初台ラボ デジタルツインプロジェクト
今回はPlayCanvaでボタンを押すとNode-RED側にデータを送るのをやってみます。
button.jsの編集
button.jsを下記のようにします。
var Button = pc.createScript('button');
// initialize code called once per entity
Button.prototype.initialize = function() {
// ボタンを押すアクション
this.entity.button.on("click", this.onPress, this);
};
// update code called every frame
Button.prototype.update = function(dt) {
};
Button.prototype.onPress = function (dt) {
let client = this.app.client;
let topic = "mqtttest";
let metric = "aaa";
// Publishする
client.publish(topic, metric);
};
実行確認

ボタンを押すと、

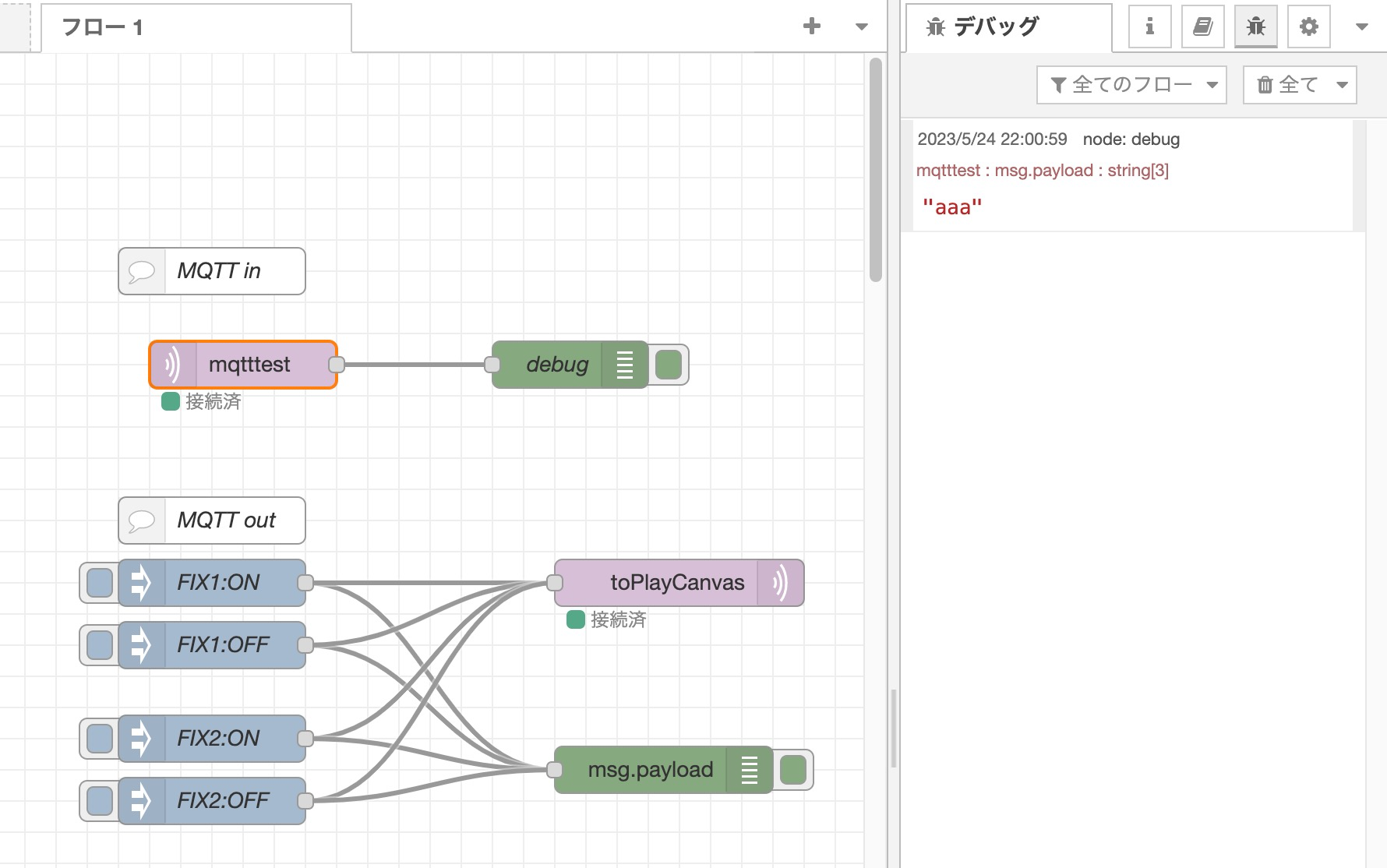
MQTT inノードを通して、データを送ることができました。
