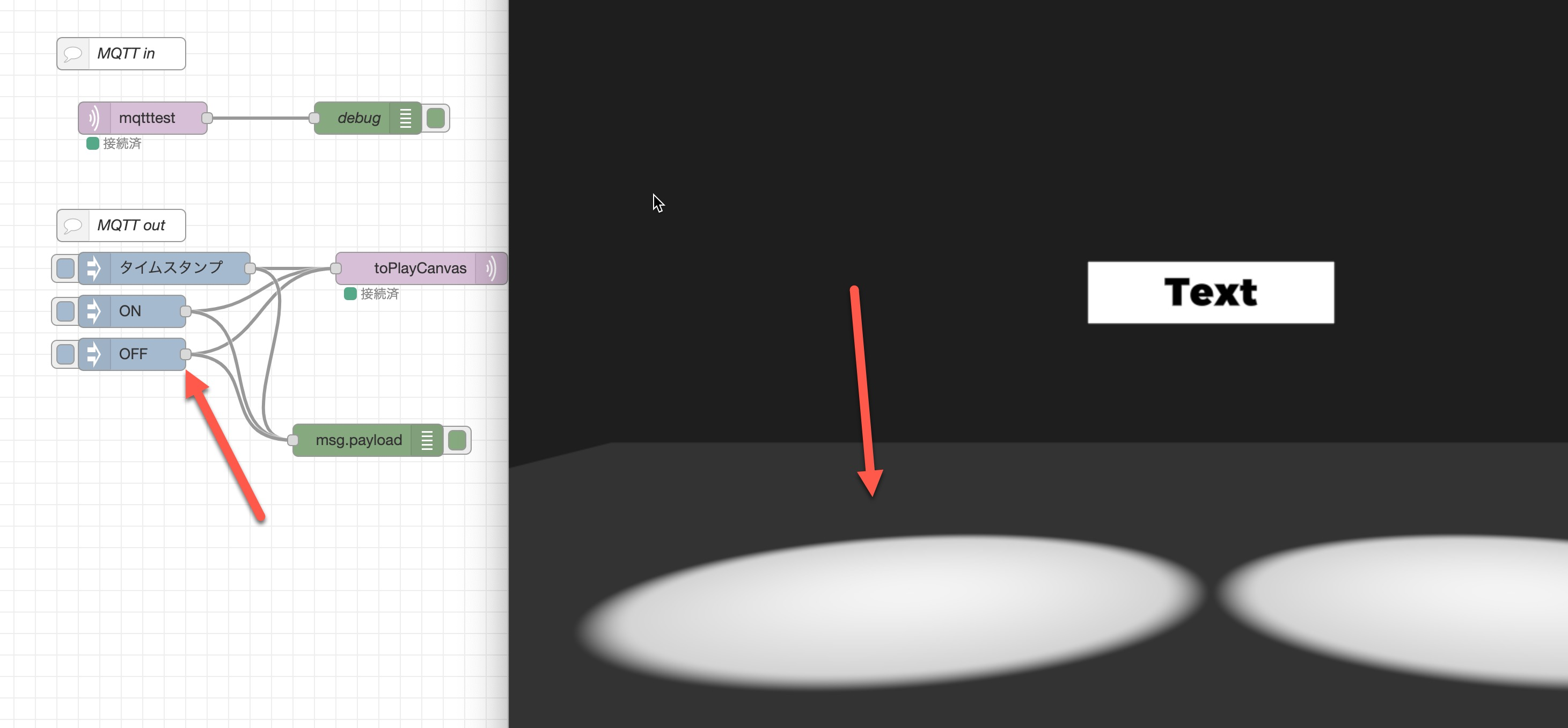
このように修正して、SpotLight1だけが操作できるか確認します。

SpotLight1をNode-REDからON/OFFできました。
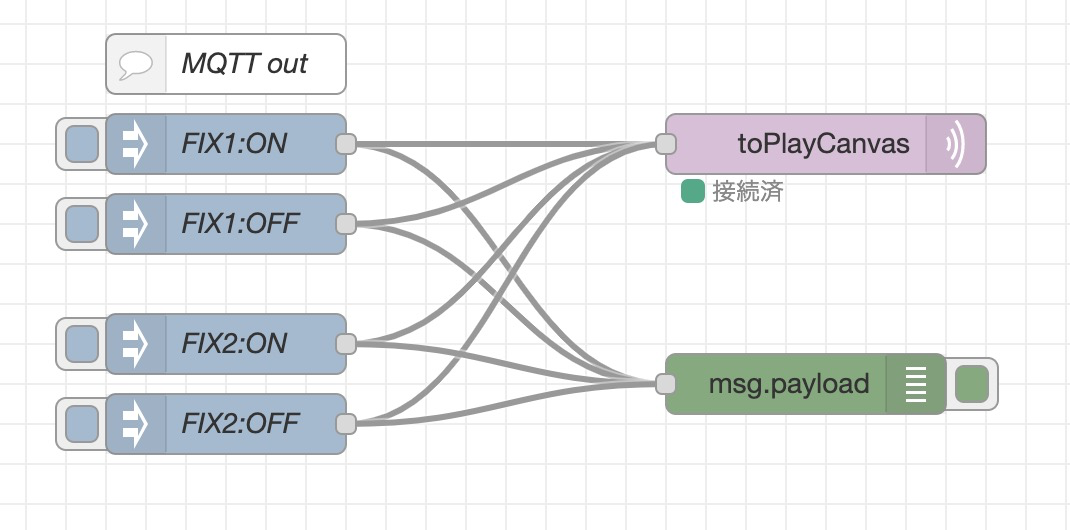
SpotLight1とSpotLight2のON/OFFをNode-REDから送る

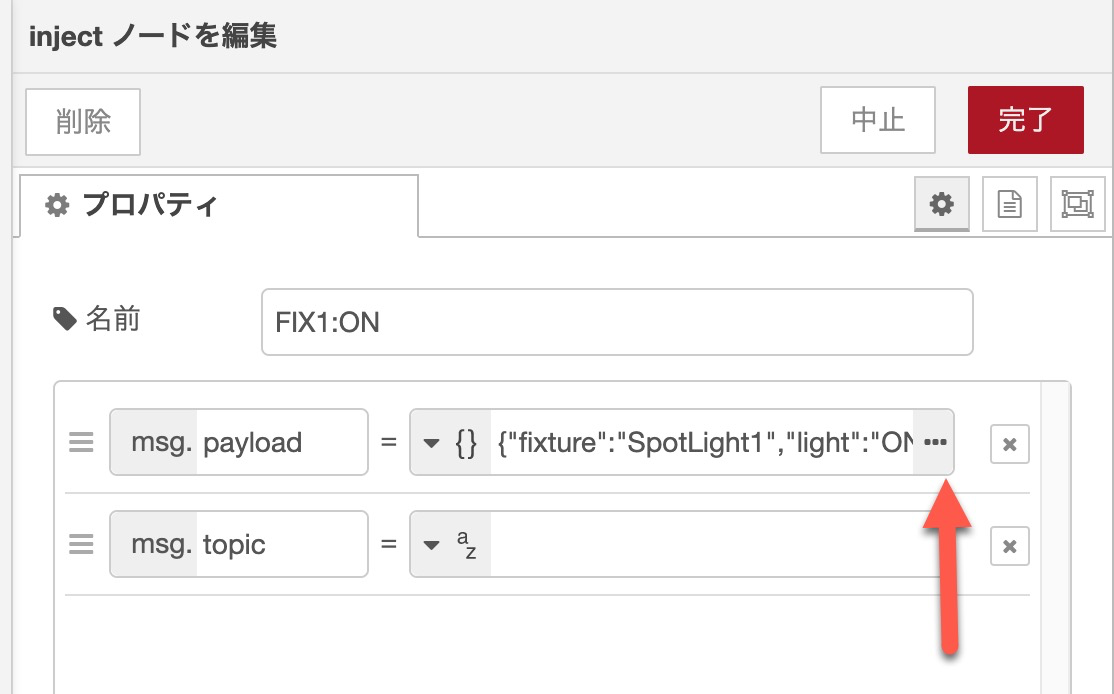
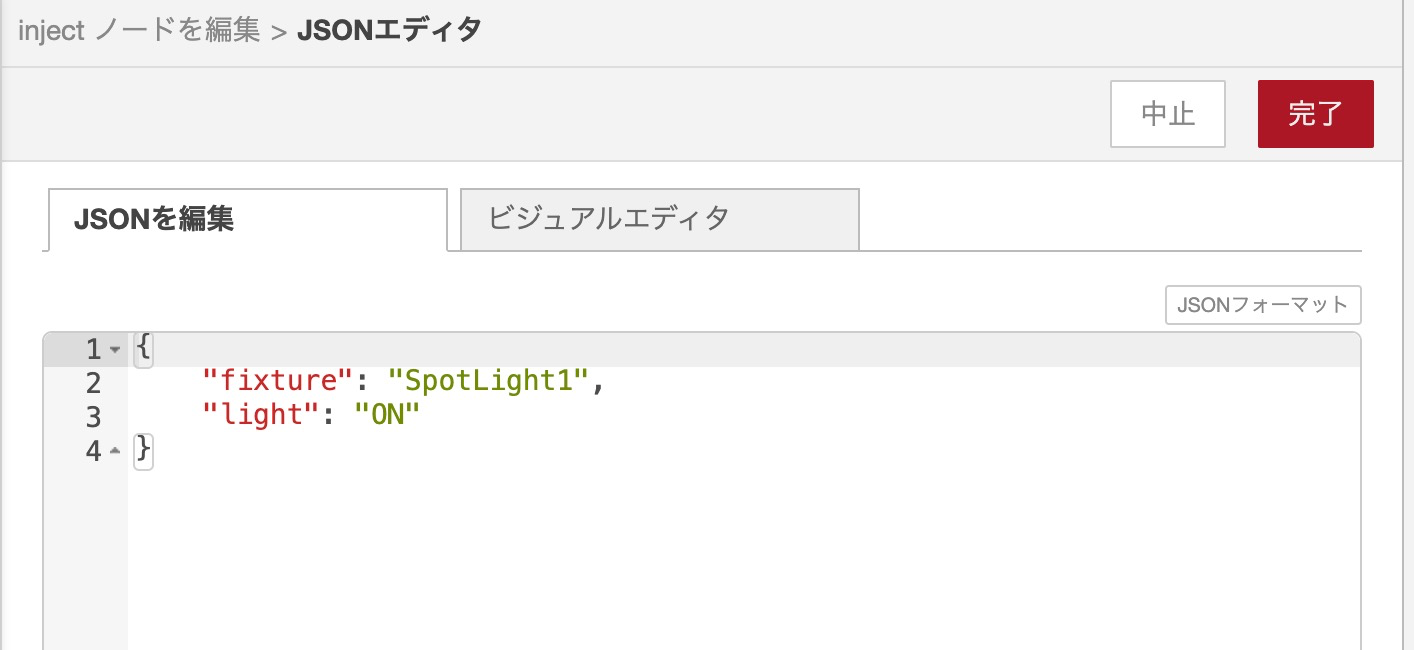
Node-REDのInjectノードをJSONで器具情報とON/OFF情報を送れるようにします。


Injectノードの中身はこんな感じ。
SpotLight1とSpotLight2それぞれに対してON/OFFを作ります。
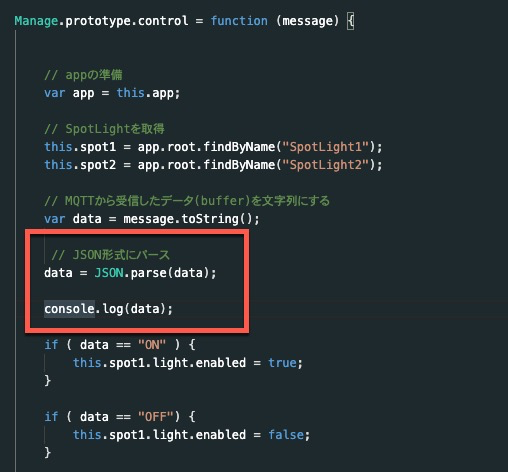
manage.jsを修正してconsole.logで確認

manage.jsを修正。

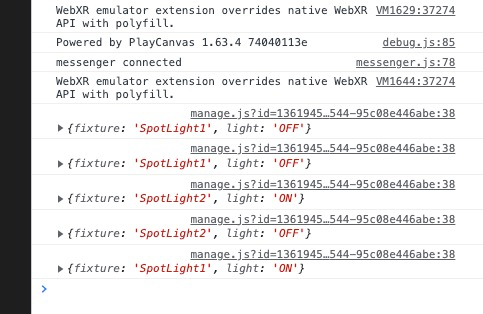
PlayCanvas側で確認。無事にJSONで表示されました。
manage.jsを修正して器具を選択
var Manage = pc.createScript('manage');
// initialize code called once per entity
Manage.prototype.initialize = function() {
// mqtt clientを作成
let client = mqtt.connect('wss://public:public@public.cloud.shiftr.io:443');
//let topic = "mqtttest";
let topic = "toPlayCanvas";
// Subscribeする
client.subscribe(topic);
// プロジェクト全体で使えるようにする
this.app.client = client;
};
Manage.prototype.control = function (message) {
// appの準備
var app = this.app;
// MQTTから受信したデータ(buffer)を文字列にする
var data = message.toString();
// JSON形式にパース
data = JSON.parse(data);
var fixture = data['fixture'];
var lightStatus = data['light'];
this.spot = app.root.findByName(fixture);
if ( lightStatus == "ON" ) {
this.spot.light.enabled = true;
}
if ( lightStatus == "OFF") {
this.spot.light.enabled = false;
}
}
// update code called every frame
Manage.prototype.update = function(dt) {
};
manage.jsはこのようになります。
動作確認

これで、Node-REDから器具を指定してON/OFFできるようになりました。
